Qt--ui的简单使用(1)
1 说明
本文主要介绍Qt ui界面的简单使用。
参考视频:https://www.bilibili.com/video/BV1XW411x7NU?p=22
2 工程创建
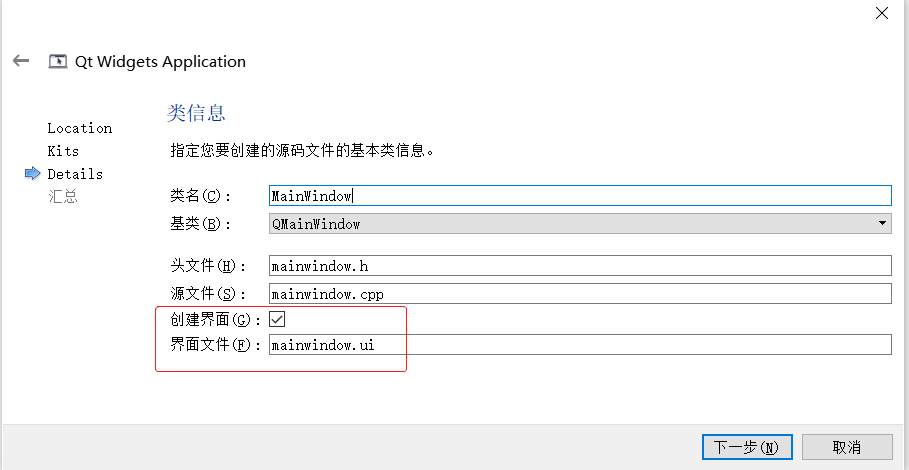
创建工程时,把创建界面给勾选上。

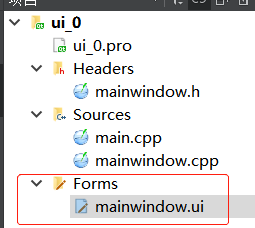
创建工程之后,有以下文件,可以看出相比于不选择创建界面,多了一个Forms文件夹。

3 界面说明
点击mainwindow.ui进入界面设计。主要由以下几个部分组成。

下面举例进行介绍,以常见一个按钮为例进行说明:
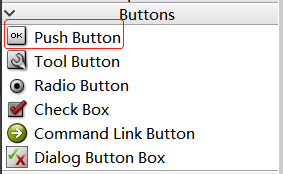
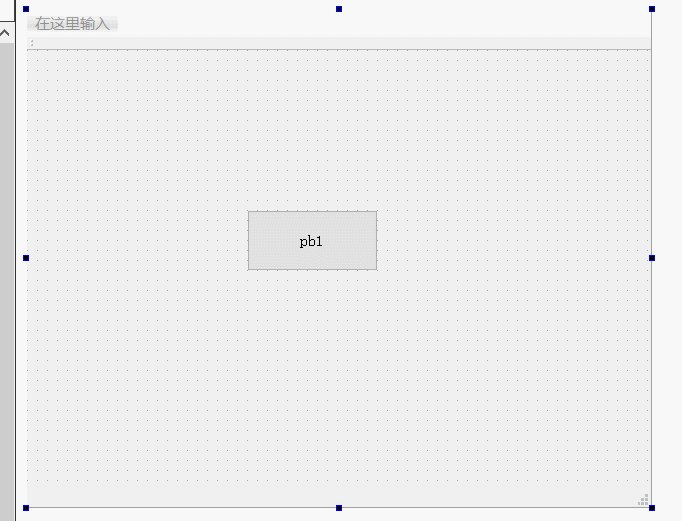
1)先从Buttons控件区选择一个Push Button


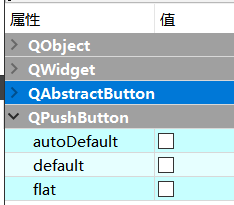
2)双击按钮可以改变按钮的名字,或者从控件属性窗口更改也可以,注意:这里更改的只是按钮显示的字符,并不是按钮这个变量的名字。
从控件属性,我们也可以看出QPushButton类的继承关系,最终继承至QObject。

