大多数情况,开发人员都比较烦UI和交互,如果公司有专门配备UI和交互工程师,那么开发人员就可以省事很多,专注于业务代码的实现,但据我了解很多小公司则没这么幸运了,所以,我认为开发人员多了解设计方面的知识对自己也是一种能力的提升,不用总被产品经理手撕了。
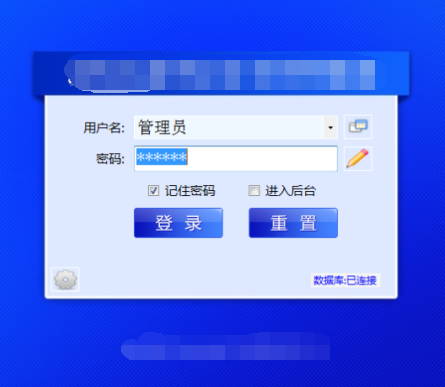
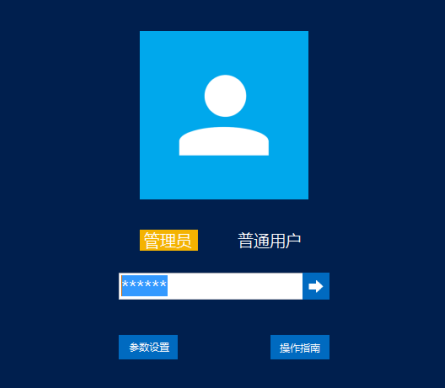
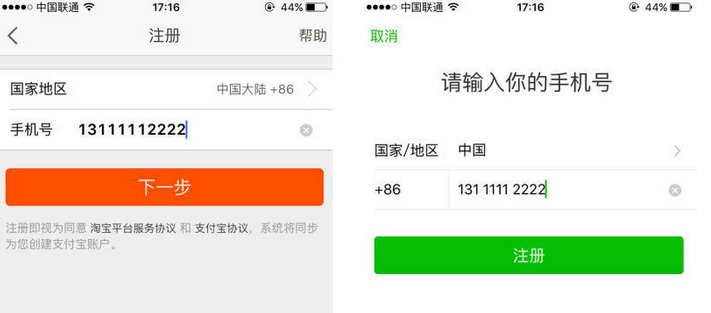
下图为PC端触摸屏产品的2个登录表单,仅从用户交互层面考虑,哪个表单登录效率高?


