【01】emmet系列之基础介绍
相关网址
官网:http://docs.emmet.io/




基础介绍
Emmet的前身是大名鼎鼎的Zen coding。Emmet是用纯JavaScript编写的,是一款跨平台的强大HTML/CSS代码编辑插件,超高速的完成HTML/CSS的开发。
sublime text 是所有编辑器里边支持emmet比较好的的唯一一款。
webstorm是所有编辑器里边唯一内置emmet的一款,并且将emmet的精神往前推动的一款。
phpstorm,idea包括所有webstorm的功能。只是phpstorm是针对phper的,idea是针对javaer,webstorm针对前端er。


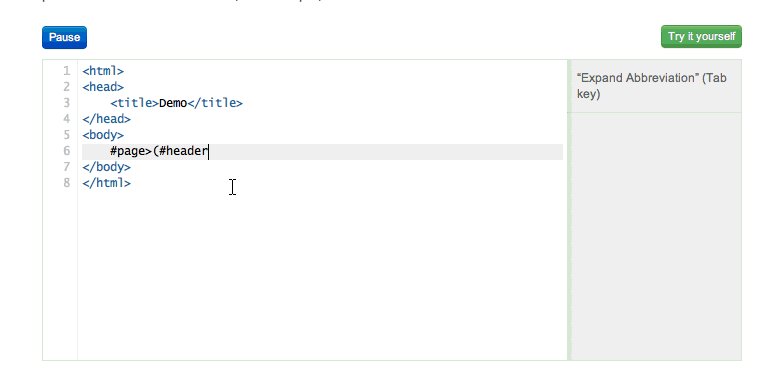
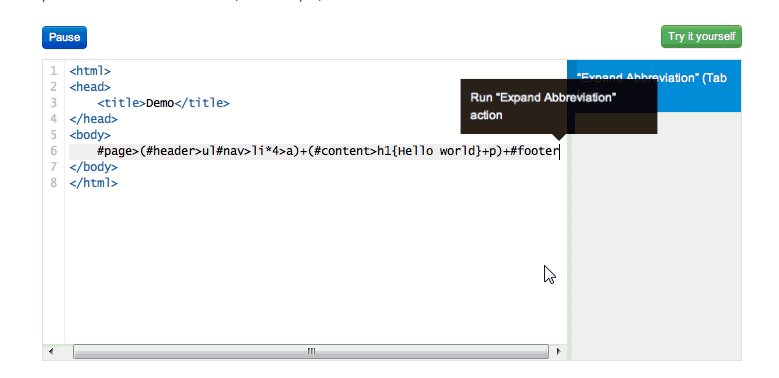
一个实例
#page>div.logo+ul#navigation>li*5>a{Item $}
变成:
<div id="page"><div class="logo"></div><ul id="navigation"><li><a href="">Item1</a></li><li><a href="">Item2</a></li><li><a href="">Item3</a></li><li><a href="">Item4</a></li><li><a href="">Item5</a></li></ul></div>
安装方式
可以以插件的形式安装在sublime,dreamweaver,notepad++,editplus各个编辑器上。
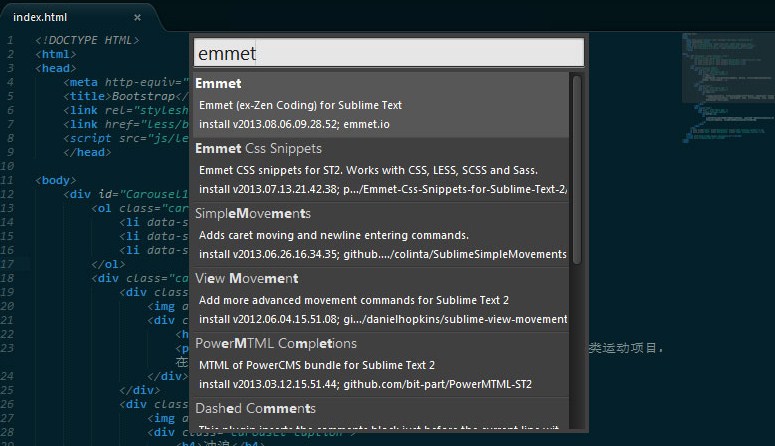
1、在Sublime Text安装:(不会使用sublime的,请查询相关网站,这里不做详解。)
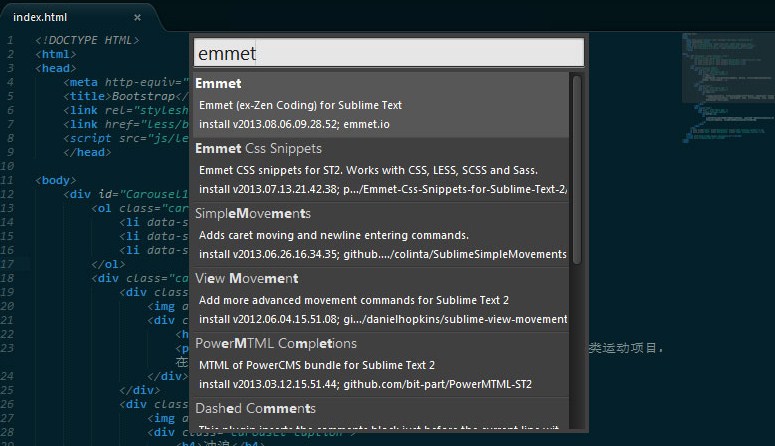
在Sublime Text中按“Ctrl+Shift+p”快捷键或在菜单-工具中打开“命令面板”,输入:Install Package (安装扩展)后回车,弹出新的窗口,再查找“Emmet”确定安装:

2、在Notepad++安装:
打开菜单:插件-Plugin Manager-Show Plugin Manager面板,找到“Emmet”勾选后,点击“Install”,中途会弹窗提示需要安装或更新文件,确定就OK。

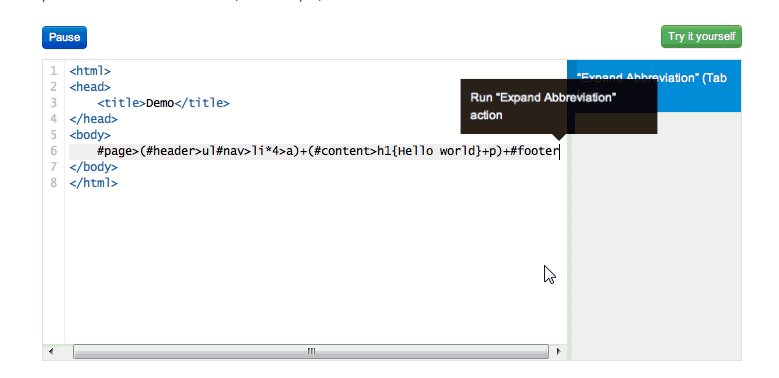
用Emmet编写时需要再转换成HTML/CSS代码,而Sublime Text和Notepad++的快捷键是不一样,分别是:Tab和Ctrl+Alt+Enter。
Emmet原理
其实了解了Emmet的原理,看下插件的js代码,你会更明白,而插件的核心是缩写,所有的HTML/CSS标签缩写都存储在js文件的代码片段中,例如下面的js文件中一段代码:
{"html":{"abbreviations":{"a":"<a href="">","link":"<link rel="stylesheet" href="" />"...},"snippets":{"cc:ie6":"<!--[if lte IE 6]>nt${child}|n<![endif]-->"...}},"css":{...}}





