转载:https://juejin.cn/post/6844903781709119495
vue-ueditor-wrap地址:https://github.com/HaoChuan9421/vue-ueditor-wrap
vue-ueditor-wrapdemo地址:http://ueditor.gitrr.com/#/
前言
使用vue-cli3.0+element-ui+webpack做项目时,遇到了一个需求:文章管理中添加富文本编辑器(暂未添加上传图片功能),在百度上查看到好几个富文本编辑器,最终选择了百度的Ueditor,基本能满足所有需求。经过多番采坑之后,已实现相关功能,特此做一个记录。
安装流程:
第一步,先下载依赖
npm i vue-ueditor-wrap -S
第二步,引入到项目中
import VueUeditorWrap from 'vue-ueditor-wrap'
第三步,注册组件
components: {
VueUeditorWrap
}
第四步,在模板中使用组件
<template>
<div>
<VueUeditorWrap/>
</div>
</template>
这个时候我们已经可以在页面中看到编辑器的样子了

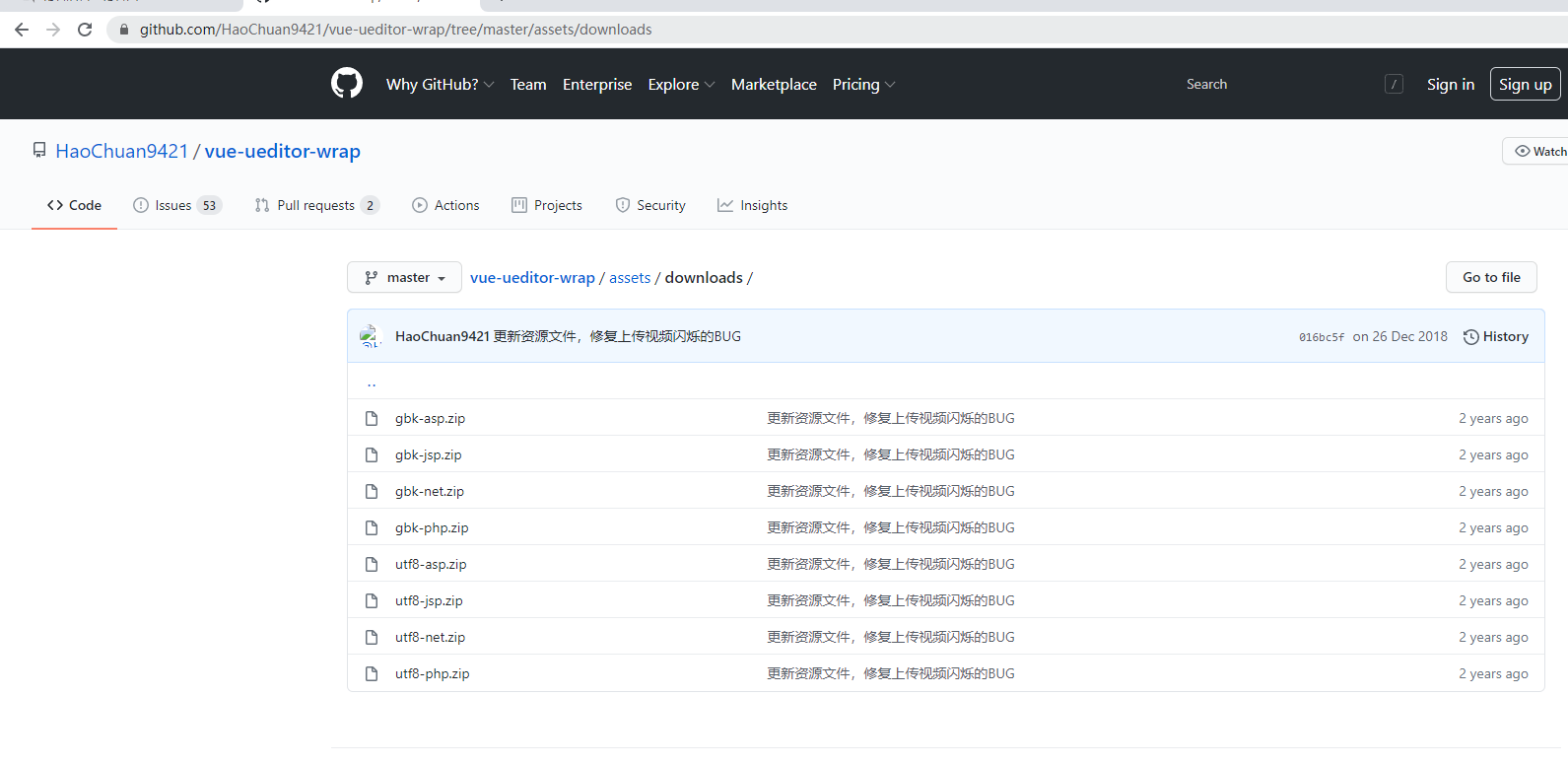
但是我们往往需要更多的功能,比如图片上传,因此我们需要一些其他东西来支持我们的工作,这里通过点赞后盗用大神的一份文件(n(≧≦)n)https://github.com/HaoChuan9421/vue-ueditor-wrap/tree/master/assets/downloads,我在本项目中所使用的是utf8-php.zip,解压后放在static下并命名为UEditor


