大多数情况,开发人员都比较烦UI和交互,如果公司有专门配备UI和交互工程师,那么开发人员就可以省事很多,专注于业务代码的实现,但据我了解很多小公司则没这么幸运了,所以,我认为开发人员多了解设计方面的知识对自己也是一种能力的提升,不用总被产品经理手撕了。
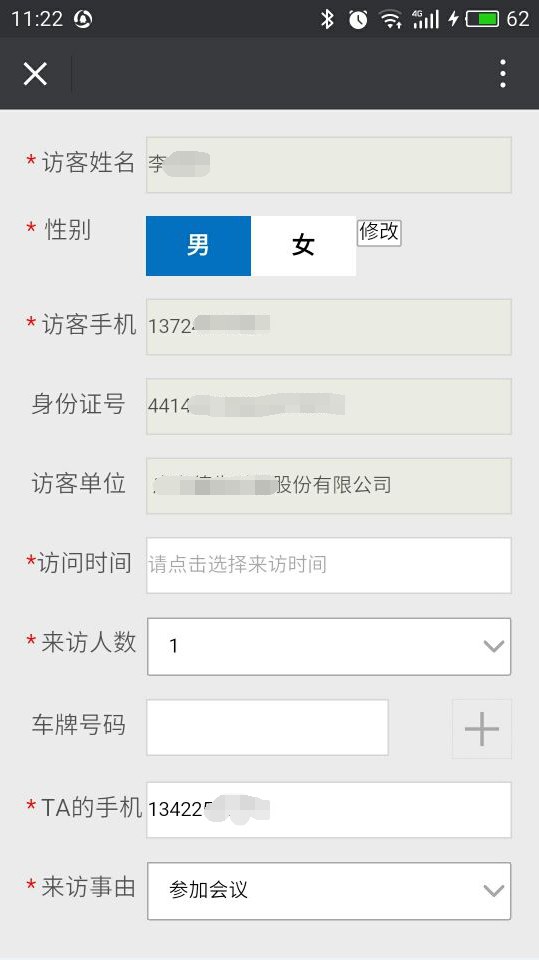
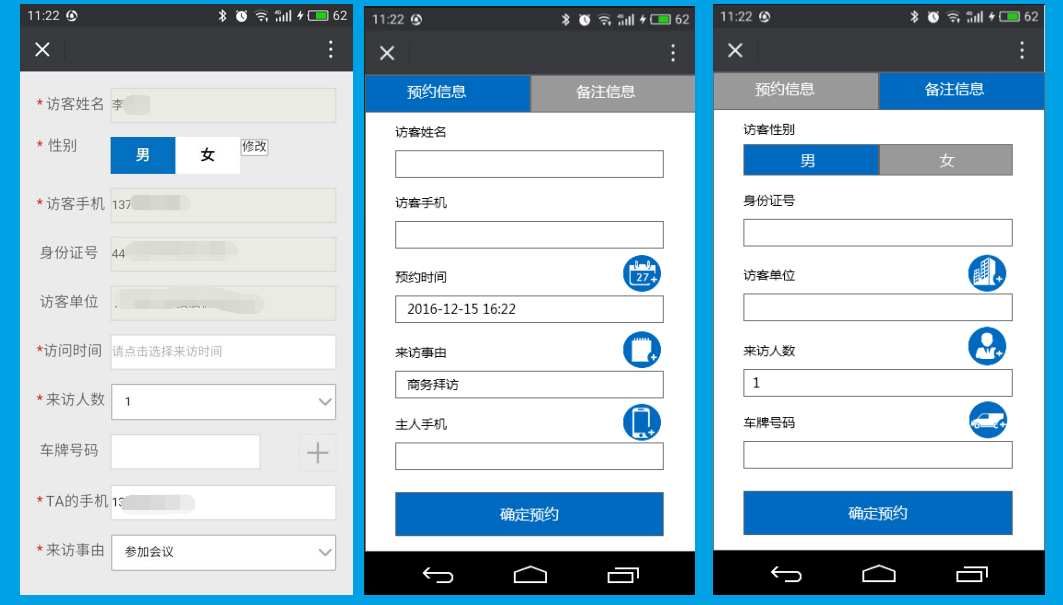
上次讲到关于表单设计的十大原则,抛出了下图一个实际案例,关于微信公众号的访客预约表单在设计上存在哪些问题?如果你是产品经理或是设计师,你会怎么改进?
还未了解的伙伴可以先看看我这篇: 《谈谈用户体验中的表单设计-理论篇》


