摘要:
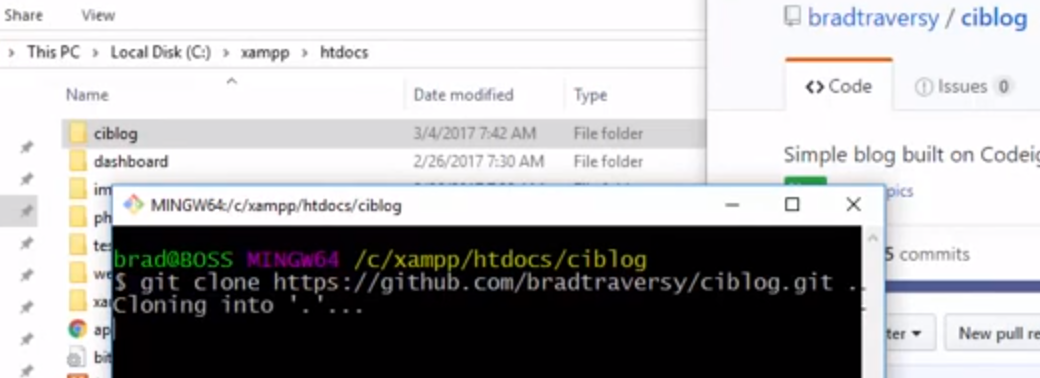
[VueJsDev] 目录列表 https://www.cnblogs.com/pengchenggang/p/17037320.html 开发前小知识 ::: details 目录 [] ::: 作为开发 Github 是要必须的学习的,那么第一步就是要可以访问。 ::: tip 小提示 很多时候 阅读全文
摘要:
撰写日期:2020-07-23 撰稿人:彭成刚 转载需经本人同意。 Vue前端项目架构梳理 后期可以将TypeScript加入到项目来,对参数的数据类型进行更严格的校验。 现在主流就 Vue 和 React,Angular也可以看看,因为你在看React+TS的时候,我觉得内容量和坑的个数就挺多的。 阅读全文
摘要:
列表删除按钮,分页错位问题解决思路 this.$api('/xxx/xxx/deletexxx', { ids: id }).then(res => { if (res.status !== 20) return this.$Message.destroy() this.$Message.succe 阅读全文
摘要:
echart 常用属性 基础属性 title 左上角标题 legend 每一项的列表 xAxis: x轴上的数据 yAxis: y轴上的数据 提示框 tooltip: { trigger: 'axis' }, demo地址:https://echarts.apache.org/v4/examples 阅读全文
摘要:
audition 音频 声音 变慢 减速 增加响度 增大音量 我这里audition版本是cs6 减速 减速的 那个算法 选右边的选项,要不效果不好 减速的 那个算法 选右边的选项,要不效果不好 减速的 那个算法 选右边的选项,要不效果不好 增大响度 显示窗口 完工~ 阅读全文
摘要:
mkvtoolnix 分离视频音轨 把英语的音轨分离出来 - 软件推荐 https://mkvtoolnix.download/downloads.html#windows 输出是 mka,然后再用 格式工厂 转成mp3 即可 阅读全文
摘要:
el-date-picker value-format="yyyy-MM-dd" ("element-ui": "^2.13.0",)注意日期格式是 小y和小d 这个版本是2020年的版本了 和最新版的不一样,看这个帮助文档 https://element.eleme.cn/2.13/#/zh-CN 阅读全文
摘要:
guid 函数 生成随机id S4() { return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1); }, guid() { return ( this.S4() + this.S4() + "-" + this. 阅读全文
摘要:
uniapp 连接华为手机 usb调试 选择 音频来源 弹出的信任框,有个勾,记得勾上,要不热更新没有 还有这个音频来源,不在usb调试那个块,还要放下走2屏 资料来源 https://blog.csdn.net/m0_64520392/article/details/133807521 阅读全文
摘要:
Uncaught SyntaxError: Illegal return statement (return 语句只能出现在函数体中。) 起因 之前写a标记一直写成 <a href='javascript: return false;'>test</a> 结果每次点击的时候都爆红,看着别扭,之前还没 阅读全文
摘要:
vscode插件推荐 .excalidraw.png 画图 - 和draw.io差不多,优势是可以直接png查看 vscode 插件搜索 excalidraw 离线下载 https://marketplace.visualstudio.com/items?itemName=pomdtr.excali 阅读全文
摘要:
解决 经过测试 draw.io-21.5.1-windows-installer.exe 是可以正常使用的,我是win11 draw.io-23.1.5-windows-installer 这个版本装上,打不开 下载的24版本 估计是太高了,有bug,加载出错了。 最后再试试22版的,是否可以。 d 阅读全文
摘要:
[转] Vue限制输入 Input 用 @input="input($event)" 然后 input(ev) 过滤 ev.target.value 最后再同步本组件及emit父组件 原文地址:https://binaryify.github.io/2017/03/13/Vue限制输入/ Publi 阅读全文
