Cordova 打包 apk,修改图标icon,html 打包 apk,usb调试 android chrome://inspect
Cordova 打包 apk 美/ˌkɔrˈdoʊvə/
需求:简单的将html打包成安卓的apk
华为手机调试
连接华为手机 usb调试 选择 音频来源(监控ADB安装应用 一定要关!)(关闭USB音频转接 要打开)见图
https://www.cnblogs.com/pengchenggang/p/18118831
Cordova 官网帮助文档
https://cordova.apache.org/docs/en/12.x/guide/cli/installation.html
开始用的kwui打包apk,打包完以后发现两个问题
- kwui 打包体积 150M 的包,体积比较大
- kwui的ui用js rs的书写方式,不方便。
kwui的帮助文档
https://wanghoi.github.io/kwui/intro.html
Cordova 起手式
- java
- c++
- android
- gradle
java17 安装 JAVA SE 17.0.12 (LTS)
https://helpx.adobe.com/coldfusion/kb/coldfusion-downloads.html#downloads3

jdk-17.0.12_windows-x64_bin.zip
下载这个zip 解压到本机目录 C:\Program Files\Java\jdk-17.0.12
C++ 环境安装
https://visualstudio.microsoft.com/zh-hans/visual-cpp-build-tools/
安装左上角的c++环境即可
android
下载安装一个
https://developer.android.com/studio?hl=zh-cn
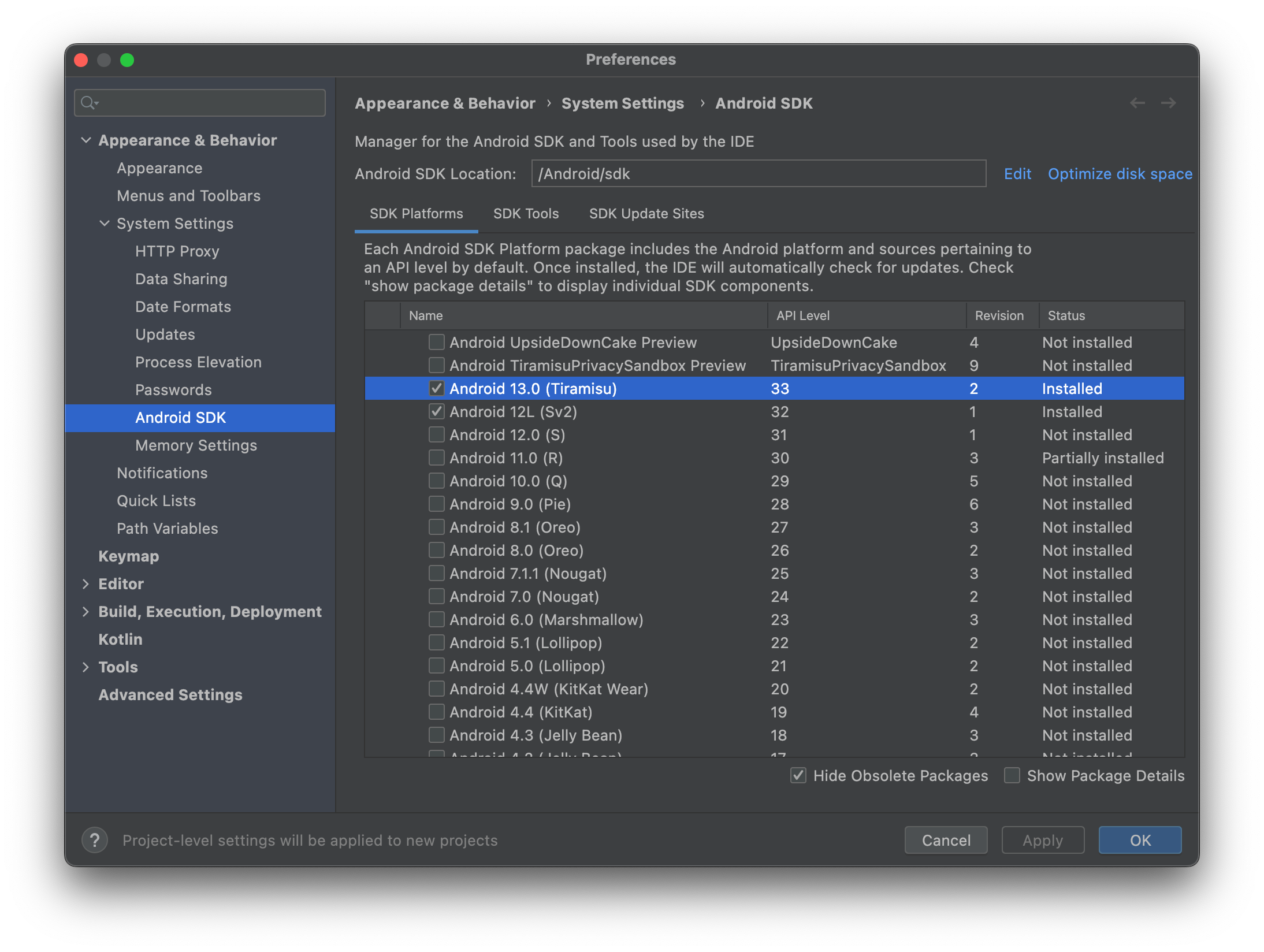
里面再下载个android sdk,具体看上面的英文的那个,刚看了下,需要装好几个

gradle 安装
安装地址,这个我很久前装了,所以这次没弄这个
https://gradle.org/install/
Cordova 项目实战
优点:打包后3M,非常好,而且html直接打包apk,没有第三方。
这里假设你是一个前端,前端的相应node什么基础的就不说了。
1.全局安装包
npm install -g cordova
2.创建项目
cordova create hello com.example.hello HelloWorld
- 添加平台, 一个浏览器,一个安卓
cordova platform add browser
cordova platform add android
- npm添加俩命令
