FLASH CC 2015 CANVAS (五)loading的制作
注意 此贴 为个人边“开荒”边写,所以不保证就是最佳做法,也难免有错误! 正式教程会在后续开始更新
AS3的loading一般我们都写在时间轴第一帧,但是FLASH CC CANVAS的导出项目的loading好像有点不一样。
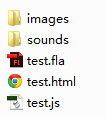
我们来看看导出的文件,其中有个叫 test.js的文件(test名是你fla 的名字,或者你在FLASH IDE中修改过这个导出名字)

我们打开这个test.js 一下就能看到,类似如下的代码:

相信你已经看到了 manifest 这个参数。没错就是他管理着所以需要预加载的内容。这些内容在FLASH CC 发布的时候,会自动写入。
如果manifest没有内容怎么办?那么你肯定没有导入音乐,视频,图片的任意一样。
因为FLASH CC中直接画的矢量图形是以代码的形式存在test.js中,所以他并不会出现在manifest中。(那我怎么做加载?继续往下看)
在 第二节 文章末尾,我提到了导出的HTML文件中有handleFileLoad 、handleComplete。也基本明白了 loading 应该在这里制作。
loader._numItems //需要加载的总数量
loader._numItemsLoaded //当前加载到的数量
这里的_numItems就是 manifest 数组的 length
function handleFileLoad(evt) { if (evt.item.type == "image") { images[evt.item.id] = evt.result; } //下面,其实就是api了,自己查阅api即可,如果不知道怎么查,还有一个快捷办法就是在flash CC 里面打代码 会有代码提示 console.log(loader._numItems,loader._numItemsLoaded) }
=========================希望你看到这里没有疲惫,请打起精神下面是重点========================
loading的问题似乎是解决了,但是这个handleFileLoad和handleComplete 都在html的JS中
问题来了:加载进度可以监测了,但是怎么显示呢?
前端开发者可能很容易就想到了解决办法,我自己在HTML里面加一个层 显示这个加载进度就行了,加载完毕移除这个层。so easy!是的,这是一种非常简单实用又靠谱的解决办法。
那么怎么在FLASH 里面显示呢?
我们先看下面的解决办法
step1: 第一帧留空帧, 写代码this.stop(); 场景上再放一个 文件框 命名为 txt
step2: 打开导出的HTML,我们看到加载完成函数如下
1 function handleComplete(evt) { 2 exportRoot = new lib.test(); 3 4 stage = new createjs.Stage(canvas); 5 stage.addChild(exportRoot); 6 stage.update(); 7 8 createjs.Ticker.setFPS(lib.properties.fps); 9 createjs.Ticker.addEventListener("tick", stage); 10 }
很显然FLASH CC CANVAS的动画是在加载完毕后 才开始进行初始化的。
所以我们就把这段初始化移动到,function inIt(){/*移动到这里*/}。
修改后如下
1 function init() { 2 canvas = document.getElementById("canvas"); 3 images = images||{}; 4 5 //移动到这里了 6 exportRoot = new lib.test(); 7 stage = new createjs.Stage(canvas); 8 stage.addChild(exportRoot); 9 stage.update(); 10 11 createjs.Ticker.setFPS(lib.properties.fps); 12 createjs.Ticker.addEventListener("tick", stage); 13 14 loader = new createjs.LoadQueue(false);//注意loader 我声明到全局去了。 15 loader.installPlugin(createjs.Sound); 16 loader.addEventListener("fileload", handleFileLoad); 17 loader.addEventListener("complete", handleComplete); 18 loader.loadManifest(lib.properties.manifest); 19 }
然后我们再修改一下 handleFileLoad ,handleComplete
1 function handleFileLoad(evt) { 2 exportRoot.txt.text=Math.floor((loader._numItemsLoaded/loader._numItems)*100)+"%";//在flash CC中的txt 文本中显示进度 3 if (evt.item.type == "image") { images[evt.item.id] = evt.result; } 4 } 5 function handleComplete(evt) { 6 stage.removeChild(exportRoot);//移出我们init时赋值的exporRoot 7 exportRoot = new lib.test();//加载完毕后重新声明expotRoot 8 stage.addChild(exportRoot); 9 10 exportRoot.gotoAndPlay(1);//跳转到FLASH中的第二帧 11 }
这样我们就成功的完成了在FLASH CC CANVAS中显示加载进度显示。
这和直接在HTML页面加一个DIV显示文字进度有何区别呢,还要改来改去。
是的,没有区别反而麻烦,但是想你明白了FLASH CC CANVAS导出动画 初始化的逻辑,这为我们后面的学习打下基础。
有的朋友可能已经在边看边自己做的过程中发现,如果这样在FLASH CC CANVAS里做loading 会有两个问题。
1:如果我的动画都是矢量的,导出的 manifest 中没有内容做不了loading。
因为FLASH CC CANVAS中所画(或导入)的矢量图,文本在发布后都是以代码的形式纯在与你的 项目JS(本教程为test.js)中。所以要做loading,就要监听这个JS的加载(具体的我后面讲解)。
2: 如果我的loading 是一段 非矢量 动画,却无法显示。
例如我在FLASH CC 根时间轴第一帧 写this.stop();同时我在第一帧放一个100帧影片剪辑(这个100影片剪辑是由位图制作的动画)。
那么按上面说的办法做加载。发现没有内容显示出来。
原因也很简单,因为我们在inIt()里就立刻对exportRoot进行了赋值。而这个时候这100帧剪辑里面所用的位图,还没有被我们加载,所以就看不到。
所以如果心急的朋友可以先暂时用矢量的动画来制作loading剪辑。位图的loading剪辑,我会在后面讲解。
好了这篇内容 较多,也比较绕,所以就不再写更多内容。后面会对loading 以及FLASH CC 中 LoadQueue 做进一步讲解







 浙公网安备 33010602011771号
浙公网安备 33010602011771号