图1 图2
大家暂且将PC端触摸屏产品理解为像是高铁站自助取票的设备吧。在这种类似的PC端触摸屏产品中,人机交互应该做到尽量流程简化,提升效率,才能给用户带来好的用户体验,同时也提升了业务应用场景的效率。
图1的用户角色采用的是下拉框隐藏控件,图2的用户角色是直截了当的呈现。当用户需要切换用户角色登录系统时,那么图1需要点击2次才能选中其它用户角色进行登录;图2则只需要点击1次就能选中其它用户角色进行登录。
所以,单从用户交互层面来讲,图2切换用户角色登录系统的效率高。可能有人会说了,至于吗?才多这么一步操作无伤大雅!嗯!举这个例子我只是想说明一点:做产品一定要遵循用户体验至上原则,千万不要小看细节,好的用户体验都是在每一个微乎其微的细节中进行打磨提升的。
通过学习前辈总结的关于表单设计中的如何提升用户体验,结合自身工作,下面总结了我认为很重要的10点设计原则,仅供参考:
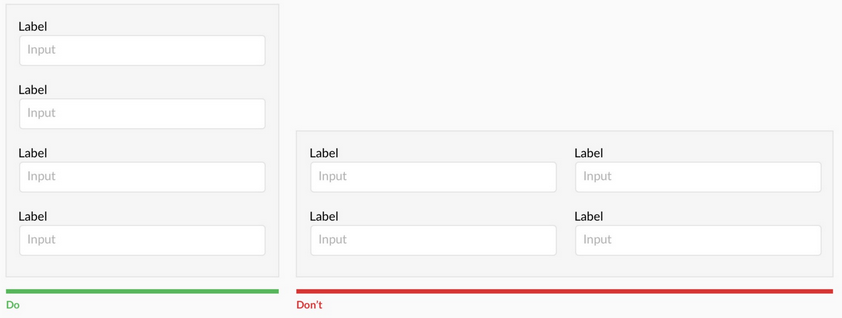
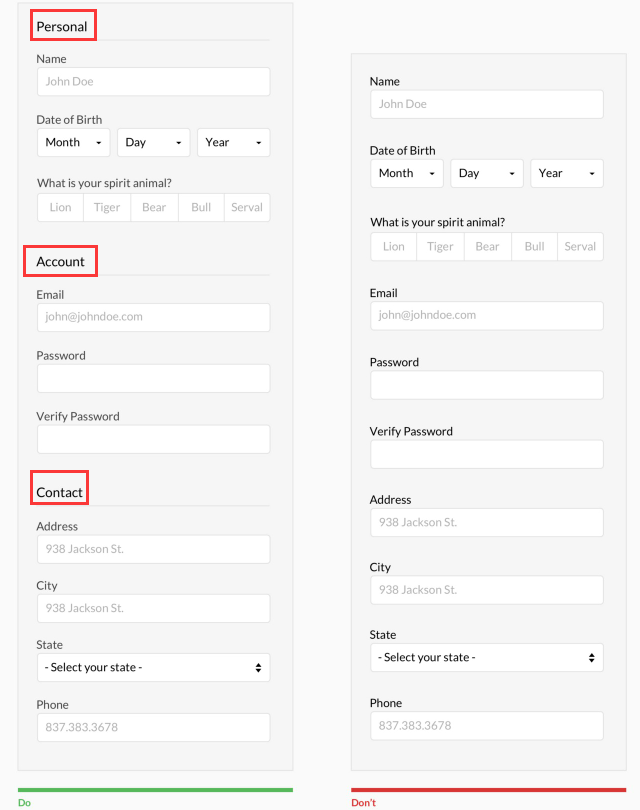
设计原则1:尽量单列、纵向布局


多列布局会扰乱用户垂直方向的视线移动,纵向排列能加快浏览速度。 因为人的眼球移动从上向下更加集中,从左到右浏览,视野范围广,浏览效率没有纵向排列高。
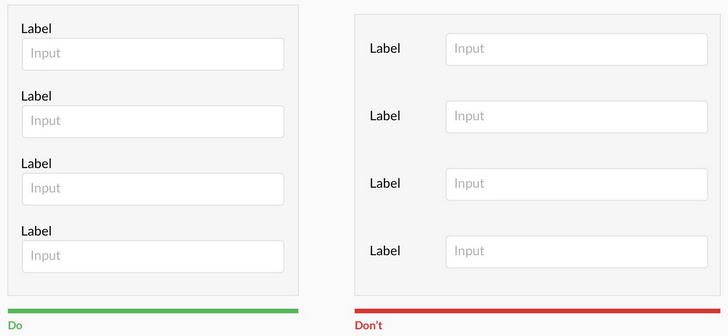
设计原则2:标签应顶部对齐