安卓的开发调试,还没研究,暂时先不研究了
"dev": "cordova run browser",
"build": "cordova build android",
- 添加项目的java.home 路径
重点:
platforms/android/gradle.properties
文件里面添加
org.gradle.java.home=C:\\Program Files\\Java\\jdk-17.0.12
这里我本机环境是1.8,他这个项目我也不愿意动jdk版本,而且会影响其他项目
总结
重点就是各种看报错信息,虽然报错信息比较多,但是主要还是对环境的依赖,开始我还给java_home 配了 bin目录,结果发现是不带bin的,还有配置里面路径要双斜杠,一个斜杠会被转义等待。具体每个人看自己报错信息吧。

最后,预祝你也能打包成功!
运行android命令
"run-android": "cordova run android",
这个命令和打包apk命令不同在于,自动就连手机,自动安装,开发调试记得打开,华为记得开音频模式。
更改图标
帮助文档 注意版本,这里用的是 12版本
https://cordova.apache.org/docs/en/12.x/config_ref/images.html
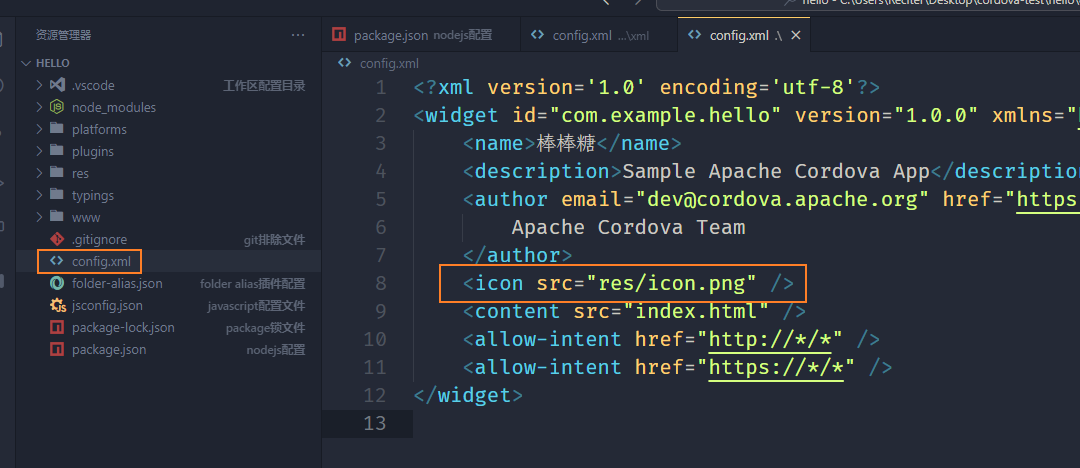
这里用最简单粗暴的方式,根目录config.xml 里面添加
<icon src="res/icon.png" />
开始改的里面安卓的配置,发现一打包就恢复代码了,所以发现是改根目录的。

最后 npm run build 打包就改图标了。
修改id
看了几篇文章,id可以改,但是涉及比较多。
这里最方便的方法,还是从新创建项目的时候,给个新id,这样是最快捷的方式。
相应删除命令
cordova plugin add cordova-hot-code-push-plugin
相应删除命令
cordova plugin rm cordova-hot-code-push-plugin
因为装上这个插件,系统就跑不起来了
usb调试
- 电脑连手机,手机开usb调试 华为记得开音频模式
- chrome 浏览器访问
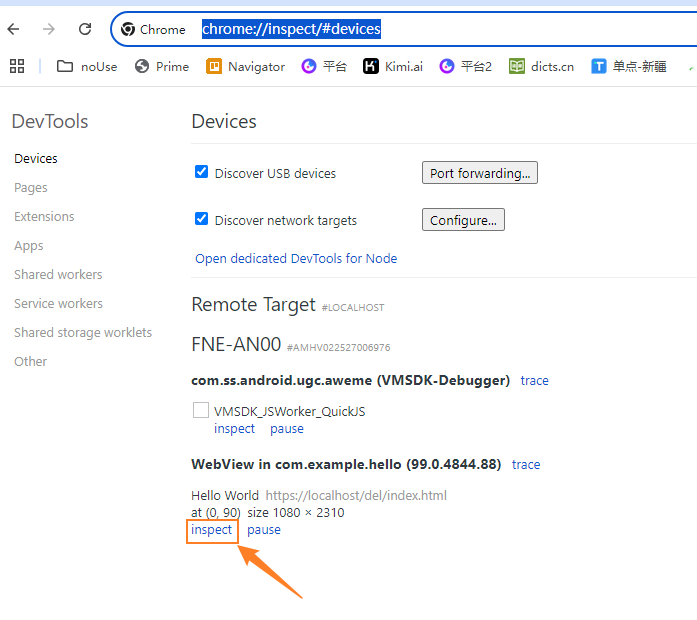
chrome://inspect/#devices

点自己项目的inspect
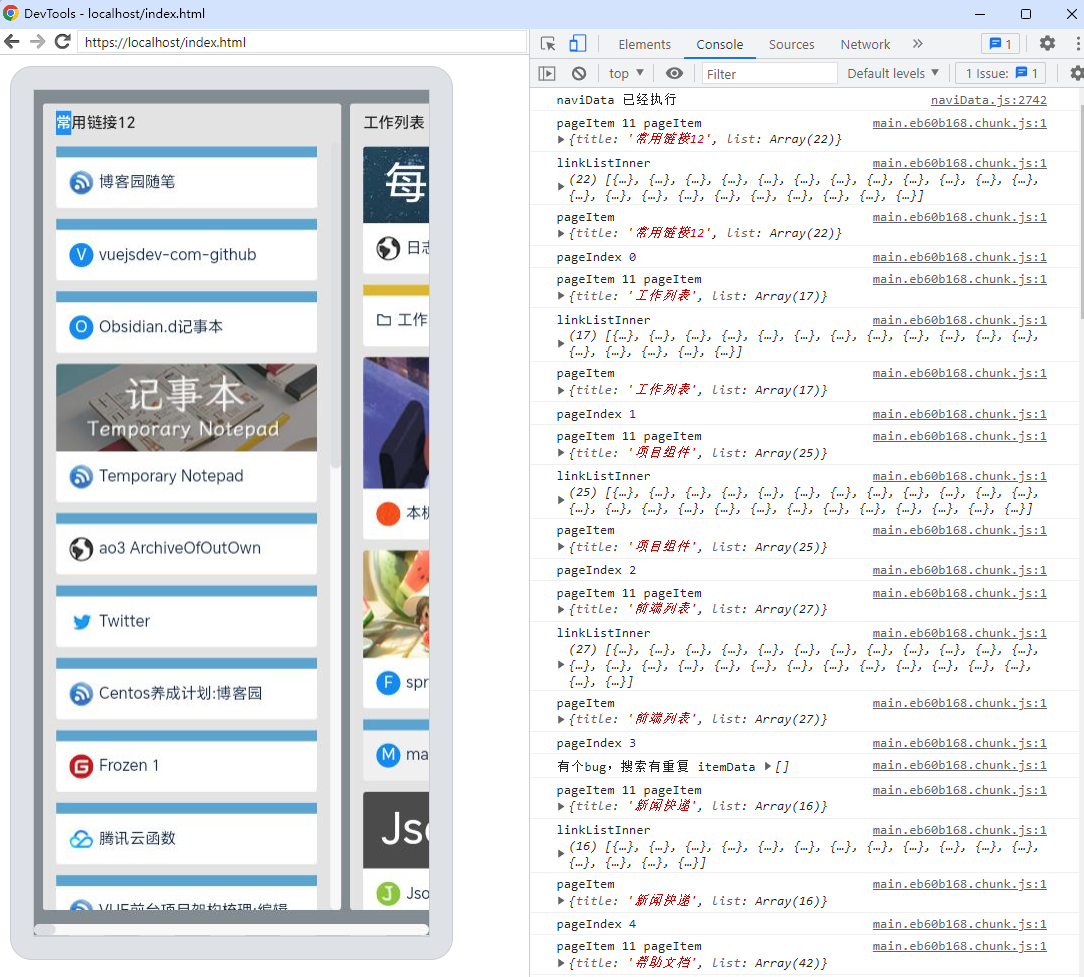
3.弹出 手机同步画面。有console

一个问题:我这个页面 手机不能触摸,没有点击
网页 不能滑动,但是可以点击,点击后,手机同步。
修改当前powershell环境的 全局环境变量
$env:JAVA_HOME = "C:\Program Files\Java\jdk1.8.0_211"
