uniapp 网页打包成app(使用webview)
uniapp 网页打包成app(使用webview)
https://blog.csdn.net/m0_58135258/article/details/130760777

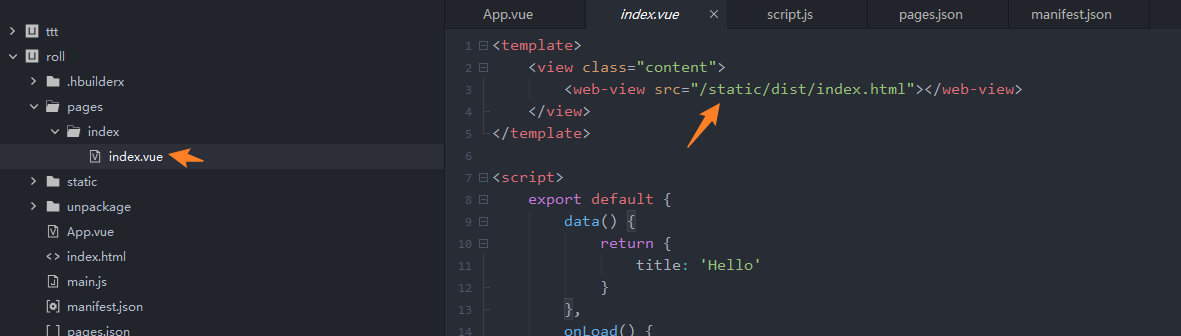
在static目录下放web目录,然后文件是 pages/index/index.vue
<template>
<view class="content">
<web-view src="/static/dist/index.html"></web-view>
</view>
</template>

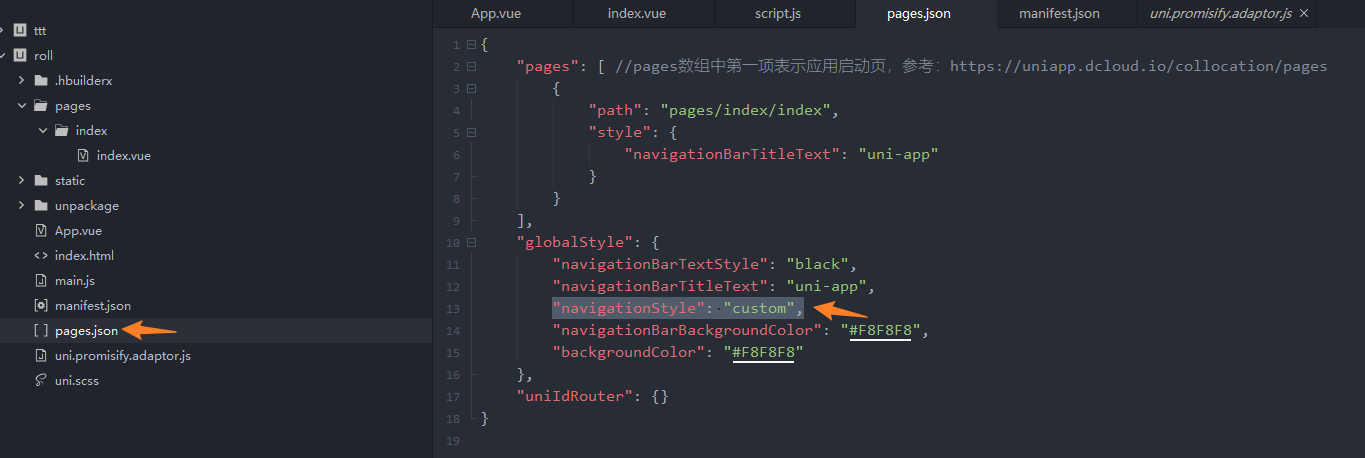
"navigationStyle": "custom",
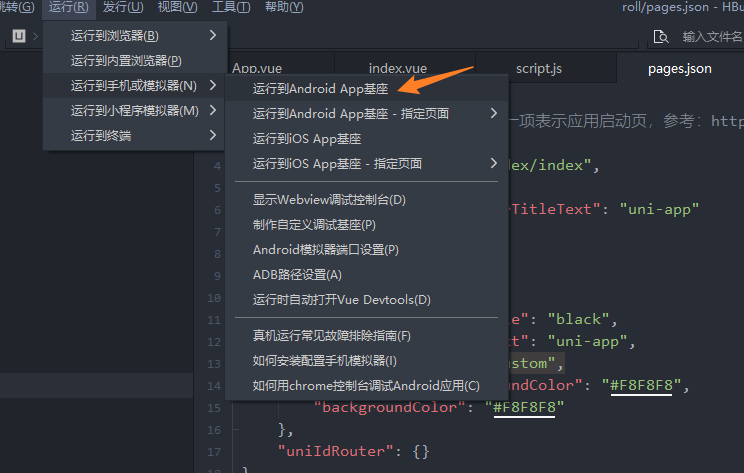
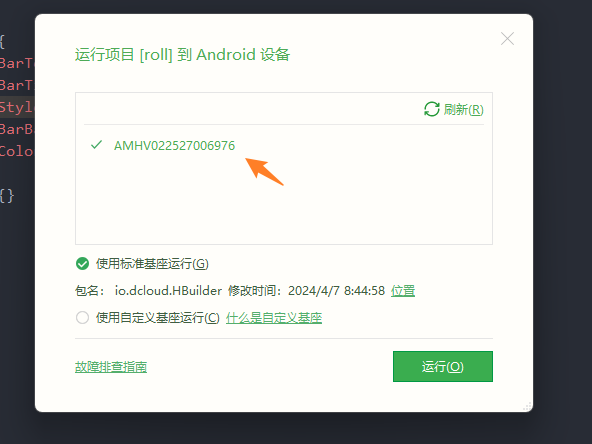
开发调试


华为手机 记得 连上后
- 开启 usb 调试
- 音乐模式
https://www.cnblogs.com/pengchenggang/p/18118831
遇到的问题:有个fetch函数,然后在浏览器可以使用,但是在uniapp下不能使用。
官方说用 plus.io
---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.github.io/vuejsdev-com-github/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.github.io/vuejsdev-com-github/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号