uni-ui组件库的基本介绍和使用
https://uniapp.dcloud.io/component/README?id=uniui
简介
uni-ui是DCloud提供的一个跨端ui库,它是基于vue组件的、flex布局的、无dom的跨全端ui框架。
uni-ui不包括基础组件,它是基础组件的补充。
相关组件
| 组件名 | 说明 |
|---|---|
| Badge | 数字角标 |
| Calendar | 日历 |
| Card | 卡片 |
| Collapse | 折叠面板 |
| Combox | 可下拉选择的输入框 |
| CountDown | 倒计时 |
| Drawer | 抽屉 |
| Fab | 悬浮按钮 |
| Fav | 收藏按钮 |
| GoodsNav | 底部购物导航 |
| Grid | 宫格 |
| Icons | 图标 |
| IndexedList | 字母索引列表 |
| List | 列表 |
| LoadMore | 加载更多 |
| NavBar | 自定义导航栏 |
| NoticeBar | 通告栏 |
| NumberBox | 数字输入框 |
| Pagination | 分页器 |
| PopUp | 弹出层 |
| Rate | 评分 |
| SearchBar | 搜索栏 |
| SegmentedControl | 分段器 |
| Steps | 步骤条 |
| SwipeAction | 滑动操作 |
| SwiperDot | 轮播图指示点 |
| Tag | 标签 |
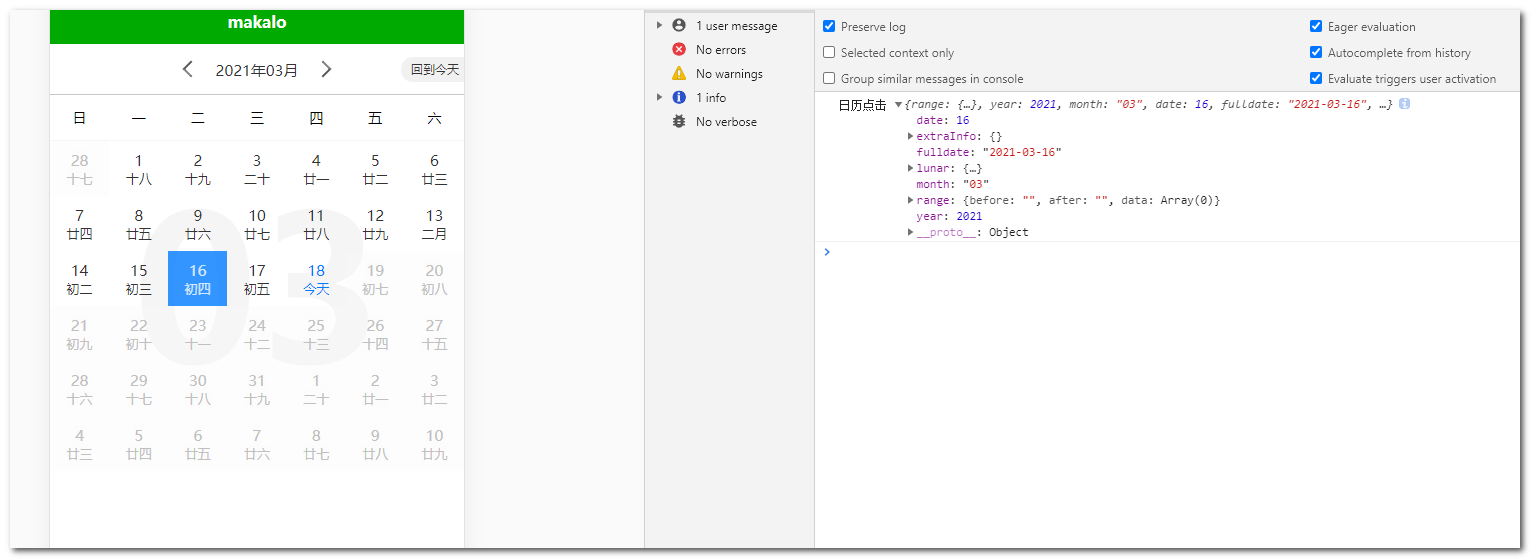
Calendar日历组件使用示例
https://ext.dcloud.net.cn/plugin?id=56
导入组件
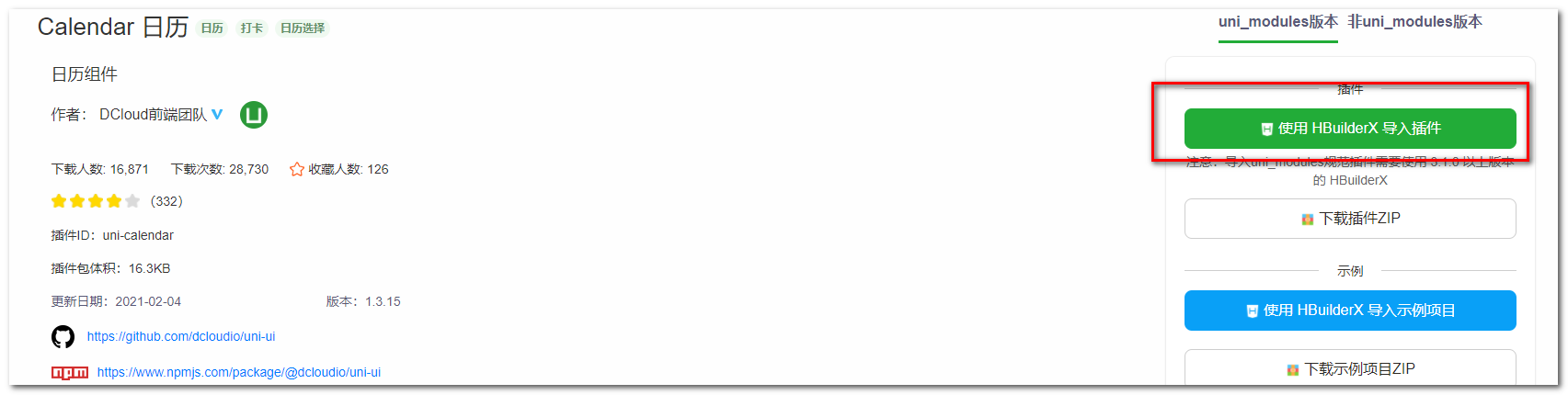
访问上面的网址

