容器化-实例-1-1分钟启动一个分享WIKI
目录
前置需求
Docker好用
MarkDown语法简单
基础构建
运行init初始化目录
# 初始化一个工作目录最好是git目录方便上传(windos自己手动创建一个)
# Git上创建一项目然后下载下来(建议) 或者本地创建一个目录: mkdir gitbook && cd gitbook
git clone https://test.dfly.com/shuaige/gitbook.git && cd gitbook
# init
docker run --rm -v "$PWD:/gitbook" -p 4000:4000 billryan/gitbook gitbook init
执行完命令后会在本地目录产出两个初始的文件
-
README.md 这个是默认的首页
-
SUMMARY.md 左侧的侧边栏
建议目录结构
➜ gitbook tree ./*
./README.md [error opening dir]
./SUMMARY.md [error opening dir]
./src
├── doc1
│ ├── doc1.md
│ └── doc1_1.png
└── doc2
├── doc.md
└── doc2_1.png
2 directories, 4 files
首页(README.md)和导航栏建议(SUMMARY.md)
首页README.md
# 如何阅读本 Wiki
运维导航这个页面包含了
- 每个文章的概要
- 阅读分类,你可以根据你想要查的问题类型查找分类
如何查找所需文章
- 先在文章概要里使用 Ctrl+f 搜索,XXX 平台,xxx 问题
- 最左上角关键字自搜索,支持文章内部和标题搜索
# Wiki 必看
| 文章名字-点击链接跳转 | 文章备注 |
| :-------------------------------------: | :--------------: |
| [梦幻图片](./src/doc1/doc1.md) | 分享一些同年图片 |
| [风景鉴赏](./src/doc2/doc2.md) | 分享一些好看的风景 |
SUMMARY.md 左侧的侧边栏
# Summary
- [xx 导航](README.md)
- Wiki 必看
- [梦幻图片](./src/doc1/doc1.md)
- [风景鉴赏](./src/doc2/doc2.md)
产出内容
在上面的编辑过程中可以启动一个web来提供我们边看边更改并且在我们修改后会自动重载展示新内容贼方便
启动一个web边修改边查看效果
# 启动web
docker run --rm -v "$PWD:/gitbook" -p 4000:4000 billryan/gitbook gitbook serve
# 根据提示访问web
# Serving book on http://localhost:4000
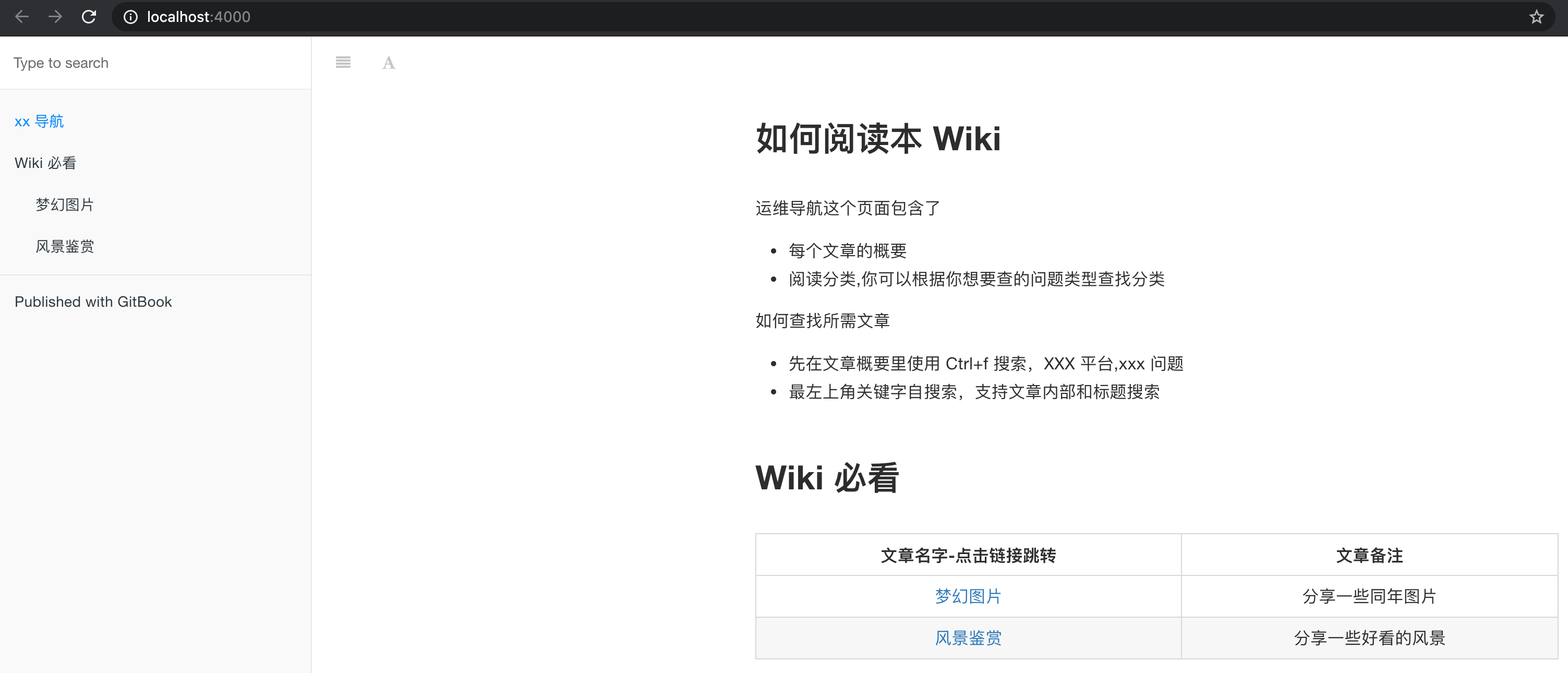
效果如下
产出静态文件
- 可以脱离gitbook直接让nginx访问
- 或者直接用gitbook的webserver直接访问也可以看实际需求
docker run --rm -v "$PWD:/gitbook" -p 4000:4000 billryan/gitbook gitbook build
会产出一个目录_book
➜ gitbook ll
total 16
-rw-r--r-- 1 shuai staff 608B 12 25 11:47 README.md
-rw-r--r-- 1 shuai staff 128B 12 25 11:51 SUMMARY.md
drwxr-xr-x 6 shuai staff 192B 12 25 14:08 _book # 这个就是产出的目录放到nginx上配置下location即可
drwxr-xr-x 4 shuai staff 128B 12 25 11:32 src
➜ gitbook
nginx配置
location / {
root /gitbook目录/_book;
index index.html;
}





 浙公网安备 33010602011771号
浙公网安备 33010602011771号