div的border & width
长时间不用css,发现有些基础知识竟有些遗忘,由于项目中的一些css样式,进行了以下相关测试。
div的width及height均设置为0后,div的border会怎样显示。经过测试后,发现border的显示与div的width/height独立,显示不受它影响。
以下为例子:
代码如下:
<!doctype HTML>
<html>
<head>
<title>测试</title>
<style type="text/css">
div {
width: 0;
height: 0;
border: 100px solid blue;
}
</style>
</head>
<body>
<div></div>
<script></script>
</body>
</html>
宽高均设置为0后,显示的结果如下图:

上例说明:border不受div的宽高影响。然而,为什么会显示成这样呢,再进行如下测试;
div { width: 0; height: 0; border-top: 50px solid blue; border-right: 50px solid black; border-left: 50px solid green; border-bottom: 50px solid pink; }
显示如下图所示:

也就是,宽高均设置为0的div,它的border是以其为中心点进行组合的;但是若将border设置为不同的呢,效果又会是怎样的,如下:
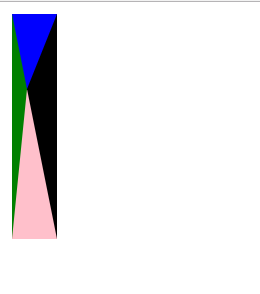
div { width: 0; height: 0; border-top: 50px solid blue; border-right: 20px solid black; border-left: 10px solid green; border-bottom: 100px solid pink; }
显然,并不一定完全为中心点,但是会以div为出发点,进行显示,效果如下所示:

那如果我们只想显示一个右箭头时,该怎样实现呢,再次尝试:
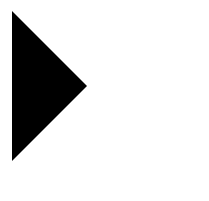
div { width: 0; height: 0; border-top: 50px solid transparent; border-left: 50px solid black; border-bottom: 50px solid transparent; }
效果如下:

到这里,我需要的效果已经达到了。当然通过改变border的其他值或增加css其他属性,还可以进行各种形状的变换,大家可以多加尝试哈~
传送门:https://www.cnblogs.com/starof/p/4459991.html
(并未参考太多例子及文章,效果很简单,想要更多复杂效果,可自行搜索哈)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号