uni-app 页面样式与布局
官方文档
https://uniapp.dcloud.io/frame?id=页面样式与布局
rpx单位
uni-app 支持的通用 css 单位包括 px、rpx
- px 即屏幕像素
- rpx 即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx 实际显示效果会等比放大,但在 App 端和 H5 端屏幕宽度达到 960px 时,默认将按照 375px 的屏幕宽度进行计算,具体配置参考:rpx计算配置 。
例
<template>
<view>
<view>
样式的学习
</view>
<view class="box1">
测试文字
<text>123</text>
</view>
<view class="iconfont icon-tupian"></view>
</view>
</template>
<script>
</script>
<style lang="scss">
.box1{
width: 375rpx;
height: 375rpx;
background: #0000FF;
font-size: 30rpx;
color: #fff;
}
</style>
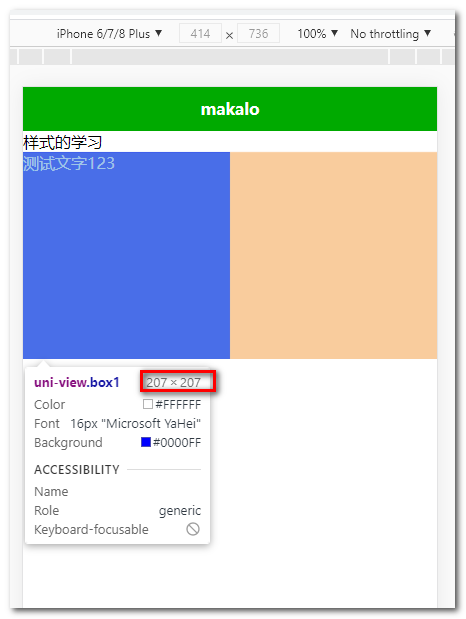
自适应的效果


可以明显的看到宽高自动变化
@import导入外联样式表
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
例:
创建一个a.css,内容如下
view{
color: green;
}
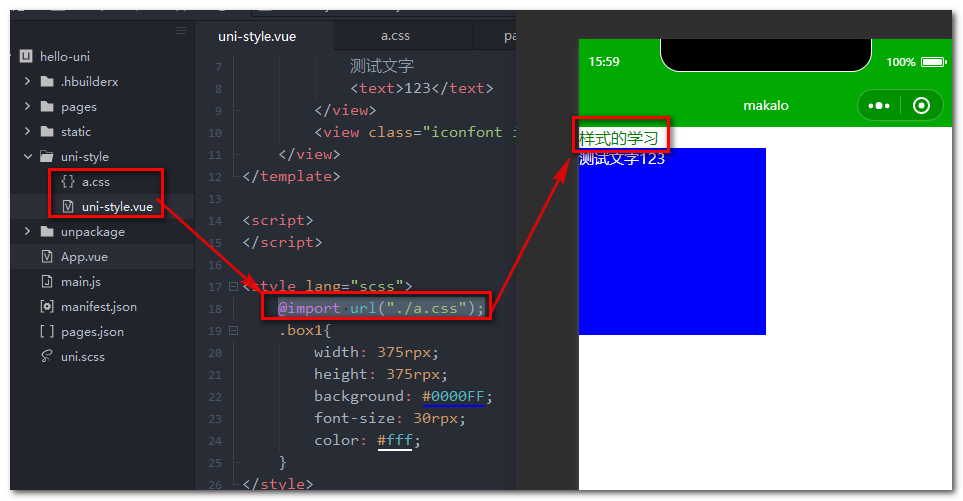
页面中引入
@import url("./a.css");