数据项少:顶部标签能让用户更快完成浏览,也易于移植到移动端。
数据项多:左侧标签能够减少高度,因为它们在一起更易于浏览。
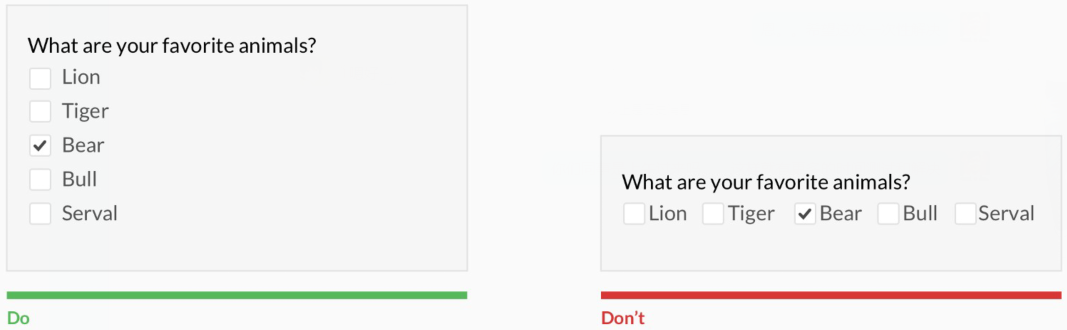
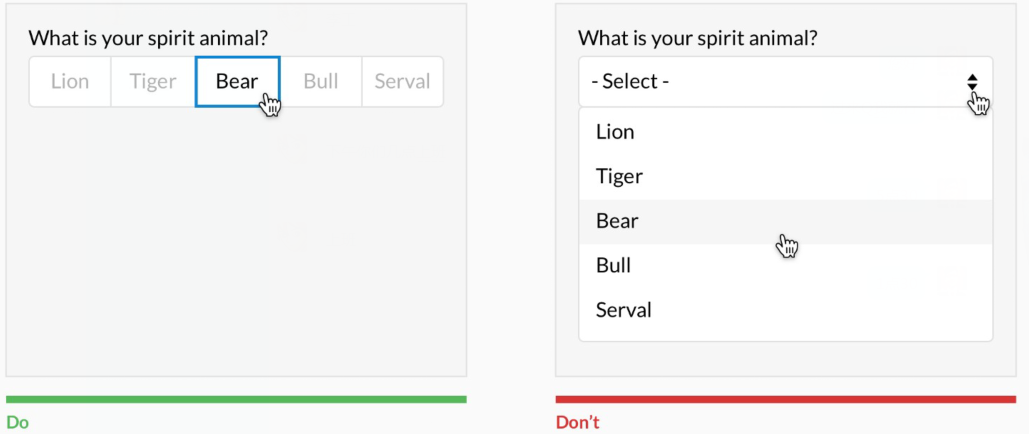
设计原则3:选项少于6个,全部展示出来

把选项放入下拉选单需要用户进行两次点击,还会把选项隐藏起来。超过5项才使用下拉选框。如果超过25个选项,就要在下拉菜单中加入搜索。
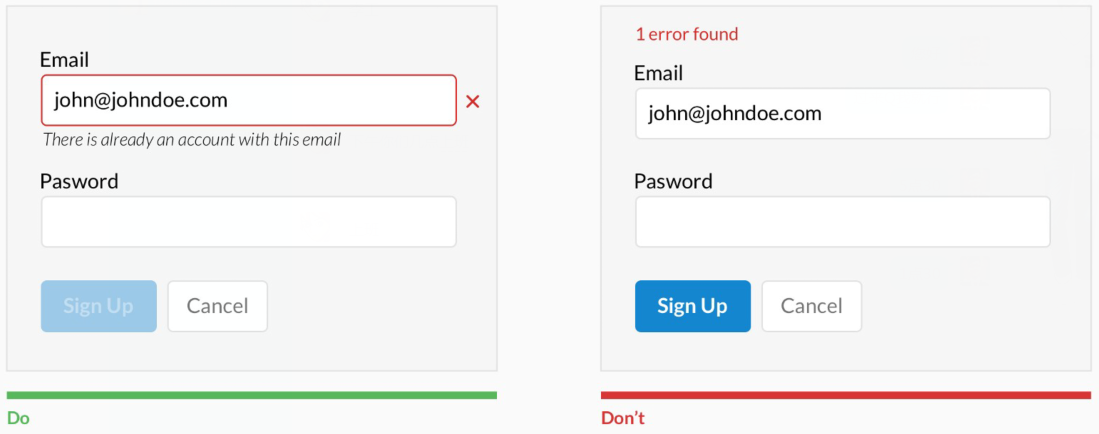
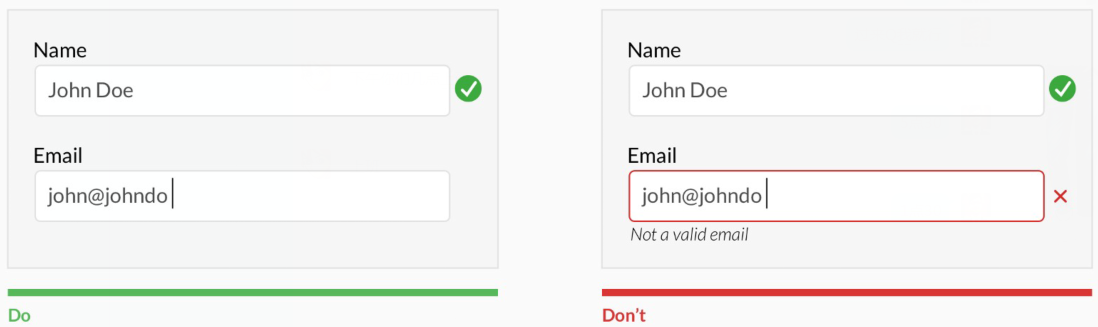
设计原则4:内容验证对错应合理和及时