摘要:
js 原生获取 url地址参数 有时候突然用到,还不太好找。主要是第2句,第一句直接打印还没有那个对象 const query = new URLSearchParams(window.location.search) const added = query.get("added") 阅读全文
摘要:
aardio 默认的web.view 不支持,所以换个库 官方的issue解决方案 https://github.com/MicrosoftEdge/WebView2Feedback/issues/2313 webview2 库 https://github.com/aardiolib/webvie 阅读全文
摘要:
3种透明模式 我给起个名字,也好记忆。 透明模式1:浏览器模式 透明模式2:位图遮罩模式 透明模式3:背景透明模式 aardio 背景透明的3种方式(透明窗体1 webview2,透明窗体2-win-region-bitmap,透明窗体3-winform-transparent-color) 3种透 阅读全文
摘要:
vscode 自定义 当前行转大写快捷键 alt + shift + U 阅读全文
摘要:
vscode 两种定位跳转的方法 ctrl+p 方法1 path:行号 方法2 #变量名 - 针对$store变量不好找的方案 方法1可以备注在代码里面 问题 $store的变量不能跳转,有跳转插件也不能跳转 解决方案 方法1 备注上文件地址和行号,然后选择备注那行 ctrl+c ctrl+p 回车 阅读全文
摘要:
序列图 时序图 PlantUML vscode drawio 制作 新发现一个 在线的 时序图 uml的制作 https://app.zenuml.com/?cta=main 需求 最近发现 序列图 很多文档都用到,而且很好用。经过研究用vscode,idea都可以编写。这里用vscode编写比较简 阅读全文
摘要:
需求 aardio ide 只支持一个字体,英文字体肯定是Fira 但是中文字体不好,所以只好将两个字体合并上使用。 有教程。但是我发现已经有合并好的,就拿来使用吧放到fonts目录里面 代码 import ide; ide.setConfig("editor_font_name","FiraFZH 阅读全文
摘要:
软件icon制作流程,就一张256-256的图即可,一键生成windows所有格式 好久不用这个都有些生疏了,还特意做了好几个尺寸的图,结果白弄了,软件会自动生成。 1.准备256-256px的图 2.打开 Greenfish Icon Editor Pro 下载地址: Greenfish Icon 阅读全文
摘要:
Github登录 2FA(Two-Factor Authentication/两因素认证) 浏览器插件-已验证 chrome 装下这个扩展 身份验证器 https://chromewebstore.google.com/detail/身份验证器/bhghoamapcdpbohphigoooaddin 阅读全文
摘要:
Edge 语音识别 生成文字 显示在input new webkitSpeechRecognition() 代码 <html> <head> <style> body { background-color: #008000; } .textClass { color: white; backgrou 阅读全文
摘要:
chrome 快速执行 snippets F12 Ctrl+Shift+P show snippets 上下选择 Ctrl + Enter 阅读全文
摘要:
npm包(npm install --legacy-bundling) 通过npm-pack-all 打包tgz,放到内网(不联网)nexus发布(npm publish) 需求 内网不联网,安装指定npm包,装不上,还要支持CI的测试打包,所以要将外网的npm包放到内网的nexus私服上 举例安装 阅读全文
摘要:
form 表单提交 保存的时候再提交文件,之前一直是选择文件就传了,这个也比较好 代码 <Upload :action="action" :max-size="maxSizeMb" :format="format" :show-upload-list="false" multiple :before 阅读全文
摘要:
$help console 里面的入口帮助文档 Object.defineProperty(window, '$help', { get: function() { // 这里面this是window console.info(' $help 为 说明文档命令 ') console.info('$s 阅读全文