我想修改的是 Get-ChildItem Env: 这个命令里面的变量
显示远程图片
1.安装插件
cordova plugin add cordova-plugin-inappbrowser
2.修改配置
platforms/android/app/src/main/AndroidManifest.xml
cordova打包的app进入报错:net:ERR_CACHE_MISS
https://blog.csdn.net/qq_34664239/article/details/90063282
放在 manifest 根节点下
<uses-sdk android:minSdkVersion="19" android:targetSdkVersion="27" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-feature android:name="android.hardware.location.gps" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.FLASHLIGHT" />
<uses-feature android:name="android.hardware.camera" android:required="true" />
<uses-permission android:name="android.permission.RECEIVE_USER_PRESENT" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<permission android:name="com.apptest.permission.JPUSH_MESSAGE" android:protectionLevel="signature" />
<uses-permission android:name="com.apptest.permission.JPUSH_MESSAGE" />
壳内跳转
cordova plugin add cordova-plugin-inappbrowser
注意 onDeviceReady 事件放在 js里面,加载,否则放在html里面不执行 onDeviceReady事件
// var url = 'https://www.cnblogs.com/chenhaoblog/'
var url = 'https://www.baidu.com'
// var target = '_blank'
var target = '_self'
var options = 'location=no'
//使用App内置浏览器
cordova.InAppBrowser.open(url, target, options)