告诉用户是哪里出错了,并说明出错的具体原因。

别在用户打字的时候进行逐行验证,除非这对他们有帮助——例如创建密码、用户名之类,或者字符数提示信息。
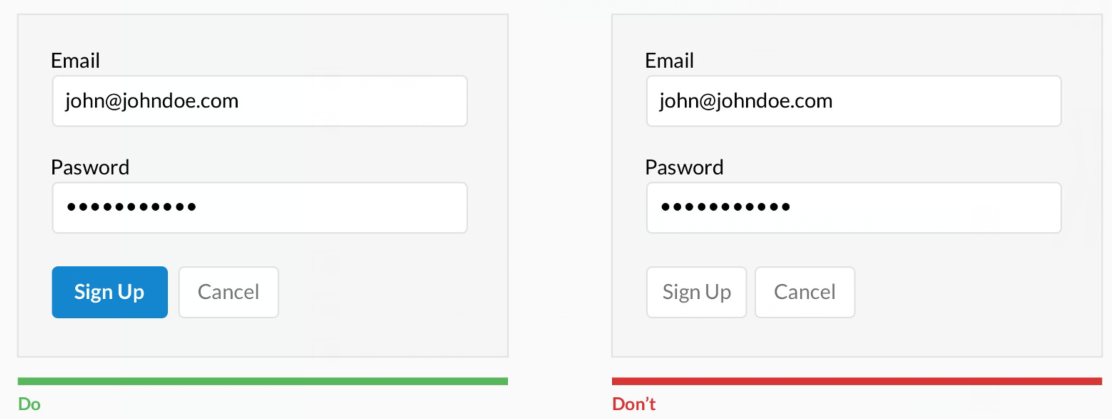
设计原则5:区分主次操作项

主要操作应重点突出,如Sign Up按钮是我们希望用户去点击的,那么就通过深色背景突出,吸引和引导用户去点击。大家有卸载过某杀毒软件吧?它们就是恶心的把取消卸载按钮做成深色,一不留心就点中了,还以为是卸载了呢!我个人觉得这点小聪明还是别去干了!
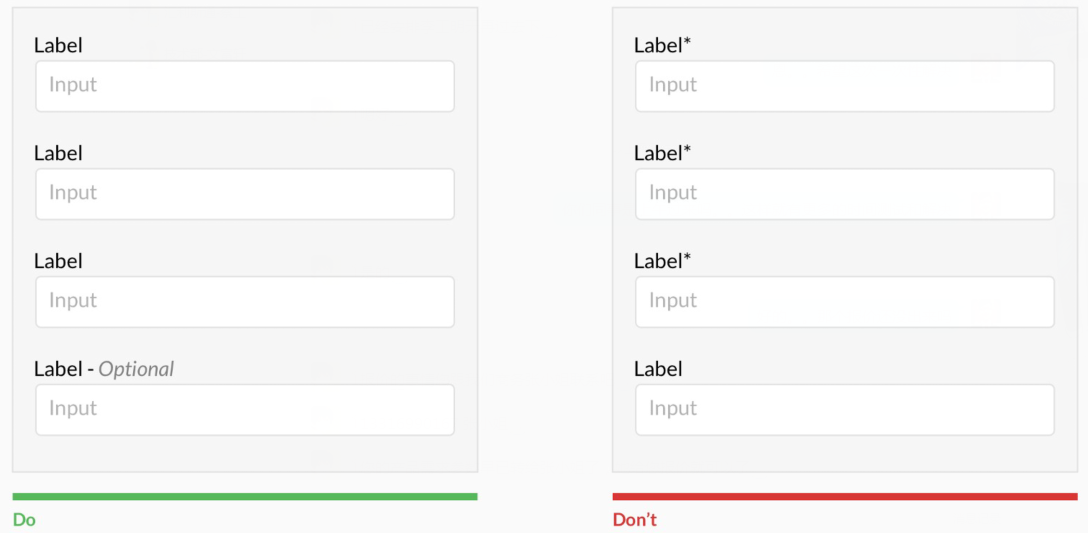
设计原则6:抛弃星号*,标出选填项