摘要:
audio currentTime 设置后,重置成0,解决方案 第一步-流文件-下载文件: 先查看你的mp3文件是 流文件,还是下载文件。 检测方式,就是放到浏览器回车。在线播放就是流文件,直接下载了,就是下载文件。 是需要流文件,才可以拖拽进度条。 第二步: currentTime seekTo方 阅读全文
摘要:
飞秋 改 内网通 [内网工具] 阅读全文
摘要:
vue-helper 点击跳转插件 在 methods里面互相调用函数,会产生两个函数definitions ,然后就回弹出框让你选择 原因:换了台电脑,又从新配置下vscode "editor.gotoLocation.multipleTypeDefinitions": "goto", "edit 阅读全文
摘要:
vscode 删除当前行 更改快捷键 阅读全文
摘要:
ImageClipboard js粘贴剪切板图片,已测试,可用,可获得base64 具体用到自己项目的时候,拿源码改成自己的库,从写一遍 3个小问题 onpaste 执行了两遍,一次是图片加载完成,一次是加载图片之前。按说 应该搞两个事件来分别调用 pasteCatcher 应该是作为一个保底实现, 阅读全文
摘要:
 阅读全文
摘要:
电子书地址 https://github.com/CodeIgniter-Chinese/rapid-php-application-development 我打包编译好了chm,https://files.cnblogs.com/files/pengchenggang/CodeIgniter3.c 阅读全文
摘要:
@chcp 65001 >nul echo off :: 获取文件名 SET filePath=%1 :: 因为这里目录的路径是 E:\老歌精选-歌曲z 是11个字符,所以是从第12个字符到最后4个字符中间,就是文件名 SET fileName=%filePath:~12,-4% @if "%1"= 阅读全文
摘要:
const evalFn = (fn) => { var Fun = Function // 一个变量指向Function,防止前端编译工具报错 return new Fun('return ' + fn)() } /** * * JSON反序列化,支持函数和 undefined * @param 阅读全文
摘要:
vite 子项目 热部署 通过nginx,和父项目端口号不同,导致热更新的websocket报错的解决方案 我的父项目端口号是8888 子项目端口号是 8013 这里报错的原因就是,热更新的websocket在8013的服务上,但是页面访问的是8888端口的websocket 所以自然会爆红 阅读全文
摘要:
vite ts 安装 js-cookie 库,vscode找不到类型说明(有波浪线),解决方案 先安装库 https://www.npmjs.com/package/js-cookie 再安装类型 https://www.npmjs.com/package/@types/js-cookie 问题 然 阅读全文
摘要:
vscode 文件上传快捷键 shift+alt+s (ftp专用)插件用的 ftp-sync { "key": "shift+alt+s", "command": "extension.ftpsyncuploadselected" } 阅读全文
摘要:
vite启动dev的项目,在nginx做代理的时候,二级目录尾要加/ vite dev开发启动的时候, url最后不加/,系统不能使用,所以代理的时候,没加/,代理跳转过去,就回导致页面加载不出来,js也加载不出来。导致页面加载失败。 # vite 启动的dev项目 注意二级域名后要加/ locat 阅读全文
摘要:
go-view 依赖库 打包es5 由于当前node版本是 16.18 最新版本的不支持,所以装个老版的 npm install @vitejs/plugin-legacy@4.0.4 --save-dev vite.config.ts import legacy from '@vitejs/plu 阅读全文
摘要:
select 对当前选项显示文本的获取 m.options[m.selectedIndex].text | selectz <html> <head> <title>select</title> </head> <body> <select id="mySelect"> <option value= 阅读全文
