UGUI技术之LayoutGroup布局实现详解
继续学习unity4.6,unity的LayoutGroup分为三种, Horizontal Layout Group(水平布局)Vertical Layout Group(垂直布局)Grid Layout Group (网格布局) 以前NGUI没有这东西都是自己写工具实现的。为什么我们要布局?我举个例子,布局的时候可以两个cell 和三个cell都居中显示。如下图所示。。
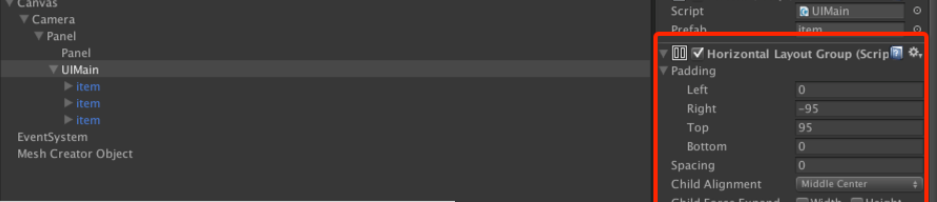
尤其在奖励窗口,因为获取道具的数量是不固定的,所以需要根据不同数量的道具来居中对齐。如下图所示,Padding 就是偏移,因为我的cell 是 95X95,为了居中所以这里设置成 right = -95 top = -95。
Spacing 表示 cell之间的距离。
Child Alignment 表示对齐方式。
Child Force Expand 表示 自适应 宽 和高
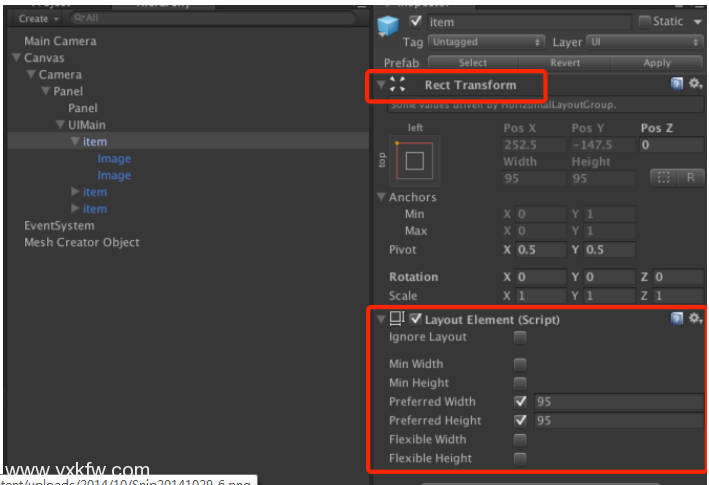
在看看cell,注意Layout Group节点下面的所有cell节点都是不能修改Rect Transform的。因为cell可能下面会放很多图片,这样我们会用个空的gameObject来当父节点。但是这个gameObject的width 和 height 是最小单位,那么Layout Group就不知道怎么来算居中了。如下图所示 这个时候就轮到LayoutElement登场了, 用它来设置一个cell的最大或者最小宽度。
如果运行时实例化后的gameObject 直接放在 Layout Group下面即可。Layout Group会自动计算布局,真的是非常方便。
for(int i =0 ;i <10;i++){GameObject go = (GameObject)Instantiate(Resources.Load<GameObject>(“item”));go.transform.parent = transform;go.transform.localScale = Vector3.one;}
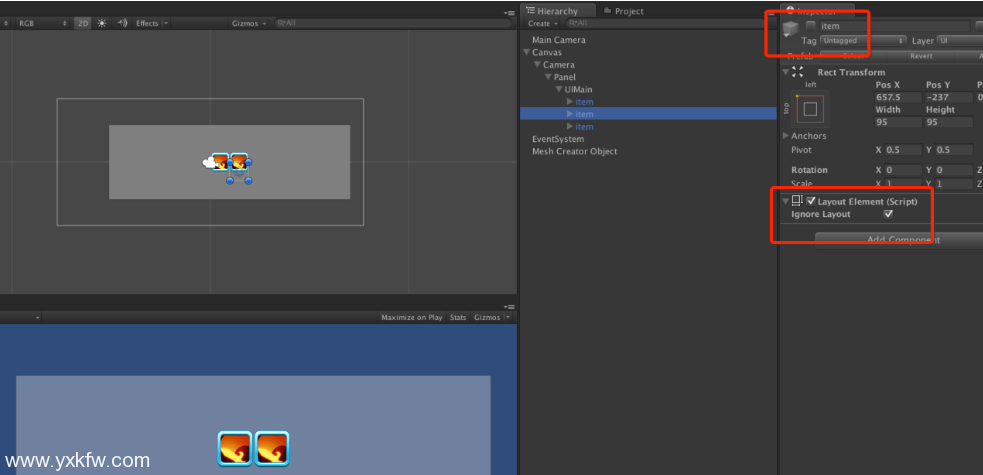
还有个问题就是隐藏,比如把其中的一个cell setActive = false ,为了不计算隐藏的cell 所以要先把 IngonreLaytout = true 再 setActivity = false 这一切都可以在代码里面来设置。
代码这样即可。
gameObject.GetComponent<LayoutElement>().ignoreLayout = true;gameObject.SetActive(false);






 浙公网安备 33010602011771号
浙公网安备 33010602011771号