FLASH CC 2015 CANVAS (二)html中写JS调用flash中的元件、函数、变量
注意 此贴 为个人边“开荒”边写,所以不保证就是最佳做法,也难免有错误! 正式教程会在后续开始更新
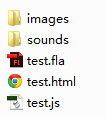
当你导出第一个canvas后,你会在保存fla的文件夹里 (每个项目默认位置)看到 如下文件,(请先随便导入一些音乐,和图片再发布)

我们打开game.html 代码如下
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>test</title> <script src="http://code.createjs.com/easeljs-0.8.1.min.js"></script> <script src="http://code.createjs.com/tweenjs-0.6.1.min.js"></script> <script src="http://code.createjs.com/movieclip-0.8.1.min.js"></script> <script src="http://code.createjs.com/preloadjs-0.6.1.min.js"></script> <script src="http://code.createjs.com/soundjs-0.6.1.min.js"></script> <script src="test.js"></script> <script> var canvas, stage, exportRoot; function init() { canvas = document.getElementById("canvas"); images = images||{}; var loader = new createjs.LoadQueue(false); loader.installPlugin(createjs.Sound); loader.addEventListener("fileload", handleFileLoad); loader.addEventListener("complete", handleComplete); loader.loadManifest(lib.properties.manifest); } function handleFileLoad(evt) { if (evt.item.type == "image") { images[evt.item.id] = evt.result; } } function handleComplete(evt) { exportRoot = new lib.test(); stage = new createjs.Stage(canvas); stage.addChild(exportRoot); stage.update(); createjs.Ticker.setFPS(lib.properties.fps); createjs.Ticker.addEventListener("tick", stage); } function playSound(id, loop) { createjs.Sound.play(id, createjs.Sound.INTERRUPT_EARLY, 0, 0, loop); } </script> </head> <body onload="init();" style="background-color:#D4D4D4"> <canvas id="canvas" width="550" height="400" style="background-color:#FFFFFF"></canvas> </body> </html>
首先script 可以看到加载了几个js, 如果你不明白可以不用理会。
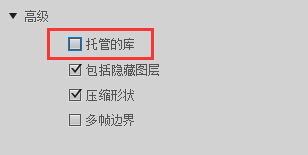
但是他么都是用的绝对地址,国内使用这个地址 某些时候会比较慢,所以建议在 FLASH软件里面 设置 发布设置

这样发布后 html 文件 的js 引入就变成
<script src="libs/easeljs-0.8.1.min.js"></script> <script src="libs/tweenjs-0.6.1.min.js"></script> <script src="libs/movieclip-0.8.1.min.js"></script> <script src="libs/preloadjs-0.6.1.min.js"></script> <script src="libs/soundjs-0.6.1.min.js"></script> <script src="test.js"></script>
================好了 废话了这么多 下面讲重点==============
导出的 代码中可以看到声明了这3个“东西”
var canvas, stage, exportRoot; 这篇帖子我们先说 exportRoot
大家在FLASH CC CANVAS里面 所有命名过的元件、this.声明的变量、this.声明函数都将“在” exportRoot 里面(不懂什么叫this 声明的 那也继续一步一步往下看)。 这为我们在 html下写js 调用这些"玩意儿"提供了方便。
比如 你在FLASH CC 里面的根时间轴上有一个元件叫 btnKS ,那么你可以在html里面这样写js 来调用它
exportRoot.btnKS
exportRoot.btnKS.on("click", function(e)
{
exportRoot.gotoAndStop(2)
//你甚至可以 使用 greensock的 js 版本来控制他们运动
TweenMax.to(exportRoot.MCA,1,{alpha:0,scaleX:2,scaleY:2,onComplete:function()
{
exportRoot.removeChild(exportRoot.btnKS)
}
})
})
又比如 你在FLASH CC 里面的跟时间轴上 写js
this.htmlF=function(_ss) { console.log(_ss) }
那么你在HTML中执行这个函数。也是这样写
exportRoot.htmlF("这是来自HTML JS的消息")
再比如你在FLASH CC 里面的根时间轴上有元件MCA, MCA内部有元件son0,以及MCA的时间轴上有以下代码
this.mcAF=function(_ss) { console.log(_ss) }
那么你在HTML中应该这样调用
exportRoot.mcA.son0 //以及 exportRoot.mcA.mcAF("这也是来自HTML的消息")
好了上面讲了调用元件、函数,那么变量的调用在此:
如果FLASH CC里写的JS变量要在HTML中被调用,那么就不能再写 var a=1,应该写成this.a=1
调用方式同上
顺带说下FLASH CC 生成的HTML中JS代码的 两个事件:看函数名就明白了:
handleFileLoad
handleComplete
加载进度 :
function handleFileLoad(evt) {
if (evt.item.type == "image") { images[evt.item.id] = evt.result; }
//下面,其实就是api了,自己查阅api即可,如果不知道怎么查,还有一个快捷办法就是在flash CC 里面打代码 会有代码提示
console.log(loader._numItems,loader._numItemsLoaded)
}
注意 loader 的声明 在init(),所以要将loader 声明到全局 或者 将 handleFileLoad函数写进init()中 即可。更加详细的加载进程将在后面的章节详细说明








 浙公网安备 33010602011771号
浙公网安备 33010602011771号