选择器
https://uniapp.dcloud.io/frame?id=选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class="intro" 的组件 |
| #id | #firstname | 选择拥有 id="firstname" 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容,仅微信小程序和App生效 |
| ::before | view::before | 在 view 组件前边插入内容,仅微信小程序和App生效 |
注意:
-
在
uni-app中不能使用*选择器。 -
微信小程序自定义组件中仅支持 class 选择器
-
page相当于body节点,例如:<!-- 设置页面背景颜色,使用 scoped 会导致失效 --> page { background-color:#ccc; }
全局样式与局部样式
https://uniapp.dcloud.io/frame?id=全局样式与局部样式
定义在 App.vue 中的样式为全局样式,作用于每一个页面。在 pages 目录下 的 vue 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 App.vue 中相同的选择器。
注意:
- App.vue 中通过
@import语句可以导入外联样式,一样作用于每一个页面
例:
app.vue中写入样式
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每个页面公共css */
.box1{
background-color: pink;
}
</style>
页面局部样式
<template>
<view>
<view>
样式的学习
</view>
<view class="box1">
测试文字
<text>123</text>
</view>
<view class="iconfont icon-tupian"></view>
</view>
</template>
<script>
</script>
<style lang="scss">
@import url("./a.css");
/* .box1{
width: 375rpx;
height: 375rpx;
background: #0000FF;
font-size: 30rpx;
color: #fff;
} */
</style>
可以看到上面暂时把 box1的局部样式注释了,看看效果

将注释打开

可以看到样式被覆盖了
字体图标
https://uniapp.dcloud.io/frame?id=字体图标
uni-app 支持使用字体图标,使用方式与普通 web 项目相同,需要注意以下几点:
-
支持 base64 格式字体图标。
-
支持网络路径字体图标。
-
小程序不支持在css中使用本地文件,包括本地的背景图和字体文件。需以base64方式方可使用。App端在v3模式以前,也有相同限制。v3编译模式起支持直接使用本地背景图和字体。
-
网络路径必须加协议头
https。 -
从 http://www.iconfont.cn 上拷贝的代码,默认是没加协议头的。
-
从 http://www.iconfont.cn 上下载的字体文件,都是同名字体(字体名都叫iconfont,安装字体文件时可以看到),在nvue内使用时需要注意,此字体名重复可能会显示不正常,可以使用工具修改。
-
使用本地路径图标字体需注意:
-
为方便开发者,在字体文件小于 40kb 时,
uni-app会自动将其转化为 base64 格式; -
字体文件大于等于 40kb,仍转换为 base64 方式使用的话可能有性能问题,如开发者必须使用,则需自己将其转换为 base64 格式使用,或将其挪到服务器上,从网络地址引用;
-
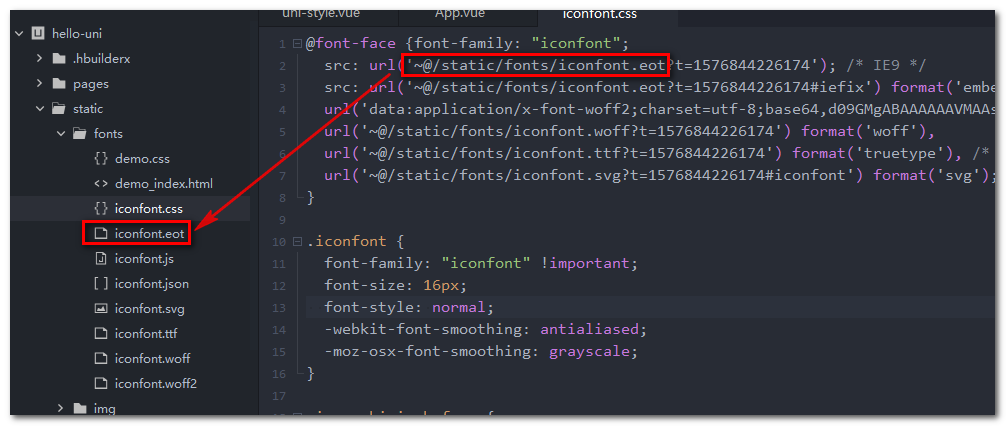
字体文件的引用路径推荐使用以 ~@ 开头的绝对路径。
@font-face { font-family: test1-icon; src: url('~@/static/iconfont.ttf'); }
-
使用示例
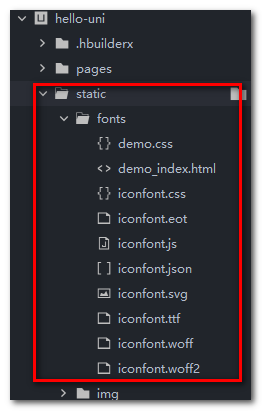
将字体图标复制到项目的static目录中

