el-date-picker 结束时间大于等于开始时间,早于今天的时间不可选
<el-col style="width:calc(42.2%);padding:0;"> <el-date-picker :clearable="false" :type="dateType" placeholder="选择开始时间" :format="dateFormat" :value-format="dateFormat" v-model="starttime" :picker-options="pickerOptions0" :default-time="startDefaultTime" style="width: 100%;" @change="handleStartTime(starttime)" clearable> </el-date-picker> </el-col> <el-col class="line" style="text-align:center;width:calc(15%);">-</el-col> <el-col style="width:calc(42.2% );padding:0;"> <el-date-picker :clearable="false" :type="dateType" placeholder="选择结束时间" :format="dateFormat" :value-format="dateFormat" v-model="endtime" :picker-options="pickerOptions1" style="width: 100%;" :default-time="endDefaultTime" @change="handleEndTime(endtime)" clearable> </el-date-picker> </el-col>
配置:
// 判断两个时间 结束时间不能大于开始时间 pickerOptions0: { disabledDate: (time) => { // let beginDateVal = new Date(this.endtime).getTime() // if (beginDateVal) { // return (time.getTime() > beginDateVal) || (time.getTime() > Date.now()) // } else { return time.getTime() < Date.now() - 8.64e7 // } } }, pickerOptions1: { disabledDate: (time) => { let beginDateVal = new Date(this.form.startTime).getTime() if (beginDateVal) { // 等于的时候是临界值00:00:00 return (time.getTime()) <= beginDateVal - 8.64e7 } else { return time.getTime() < Date.now() - 8.64e7 } } }
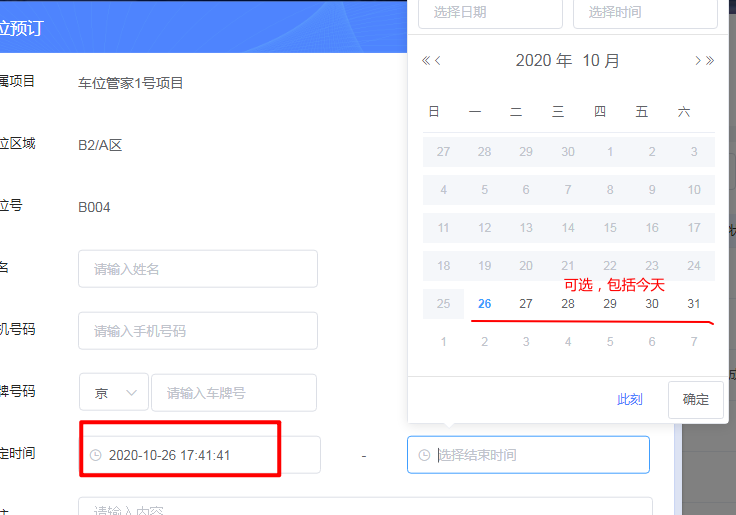
效果:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号