HTML5手机APP开发入(4)
HTML5手机APP开发入(4)
课程内容
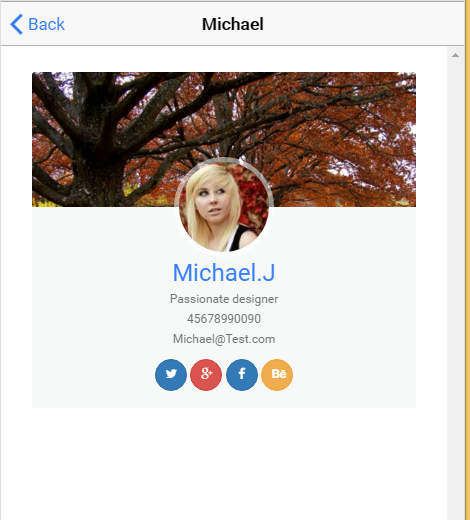
完成一个自定义的Component用来展现通讯录用户的明细信息如下图
http://bootsnipp.com/snippets/featured/profile-card

涉及的知识点:
Component的定义,输入/输出
步骤
新建一个Component文件定义contactinfo.html
HTML 代码从http://bootsnipp.com/snippets/featured/profile-card 复制过来

新建一个contactinfo.ts
使用关键字Component,selector对应HTML TAG,angular2 定义一个component比angular 1要简单的多


引用或称注册这个Component
修改 detail-item.ts
import {UserInfoComponent} from './components/contactinfo';
directives:[UserInfoComponent],
非常的简单

RUN Test

Perfect!
下次再做一个登录页面基本的功能就完成,HTML5做移动开发真的非常的简单,难得可能就是UI的设计和用户体验