必填项比选填项要多的时候,标出选填项,避免*号过多打扰用户浏览界面的简洁性。
设计原则7:把相关信息分类编组

用户会分块思考,太长的表单会让人眼花缭乱。创建符合逻辑的分组,用户会更容易理解表单。
设计原则8:对特定数字序列按规则划分


人的短期记忆是有限的,按特定规则划分,有利于用户阅读、编辑、校对。
设计原则9:增加一键清空Icon,方便重新输入

一个是只需要点一次就能清空,一个需要长按一段时间或者连续按多次才能清空,孰优孰劣可想而知。
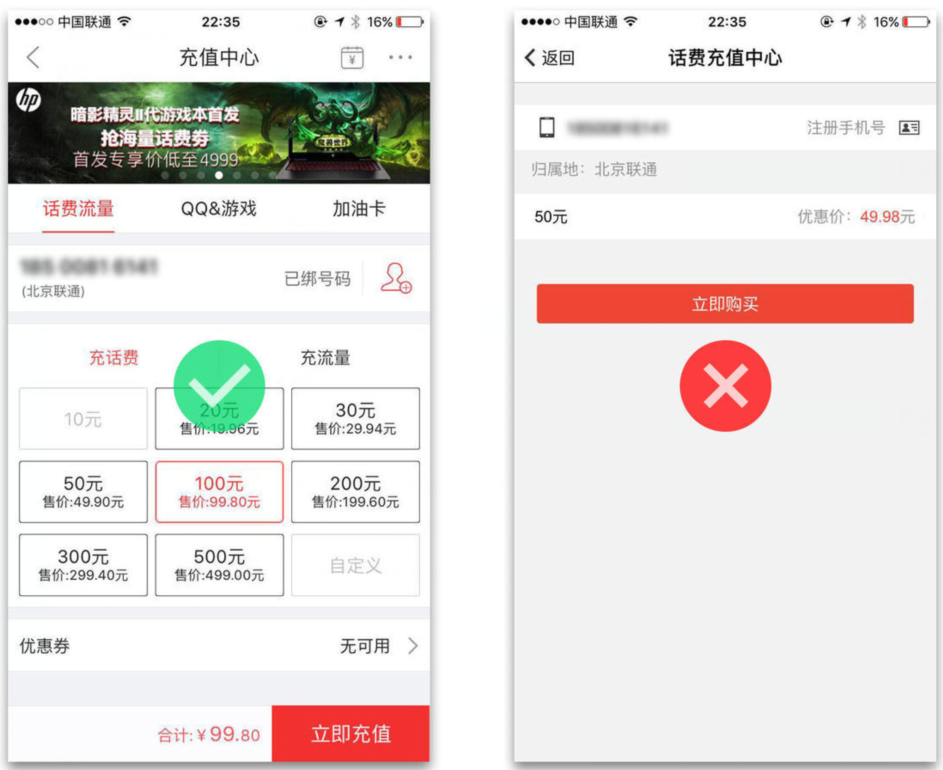
设计原则10:能让用户选择的就不要让用户输入