一、存在的问题
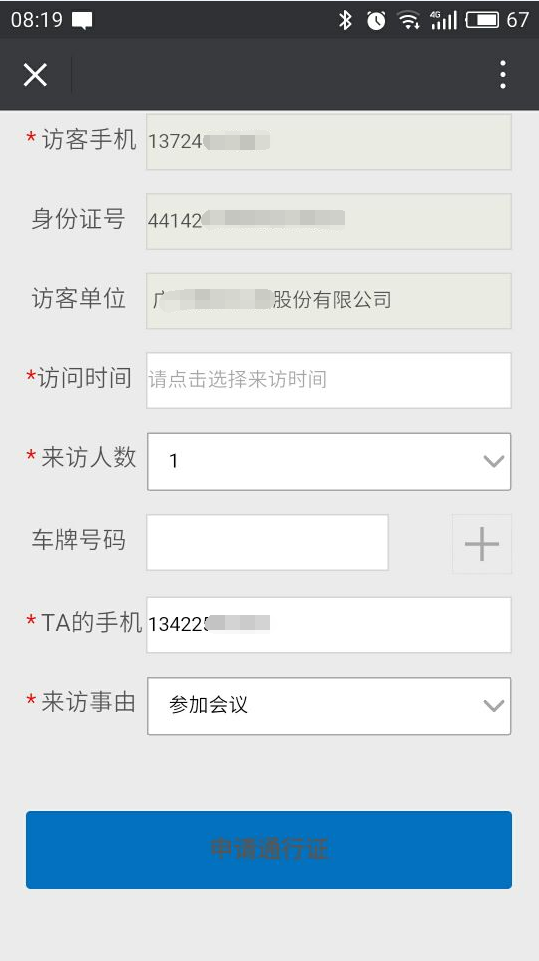
1.表单中需要展示的项过多,全部填充在一个页面,手机端需要通过滑屏到底部才能看到预约按钮,在UI设计中不符合让界面处在用户的掌控之中的原则。
2.申请通行证按钮蓝色背景,黑色字体,明显配色不搭,此外,申请通行证这个词容易让用户产生学习成本,不够简单突出预约功能的作用。
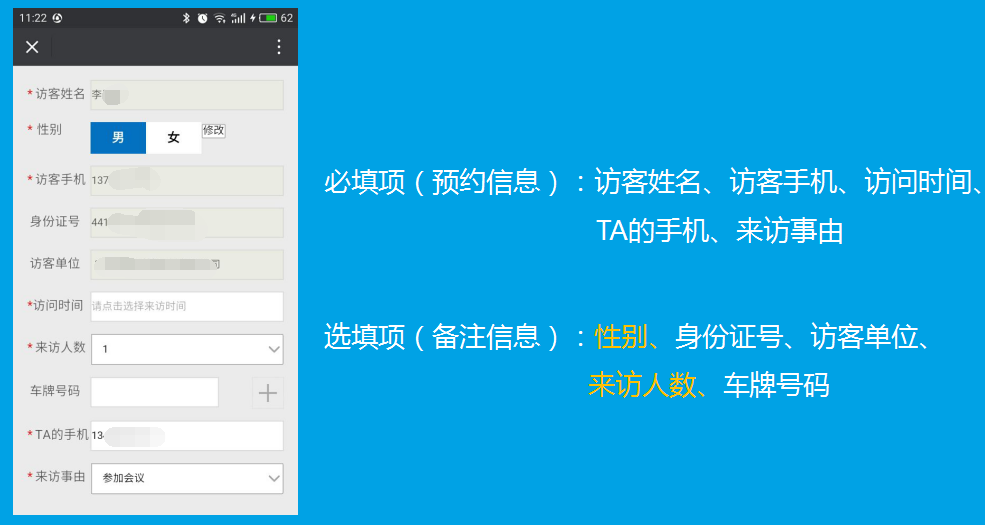
3.必填项大于选填项,*号过多,全部数据项堆积一个页面展现,布局信息量过大,没有对相关信息编组,违反了ui设计中保护和尊重用户的注意力原则。
4.控件布局不对齐,标签采用左对齐,浏览效率最低,界面呈现有可能打扰用户浏览的统一性。
二、表单设计优化
(1)信息分组

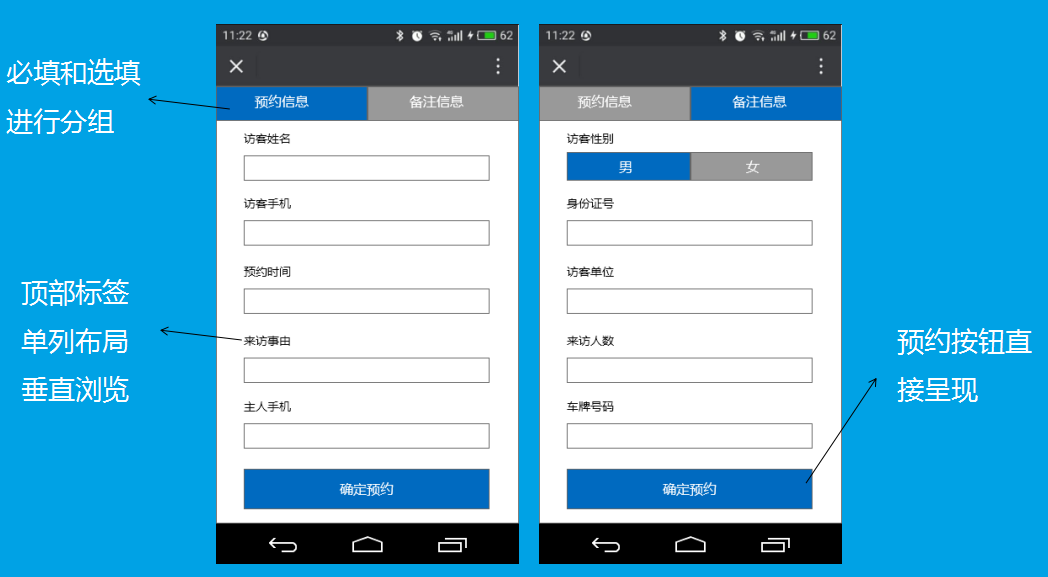
(2)顶部标签、单列布局

(3)优化默认选择和其它交互

三、总结

最终这个微信公众号的表单设计优化如上图所示,不敢说做到极致,起码跟前一版本对比,引入用户体验中的设计原则重新对UI的排版、交互的细节做了优化后效果确实好很多。
不管是PC端的CS还是BS、还是移动端的android和ios产品,要想设计好表单:
1.首先要对产品的业务非常熟悉,比如产品的定位是什么?产品的用户是谁?产品的业务流程是怎样的等等?只有对这些熟悉了,才能对产品有一个整体的架构认识。
2.平时多看、多体验优秀产品的设计会有一定的学习借鉴作用,做产品的人不应该只沉浸在自己的设计中,要多对比才能寻找优化的细节,才能做出比竞品要好的用户体验。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号