简答使用可以看https://www.cnblogs.com/namejr/p/10411920.html中的“先来简单介绍dataset和datatable”
DataSet强类型:
WebForm1.aspx: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication2.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" /> </div> <asp:GridView ID="GridView1" runat="server"> </asp:GridView> <asp:GridView ID="GridView2" runat="server"> </asp:GridView> <asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="Button" /> <asp:Button ID="Button3" runat="server" OnClick="Button3_Click" Text="Button" />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label><asp:Button ID="Button4" runat="server" Text="Button" OnClick="Button4_Click" />
<asp:Label ID="Label2" runat="server" Text="Label"></asp:Label><asp:Button ID="Button5" runat="server" Text="Button" /> </form> </body> </html> 、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、 WebForm1.aspx.cs protected void Button1_Click(object sender, EventArgs e) { // 数据查询 ProductDataSet ds = new ProductDataSet(); var daProduct = new ProductDataSetTableAdapters.ProductTableAdapter(); // 默认使用了getDate()方法 var daCategory = new ProductDataSetTableAdapters.CategoryTableAdapter(); daProduct.Fill(ds.Product); daCategory.Fill(ds.Category); // 数据绑定显示 this.GridView1.DataSource = ds.Product; this.GridView2.DataSource = ds.Category; this.DataBind(); } protected void Button2_Click(object sender, EventArgs e) { // 插入数据 new ProductDataSetTableAdapters.CategoryTableAdapter().Insert(3, "平板"); // 同理,还有delete、Update } protected void Button3_Click(object sender, EventArgs e) { // 除了上面的Button2里面的增删改查操作,还有下面这些方法 ProductDataSet ds = new ProductDataSet(); var daCategory = new ProductDataSetTableAdapters.CategoryTableAdapter(); daCategory.Fill(ds.Category); /* 删除 ds.Category.FindByCategoryID(2).Delete(); // 根据CategoryID进行删除 ds.Category.RemoveCategoryRow(ds.Category.FindByCategoryID(2)); // 进行先查找row在根据ID进行删除 */ /* 添加 ds.Category.AddCategoryRow(4, "图书"); var newRow = ds.Category.NewCategoryRow(); newRow.CategoryID = 5; //newRow.CategoryName = "视频"; newRow["CategoryName"] = "视频"; ds.Category.AddCategoryRow(newRow); */ var oldRow = ds.Category.FindByCategoryID(2); oldRow.CategoryName = "cellPhone"; daCategory.Update(ds.Category); }
protected void Button4_Click(object sender, EventArgs e)
{
// 显示自定义的配置
this.Label1.Text = string.Format("{0}", new ProductDataSetTableAdapters.CategoryTableAdapter().ScalarQueryCount().Value);
}
protected void Button5_Click(object sender, EventArgs e)
{
// 关联配置的显示(外键)
ProductDataSet ds = new ProductDataSet();
var daProduct = new ProductDataSetTableAdapters.ProductTableAdapter();
var daCategory = new ProductDataSetTableAdapters.CategoryTableAdapter();
daProduct.Fill(ds.Product);
daCategory.Fill(ds.Category);
var Product = ds.Product.FindByProductID(2); // 获取对应的product的对应的索引
var category = Product.CategoryRow; // 进行关联
this.Label2.Text = string.Format("商品:{0}的类别是{1}", Product.ProductNAME, category.CategoryName);
}
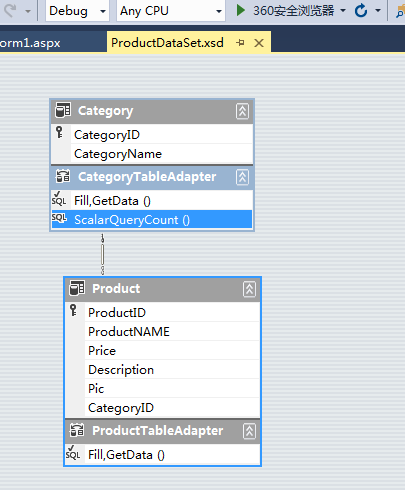
、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、 ProcudtDataSet1.xsd 构建这个东西只需要进行右键添加“数据集(DataSet1.xsd)”,将名字修改为对应数据库表的前缀即可。 关于构建的两种方法:一种是使用tableAdapter进行配置;另一种是直接将数据库表直接拖拽过来即可(拖拽过来的好处是会直接显示对应的关联关系)
如果自己有需要,可以根据用户的需求进行配置SQL查询语句,例如本例子中,可以进行右键“CategoryTableAdapter”进行添加(如添加查询)或者配置设计




 浙公网安备 33010602011771号
浙公网安备 33010602011771号