vue 中 引入 scss
1、安装依赖:npm install sass-resources-loader --save-dev
2、找到build中webpack.base.conf.js,在rules中添加scss规则
{ test: /\.scss$/, loaders: ['style', 'css', 'sass'] }
3、在vue文件中使用
<style lang='scss'>
</style>
![]()
在vue项目全局中引入scss
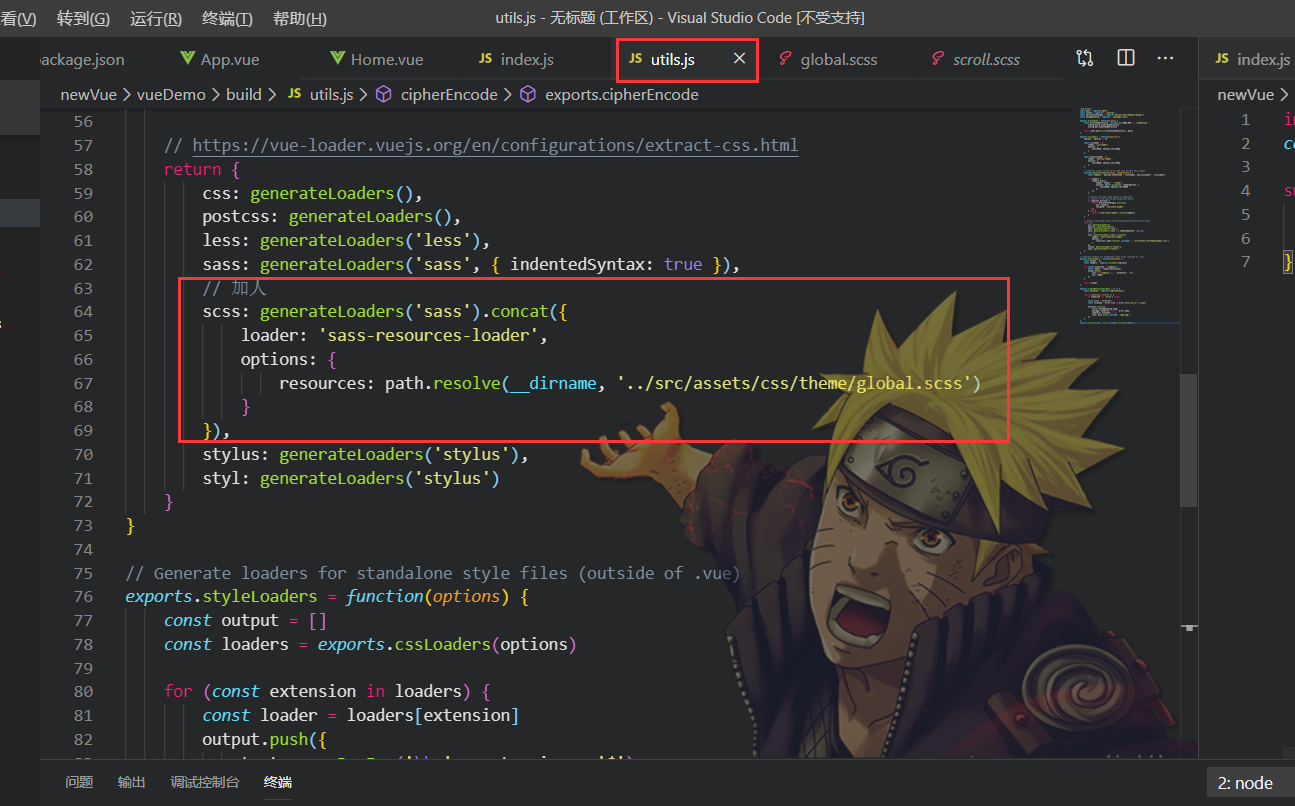
修改build中的utils.js
scss: generateLoaders('sass')修改为
scss: generateLoaders('sass').concat(
{
loader: 'sass-resources-loader',
options: {
//你自己的scss全局文件的路径
resources: path.resolve(__dirname, '../src/style/common.scss')
}
}
)
![]()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号