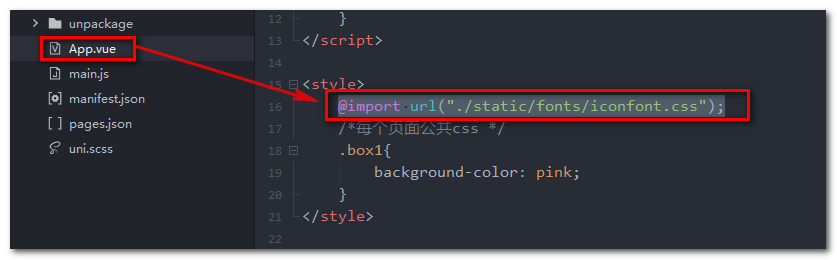
在app.vue中引入,在这里引入相当于全局引入
@import url("./static/fonts/iconfont.css");

修改字体的引入路径,要符合这个
字体文件的引用路径推荐使用以 ~@ 开头的绝对路径。
如

在页面中使用
例:
<view class="iconfont icon-tupian"></view>
完整页面
<template>
<view>
<view class="iconfont icon-tupian"></view>
</view>
</template>
<script>
</script>
<style>
</style>
效果

如何使用scss或者less
scss使用文档:https://www.sass.hk/docs/
HBuilderX的配置
首先要确保,你安装了相关的编译插件如scss插件

页面使用
在vue文件下的style标签添加lang="scss"属性即可使用
例:使用uni.scss中的变量设置样式
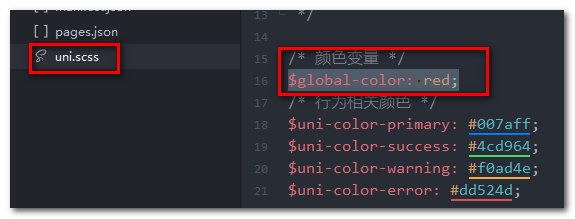
在uni.scss文件中加入变量
$global-color: red;

style标签添加lang="scss"属性
<style lang="scss">
页面使用
background: $global-color;
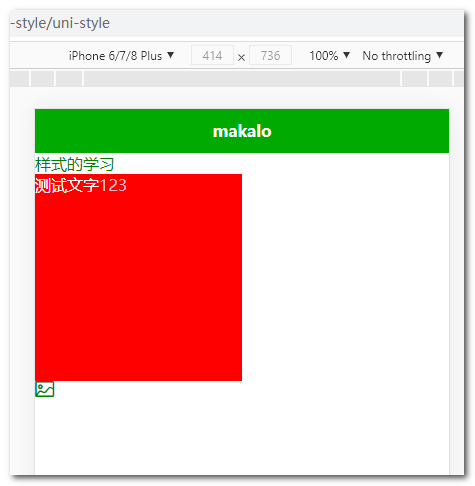
完整的页面
<template>
<view>
<view>
样式的学习
</view>
<view class="box1">
测试文字
<text>123</text>
</view>
<view class="iconfont icon-tupian"></view>
</view>
</template>
<script>
</script>
<style lang="scss">
@import url("./a.css");
.box1{
width: 375rpx;
height: 375rpx;
background: $global-color;
font-size: 30rpx;
color: #fff;
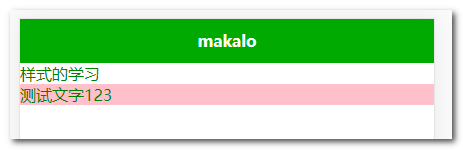
text{
color: pink;
}
}
</style>
效果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号