3)信号与槽,我们可以在界面上进行操作,也可以在代码中进行操作,例如我们在界面进行操作,点击“+”,创建一个信号和槽:

信号是pushButton发出的,当点击了按钮之后发出,槽函数是MainWindow的close函数。
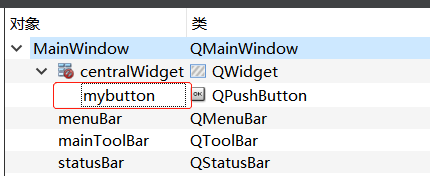
4)更改按钮的变量名字,可以在对象监视区,或者在控件属性中更改。


从对象监视区可以看出,新建一个ui之后,默认为我们创建了一个centralWidget、menuBar、 mainToolBar、statusBar。我们可以很方便的对它们进行操作。
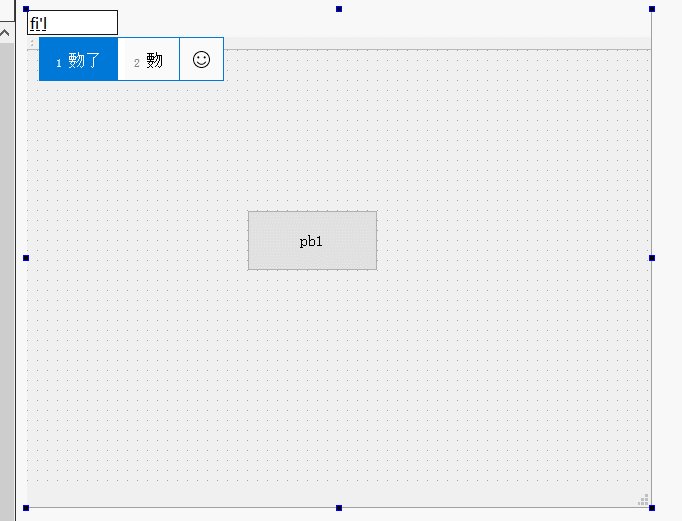
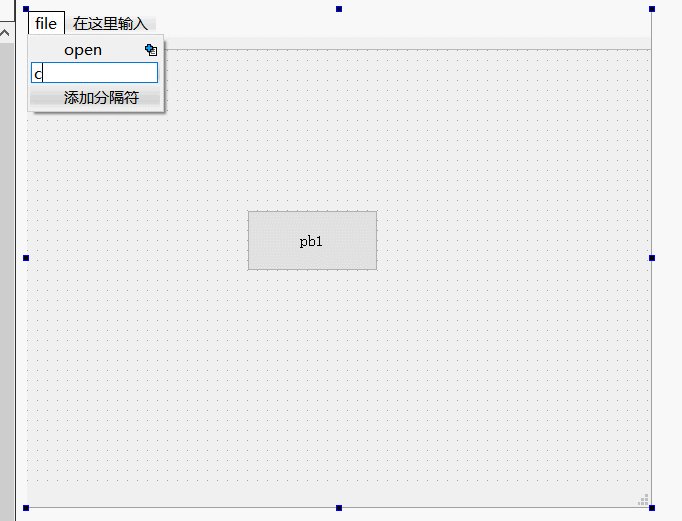
例如我们需要新建一个“文件”菜单,并包括创建、打开、关闭等菜单项。我们可以这样操作

5)通过代码操作控件
对UI界面的操作都是在"ui->setupUi(this);"这条语句之后,最好不要在这条语句之前进行操作。
以更改按钮显示的名称为例进行说明如何操作:
在mainwindow.cpp中只需要这样更改:
1 MainWindow::MainWindow(QWidget *parent) : 2 QMainWindow(parent), 3 ui(new Ui::MainWindow) 4 { 5 ui->setupUi(this); 6 7 ui->mybutton->setText("^_^"); 8 }
以上就是ui界面的简单用法。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号