【02】[].slice和Array.prototype.slice
【02】[].slice和Array.prototype.slice
01,Array是一个构造函数。浏览器内置的特殊对象。

02,Array没有slice方法。
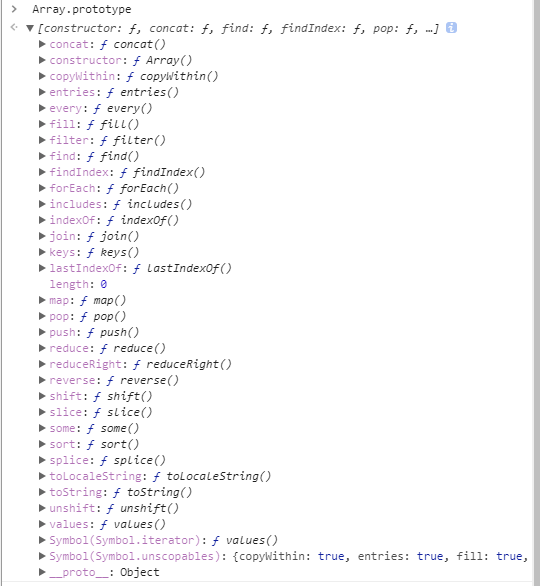
03,Array.prototype原型上有方法slice()
我们可以用Array.prototype.slice或者Array的实例[].slice都行,但不能Array.slice


04,
Array.prototype.slice.call(arguments)
可以将类数组对象转成数组。
如:
var a={length:2,0:'first',1:'second'};
Array.prototype.slice.call(a);// ["first", "second"]
var a={length:2};
Array.prototype.slice.call(a);// [undefined, undefined]【】魔芋:如果没有0开始的属性。
var a = {length:3,1:33,2:55};
console.log(Array.prototype.slice.call(a));

05,slice的内部实现
Array.prototype.slice = function(start,end){
var result = new Array();
start = start || 0;
end = end || this.length; //this指向调用的对象,当用了call后,能够改变this的指向,也就是指向传进来的对象,这是关键
for(var i = start; i < end; i++){
result.push(this[i]);
}
return result;
}
最后,附个转成数组的通用函数
var toArray = function(s){
try{
return Array.prototype.slice.call(s);
} catch(e){
var arr = [];
for(var i = 0,len = s.length; i < len; i++){
//arr.push(s[i]);
arr[i] = s[i];
}
return arr;
}
}**





 浙公网安备 33010602011771号
浙公网安备 33010602011771号