默认不能访问http 强制https
修改配置
platforms/android/app/src/main/AndroidManifest.xml
net:ERR_CLEARTEXT_NOT_PERMITTED错误四种解决办法
https://blog.csdn.net/qq_59125846/article/details/121953461
manifest - application 的属性上添加
android:usesCleartextTraffic="true"

apk 启动默认https改为http
需求 https服务加载http地址会导致失败
config.xml
<platform name="android">
<preference name="Scheme" value="http"/>
</platform>
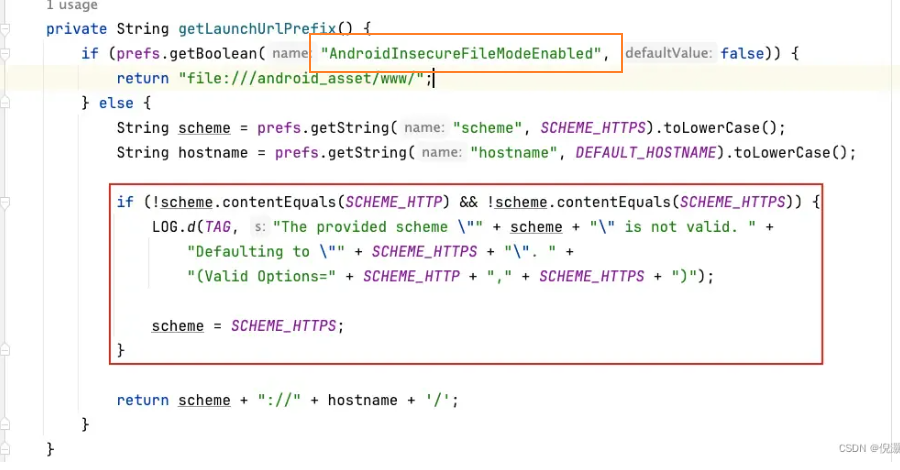
Cordova 12 Android 不支持 http 原因探索
https://blog.csdn.net/qq_26872741/article/details/138522703
apk 启动为本地页面不走服务
config.xml 加 <preference name="AndroidInsecureFileModeEnabled" value="true" />
好处是,访问url不会跨域,可已写绝对地址
不好的地方是 cordova的事件都不会执行,没有任何功能,只能纯展示
<platform name="android">
<preference name="Scheme" value="http"/>
<preference name="AndroidInsecureFileModeEnabled" value="true" />
</platform>

远程html加载本机cordova.js
(经测试,非常完美,开发环境改文件一保存,手机端就自动更新了)
原理就是android的壳检测一个自定义关键字,然后注入js文件
简单说就是 http(s) 服务不能调用客户端资源,所以要壳再单独解析
Cordova试炼之Android端访问远程网站调用Cordova插件
https://www.jianshu.com/p/739121a8f105
前端代码
var script = document.createElement('script');
script.type = "text/javascript";
script.src="http://injection/www/cordova.js";
document.getElementsByTagName('body')[0].appendChild(script);
java代码
CordovaLib/src/org/apache/cordova/engine/目录下的SystemWebViewClient.java,添加如下代码:
private static final String INJECTION_TOKEN = "http://injection/";
找到shouldInterceptRequest方法,添加如下代码:
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, String url) {
// --------------新增------------------
if (url != null && url.contains(INJECTION_TOKEN)) {
String assetPath = url.substring(url.indexOf(INJECTION_TOKEN) + INJECTION_TOKEN.length(), url.length());
try {
return new WebResourceResponse(
"application/javascript",
"UTF-8",
view.getContext().getAssets().open(assetPath));
} catch (IOException e) {
e.printStackTrace();
return new WebResourceResponse("text/plain", "UTF-8", null);
}
}
// --------------end------------------
try {
// Check the against the whitelist and lock out access to the WebView directory
// Changing this will cause problems for your application
if (!parentEngine.pluginManager.shouldAllowRequest(url)) {
LOG.w(TAG, "URL blocked by whitelist: " + url);
// Results in a 404.
return new WebResourceResponse("text/plain", "UTF-8", null);
}
...
}
}
如果用的ts 添加declare let cordova: any;,否则直接调用cordova.exec()会报错。
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.github.io/vuejsdev-com-github/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号