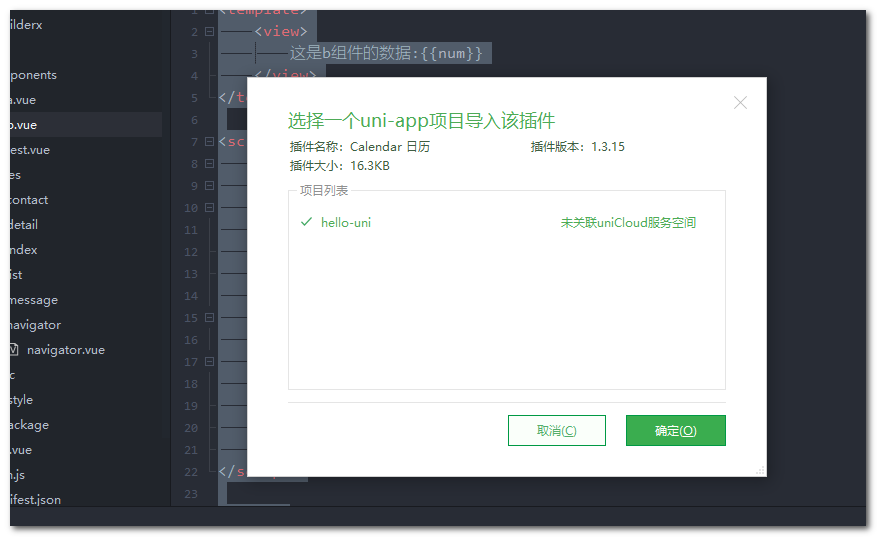
选择使用HBuilderX导入组件,这里可能需要你登录,你注册登录一下就可以,完了之后会出现这个确认弹框

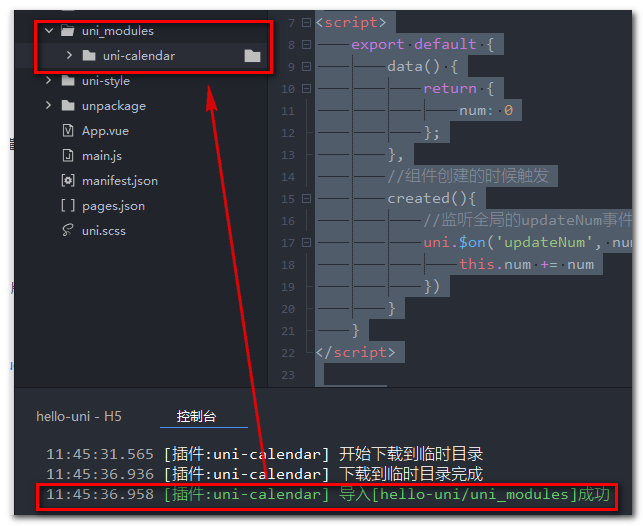
点击确定,开始下载

下载完后,如上图
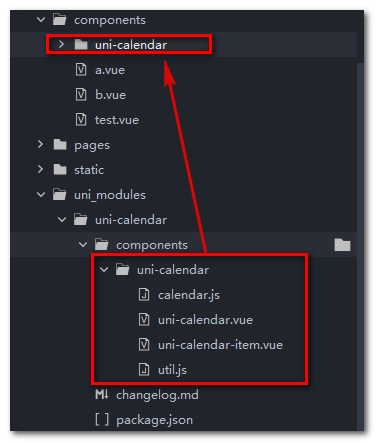
将组件复制到对应目录

使用
注意,可以直接使用不用引入,参考
https://ext.dcloud.net.cn/plugin?id=56
https://uniapp.dcloud.io/collocation/pages?id=easycom
这里还是使用传统的方式,如
<template>
<view>
<uni-calendar
:insert="true"
:lunar="true"
:start-date="'2019-3-2'"
:end-date="'2019-5-20'"
@change="change"
/>
</view>
</template>
<script>
import uniCalendar from '@/components/uni-calendar/uni-calendar.vue'
export default {
components: {
uniCalendar
},
methods:{
change(e){
console.log("日历点击",e);
}
}
}
</script>

其他组件,可以参考官网



 浙公网安备 33010602011771号
浙公网安备 33010602011771号