react中css里面 class中的 图片的相对地址 完美解决 backgroundImage
发现问题:缓存
之前react的图片,也在style里面,也无所谓。
刚做了一个输入框,change的时候改变图片,每次都刷新图片,关键是没缓存,这哪受得了
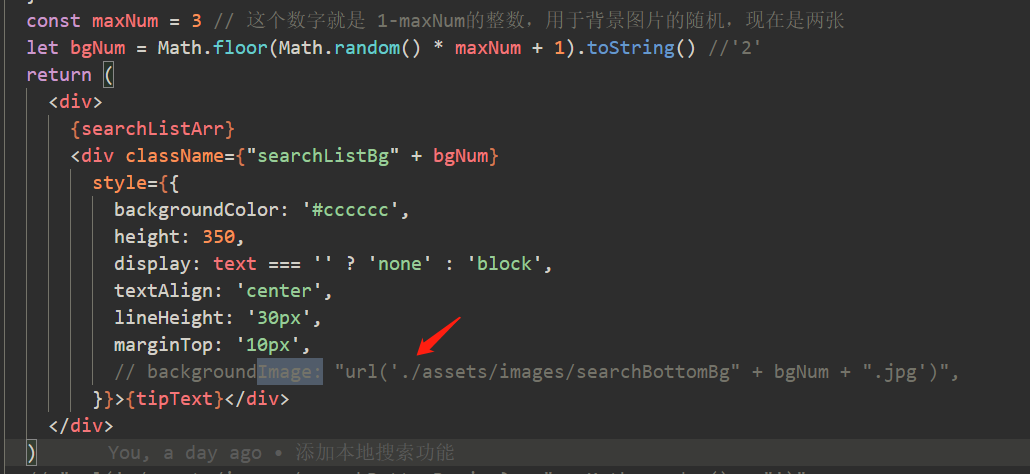
之前用的:

网上搜索各种插件,替换什么的,都不好使。
最后的解决方案:
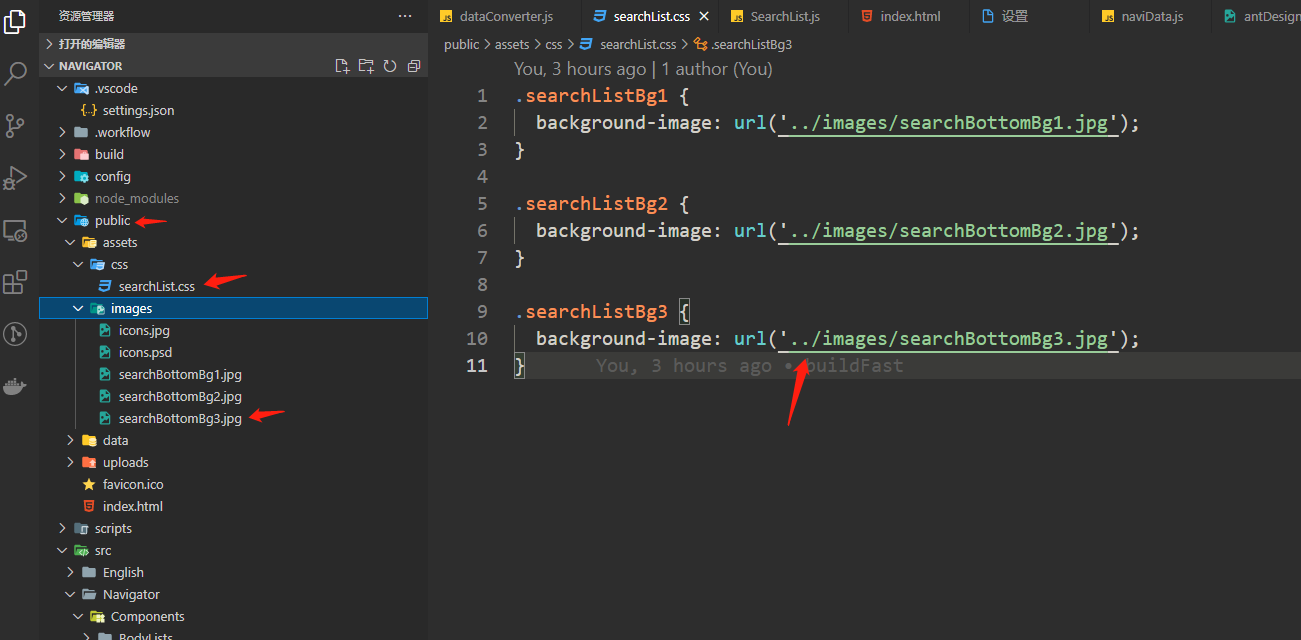
- 将css文件,放到 public下,然后就变成公共资源,也不参与打包,也就不会报错了。
- 将index.html中加入
<link rel="stylesheet" href="./assets/css/searchList.css" /> - class的全局属性就能用了,解决了图片的相对路径的问题。

backgroundImage: "url('./assets/images/searchBottomBg" + bgNum + ".jpg')",
.searchListBg1 {
background-image: url('../images/searchBottomBg1.jpg');
}
---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.github.io/vuejsdev-com-github/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.github.io/vuejsdev-com-github/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号