Node + Selenium使用小结
可参考网上的步骤进行操作。例如这篇文章:https://wangheng3751.github.io/2018/01/17/selenium/
1、安装Node.js,去官网下载最新版本的Node.js安装
2、安装selenium
npm install selenium-webdriver --save
3、安装浏览器驱动,以 chrome 为例
npm install chromedriver --save
然后写 demo 测试…
中间我遇到了二个问题
1)“The ChromeDriver could not be found on the current PATH”
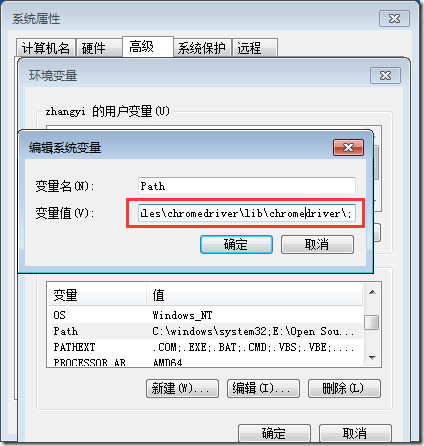
需要将 ChromeDriver 添加到系统的环境变量 Path 中
例如我本机的路径 “C:\Users\xxx\AppData\Roaming\npm\node_modules\chromedriver\lib\chromedriver”

2)浏览器打开时,地址栏显示 data; 而不是预期的指定的 url
解决方案,可取先升级自己的浏览器。

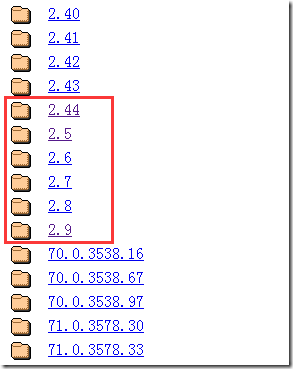
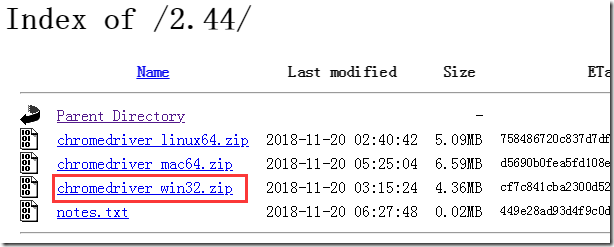
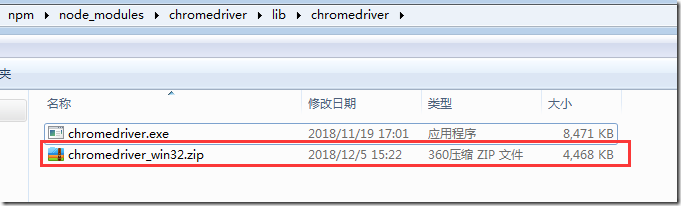
或者更换版本,下载最新(下载链接>>)找到版本,将其替换本地路径,更新为最新的 exe 文件
“C:\Users\xxx\AppData\Roaming\npm\node_modules\chromedriver\lib\chromedriver”
一个版本一个版本更换



最后运行 demo,比如 node index.js
// inde.js var webdriver = require('selenium-webdriver'); var driver = new webdriver.Builder() .forBrowser('chrome') .build(); // var driver = new webdriver.Builder(). // withCapabilities(webdriver.Capabilities.chrome()). // build(); // driver.get('http://www.baidu.com'); // driver.findElement(webdriver.By.id('kw')).sendKeys('webdriver', webdriver.Key.RETURN); // https://seleniumhq.github.io/selenium/docs/api/javascript/module/selenium-webdriver/index_exports_By.html driver.get('https://bugly.qq.com/v2/workbench/apps'); // driver.findElement({ className: 'login_btn' }).findElement({ tagName: 'a' }).click(); driver.wait(webdriver.until.titleIs("QQ帐号安全登录")).then(() => { driver.sleep(5 * 1000).then(() => { var frameElement = webdriver.By.id('ptlogin_iframe'); driver.switchTo().frame(driver.findElement(frameElement)).then(() => { driver.findElement({ id: 'qlogin_show' }).findElement({ tagName: 'a' }).click(); }); }); });
能实现自动登录 bugly,因为 bugly 做了很多限制,直接调用它的接口是不行的,所以相当于用程序开启一个浏览器进程,然后用程序控制它。

这个跑 web 的自动化测试还是很方便的,比如上面示例中,打开百度,输入关键字,然后回车。
爬虫的话,可能有一些站点做了很多严格的限制,比如 referer 或者 加过密,此时用 Selenium 来自动化填写表单,然后获取数据并存到数据库,还是挺方便的。
更多官网的API可以前往这里查看,https://seleniumhq.github.io/selenium/docs/api/javascript/index.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号