接下来,请看全部代码

<template>
<div class="">
<!-- <VueUeditorWrap
v-model="message"
:config="editorConfig"
@ready="ready"
/> -->
<vue-ueditor-wrap :config="editorConfig" ></vue-ueditor-wrap>
</div>
</template>
<script>
import VueUeditorWrap from 'vue-ueditor-wrap'
// import evtHub from '@/common/eventHub.js'
export default {
name: "Editor",
components: {
VueUeditorWrap
},
props: ["content"],
data() {
return {
evtHub: '',
message: '',
// 简单配置
editorConfig: {
// 编辑器不自动被内容撑高
autoHeightEnabled: false,
// 初始容器高度
initialFrameHeight: 300,
// 初始容器宽度
initialFrameWidth: '100%',
// 上传文件接口, 报错属于正常,若需要验证可使用(也是盗大神的)http://35.201.165.105:8000/controller.php
// 调试完毕打包上线则切换回/static/UEditor/php/controller.php即可,不用做其他处理
serverUrl: '',
UEDITOR_HOME_URL:'/UE/'
// serverUrl: '/static/UEditor/php/controller.php',
}
};
},
mounted() {
// 这里是从列表页编辑时做的内容注入,没有需要可以不写
this.message = this.content;
},
methods: {
ready(editorInstance) {
// 这里可以拿到ueditor的实例,比如editorInstance.getContent()就可以拿到编辑器的html内容
// this.evtHub.$emit('editor.data', editorInstance);
}
}
};
</script>
<style scoped>
</style>
备注:如果遇到报错主要是配置的问题按照下边的方法进行设置;
一、下载Ueditor相关静态文件存放位置
首先去Ueditor官网下载相关资源(本文下载的1.4.3.3Jsp版本):
vue-cli2与vue-cli3进行区分。
vue-cli2
vue-cli2 版本中会生成一个static文件夹,用于放置静态资源,将下载的压缩包解压后放入static文件夹中:
vue-cli3
vue-cli3 在项目初始化时会生成一个public文件夹(public文件夹使用场景,public文件夹中的文件不会被webpack打包编译,只是简单的复制到打包后的dist文件夹中)。将下载的压缩包解压并重命名UE放入public文件夹中:
二、引入vue-ueditor-wrap后的相关配置
先安装vue-ueditor-wrap,然后在相关组件中引入vue-ueditor-wrap
npm i vue-ueditor-wrap -D
复制代码在相关组件中注册并引入:
重点主要在myconfig配置参数上(详细配置参数见UE/ueditor.config.js),在vue-cli2与vue-cli3上略显不同。
vue-cli2
项目使用vue-cli2进行搭建并且将UE文件夹复制到了static文件夹中(如第一点所示),UEDITOR_HOME_URL配置为:
ueditor.config.js中的UEDITOR_HOME_URL为'/UE/'
vue-cli3
使用vue-cli3的UEDITOR_HOME_URL配置为:
ueditor.config.js中的UEDITOR_HOME_URL为'/static/UE/'
三、修改富文本内容长度计算方式
该Ueditor中的内容长度(在这里仅以vue双向绑定为例)都是按照1个字符长度进行计算的,如插入一个表情显示长度为1:
ueditor.all.js或者ueditor.all.min.js的源码。
修改ueditor.all.js的方式
在ueditor.all.js文件中全局查找getContentLength:
ueditor.all.min.js文件即可
修改ueditor.all.min.js的方式
该方式比较简单粗暴,直接在ueditor.all.min.js中全局搜索getContentLength并删除高亮部分:
四、其他问题
如在配置中出现下图类似问题:
UEDITOR_HOME_URL路径是否正确。仔细检查!仔细检查!仔细检查!重要的事情说三遍~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号