用户并没有我们想象的那么勤奋,默认给用户做好选择。
-------------------------------------------------邪恶的分割线-----------------------------------------
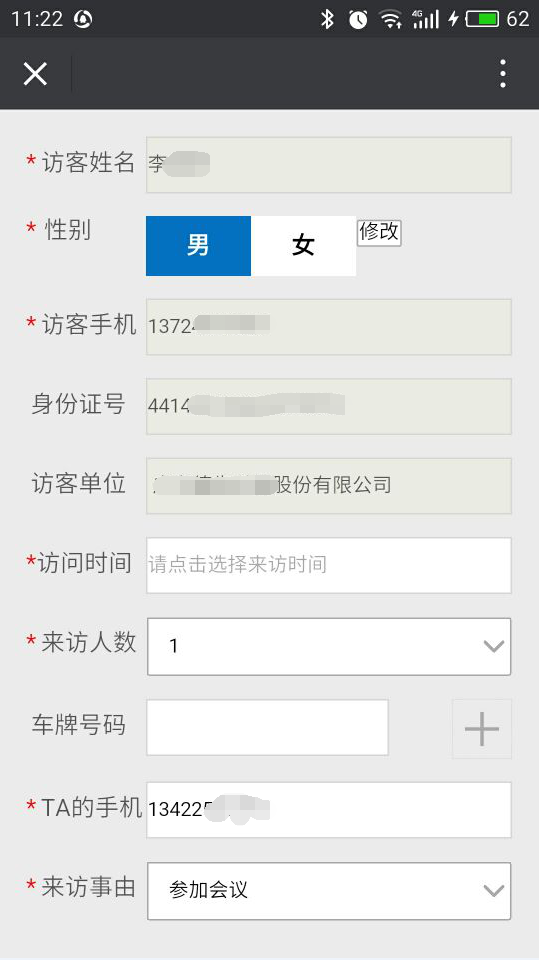
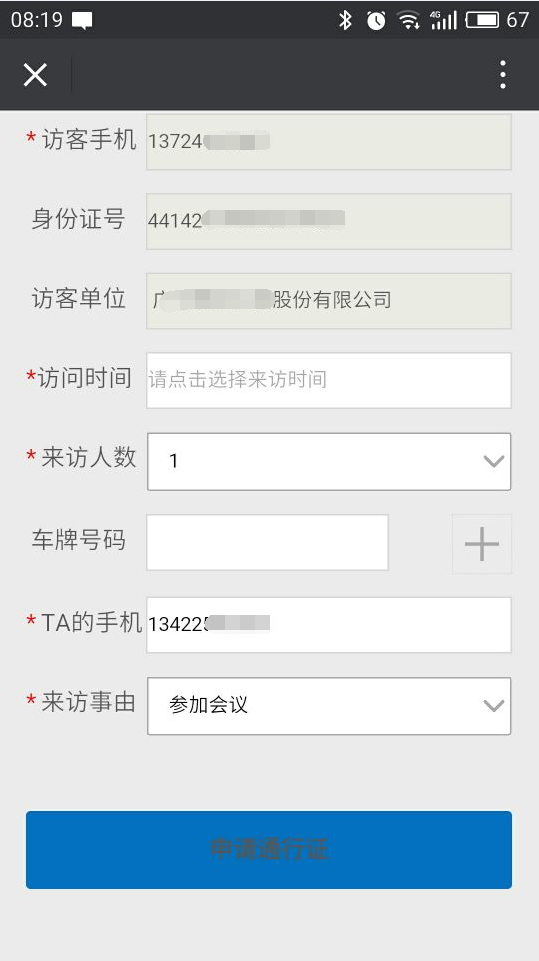
下图为我们几年前最早版本微信公众号的访客预约表单设计,感兴趣的伙伴可以针对上面所学的设计原则练练手,看看如何改进才使得这个界面让你想用或是用的爽!也请期待我的下一篇文章对这个案例的说明和改进!