1.img虽然是行内元素,但是它是可以通过设置width和height来改变高度和宽度,它是可替换元素,所以更倾向于理解为inline-block元素。
2.span等普通行内元素是无法设置width和height来改变宽高的。
3.给span等行内元素设置padding其实是有效的,但是只有padding-left和padding-right有效。
比如如下的代码:
1 <!doctype html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <style> 6 span{ 7 border:1px solid #ccc; 8 padding:90px; 9 } 10 </style> 11 </head> 12 <body> 13 <span>hello world</span>我是谁 14 <p>大家好</p> 15 16 </body> 17 </html>
当我们注释掉padding:90px的时候,其显示效果为:

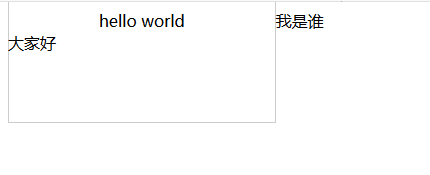
而当我们加上padding:90px的时候,其显示效果为.

可以看到,padding-left和padding-right是有效的,虽然padding-top,padding-buttom也有效果(通过边框可以看出),但是它对下面一行文本并不起作用。而对于行内元素,我们一般不会去设置什么边框。所以可以认为:给行内元素加上padding,只在水平方向上有效,在垂直方向上没有作用。
4.行内元素设置margin,只有margin-left和margin-right有效,垂直方向无效。
直接看例子。
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-8"> <style> span{ border:1px solid #ccc; margin:100px; } </style> </head> <body> <span>hello world</span>我是谁 <div>大家好</div> </body> </html>
效果如下:

5.行内元素模型

内容区:顶线与底线之间的区域。
行高:两行文字的基线之间的距离:也可以理解成内容区+上边距的一半+下边距的一半。
行距:上一行文字的底线与下一行文字顶线之间的距离
6.行内框
常说的行内框是什么呢?这是对行内元素的一个抽象概念,它的宽度等于内容区的宽度,而行内框的高度其实就是行高(内容区+上半边距+下半边距)。如下图所示。

6.行框
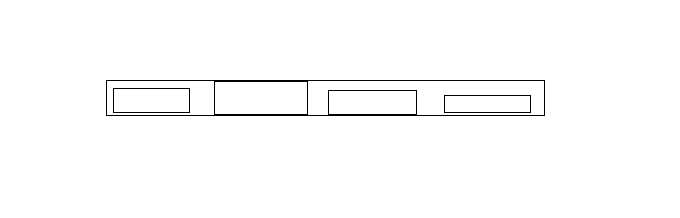
如果在一行之中有很多个行内元素,自然会形成多个行内框,假如他们的基线及行高都不一定相同,则行框就是包围这些行内框的最高点和最低点。直观的图如下所示。

7.块框和行框关系
以一个例子将上述知识点窜一下。
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-8"> <style> span{ border:1px solid #ccc; background-color:Yellow; font-size:30px; margin-left:5px; margin-right:5px; } a{ border:1px solid #ccc; background-color:red; padding:50px; } img{ padding:20px; border:1px solid #ccc; } div{ background-color:black; padding:5px; } </style> </head> <body> <div><img src="..\img\xdx.jpg"/><span>hello world</span><a href="#">我是谁</a></div> </body> </html>
其显示效果如下:

我们再一个块级元素div中放置了三个行内元素,分别是img,span,还有a。可从上述例子发现如下知识点。
(1)行内元素特点之一:不会另起一行,所以三个行内元素在同一行上。
(2)我们为span设置的margin在水平方向是起作用的。
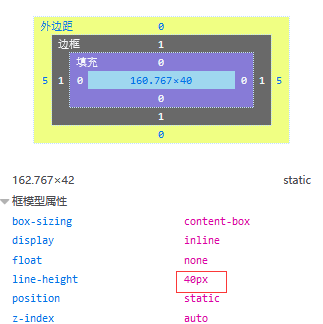
(3)我们为a设置的padding在水平方向上也是其作用的。但是在竖直方向是不起作用的,因为它的行高并没有因为padding而发生增加。可以从如下的模型图看出。

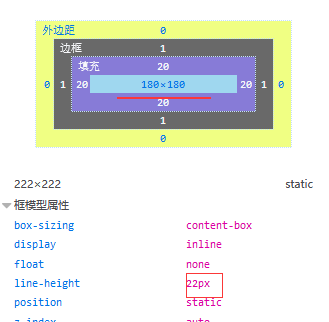
(4)增加字体的大小会增加行高的大小,因为字体大小影响的是行内框的内容区,而行高=内容区高度+上下两个半边距。如span元素的行高就因为字体的变化而变大了。span模型图如下所示。

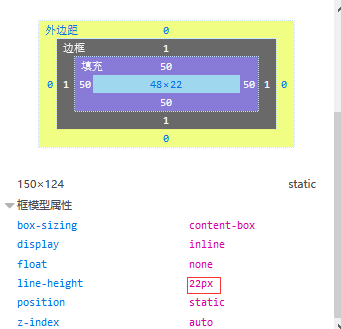
(5)图片的默认行高跟文字是一样的,但是它本身自己是占据着高度的。且图片的基线是底部边框。如图就可以看出。下图为图片的模型图。

(6)三个行内框共同组成了一个行框,其最高处为图片的最高处,最低点为文字的最低处(也就是span标签的最低处)。而这个行框的行高就是div的元素区(框模型padding以内的区域),div如下模型图所示。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号