Es6 ---- 解构赋值
解构赋值:从数组和对象中取值,对变量进行赋值
let [x, , y] = [1,2,3]
x: 1, y: 3
let [x, y, ...z] = ['a']
x: 'a', y: undefined, z:[]
如果右边的不是数组 那么就会报错
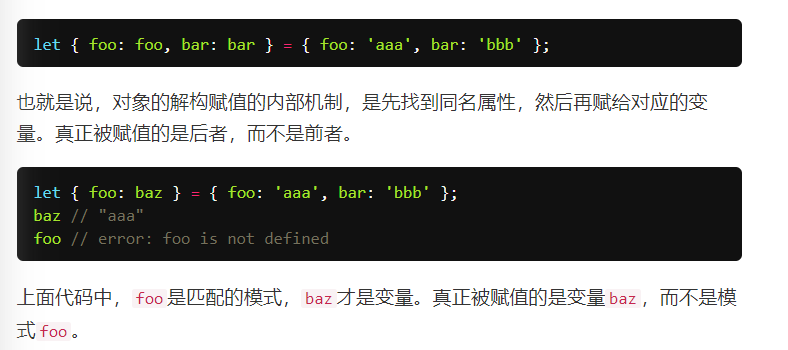
对象的解构赋值: let {bar, foo} = {bar: 'a', foo: 'b'}
bar // a
foo // b
如果结构失败 变量的值 == undefined
let {foo} = {bar: 'baz'};
foo // undefined



 浙公网安备 33010602011771号
浙公网安备 33010602011771号