cocos2dx基础篇(2) 第一个程序
【本节内容】
1、程序的基本组成:CCSprite(精灵)、CCLayer(层)、CCScene(场景)、CCDirector(导演)
2、分析HelloWorld源码。
一、基本组成
cocos2d-x游戏引擎主要六个部分,分别为导演(CCDirector)、摄像机(CCCamera)、场景(CCScene)、布景(CCLayer)、精灵(CCSprite)、以及动作(CCAction)。
(1)CCSprite(精灵)
精灵其实就是我们说的元素。比如一个游戏里的角色、NPC、怪物、物品等,乃至连随机掠过的鸟、飘过的风,从理论来说,也是精灵。表现在游戏中我们能看到的东西,应该都可以看作是精灵。众生相,皆精灵!!!
(2)CCLayer(层)
层在cocos2dx项目里是精灵以外出现的最多的元素。我们可以把层理解为一层透明的幕布,当然在实际开发中根据需要也可以不透明,我们的精灵就需要加在层上。一个游戏一个时间段可以有很多层,因为层是透明的,所以不同的层摞在一起,实际看起来就和一个层一样。但是精灵在各自的层上表现出来,互不影响。
(3)CCScene(场景)
如果我们把层理解为幕布,那么场景就是一个电视,我们把幕布放在这个电视里,去组建游戏。一个游戏一般会包含3个基本场景,开始,游戏和结束。
(4)CCDirector(导演)
导演负责场景的控制,同时它也是游戏的核心,控制整个游戏的流程,包括开始,继续,暂停等。另外,它还控制着屏幕大小,FPS的显示和隐藏,游戏的进入和退出,关卡场景的切换,以及获取正在运行的场景等等。
注意:整个游戏只有一个导演
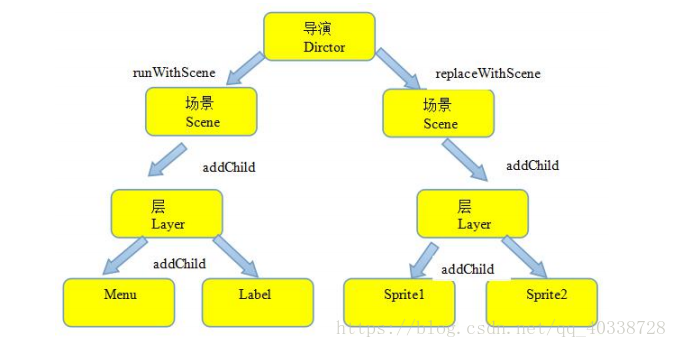
(5)相互之间的关系框架如下图所示
导演控制场景,场景控制图层,图层控制精灵,精灵控制动作。
一个导演同一时间只能运行一个场景,一个场景之中可以加载多个层。一个层中可以加载多个精灵,层中也可以加层。
在实际开发中,并没有那么严格,可以随机应变。
二、HelloWorld
我们打开程序下的HelloWorld.h文件,我们可以看到以下内容。
HelloWorld是一个层类,继承自CCLayer。
#ifndef __HELLOWORLD_SCENE_H__
#define __HELLOWORLD_SCENE_H__
#include "cocos2d.h"
class HelloWorld : public cocos2d::CCLayer
{
public:
// 真正的初始化
virtual bool init();
// 静态场景函数
static cocos2d::CCScene* scene();
// 菜单回调函数
void menuCloseCallback(CCObject* pSender);
// 这是一个创建对象的代码,它会自动创建代码
// 如果失败它会自动回收内存,如果回收内存失败,会自动删除对象
CREATE_FUNC(HelloWorld);
};
#endif // __HELLOWORLD_SCENE_H__
之后看HelloWorld.cpp文件
创建静态的场景:
#include "HelloWorldScene.h"
USING_NS_CC;
CCScene* HelloWorld::scene()
{
// 创建场景
CCScene *scene = CCScene::create();
// 创建层
HelloWorld *layer = HelloWorld::create();
// 将层加入场景
scene->addChild(layer);
// 返回场景
return scene;
}初始化函数:一般情况下,我们大部分的操作都是在初始化函数init()进行编写的。
// 初始化
bool HelloWorld::init()
{
// 初始化父类
if ( !CCLayer::init() )
{
return false;
}
// CCSize:屏幕大小 width 480 ,height 320
// CCPoint:坐标
// getVisibleSize
// getVisibleOrigin
// getWinSize:获取当前窗口的尺寸
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCPoint origin = CCDirector::sharedDirector()->getVisibleOrigin();
// 创建一个菜单项pCloseItem并绑定回调函数在menuCloseCallback上
CCMenuItemImage *pCloseItem = CCMenuItemImage::create(
"CloseNormal.png", // 未选中图片
"CloseSelected.png", // 选中图片
this,
menu_selector(HelloWorld::menuCloseCallback)); // 绑定回调函数
// 设置pCloseItem的位置
// getContentSize
// ccp:用来创建坐标
// setPosition
pCloseItem->setPosition(ccp(origin.x + visibleSize.width - pCloseItem->getContentSize().width/2 ,
origin.y + pCloseItem->getContentSize().height/2));
// 用pCloseItem来创建一个菜单pMenu
CCMenu* pMenu = CCMenu::create(pCloseItem, NULL);
// CCPointZero位于x=0,y=0
pMenu->setPosition(CCPointZero);
this->addChild(pMenu, 1);
// 创建一个文本对象pLabel,内容是Hello World,字体是Arial,字号是24
CCLabelTTF* pLabel = CCLabelTTF::create("Hello World", "Arial", 24);
// 设置文本对象pLabel的坐标
pLabel->setPosition(ccp(origin.x + visibleSize.width/2,
origin.y + visibleSize.height - pLabel->getContentSize().height));
// 将文本对象加入当前layer中
this->addChild(pLabel, 1);
// 使用HelloWorld.png图片创建一个精灵pSprite
CCSprite* pSprite = CCSprite::create("HelloWorld.png");
// 设置这个精灵全屏居中
pSprite->setPosition(ccp(visibleSize.width/2 + origin.x, visibleSize.height/2 + origin.y));
// 把这个精灵加入到layer中
this->addChild(pSprite, 0);
return true;
}回调函数,退出程序:
// 按钮回调函数
void HelloWorld::menuCloseCallback(CCObject* pSender)
{
#if (CC_TARGET_PLATFORM == CC_PLATFORM_WINRT) || (CC_TARGET_PLATFORM == CC_PLATFORM_WP8)
CCMessageBox("You pressed the close button. Windows Store Apps do not implement a close button.","Alert");
#else
// 退出程序
CCDirector::sharedDirector()->end();
#if (CC_TARGET_PLATFORM == CC_PLATFORM_IOS)
exit(0);
#endif
#endif
}
三、代码中的一些函数
CCSize 屏幕大小; height=320 , width=480
CCPoint 坐标点
getVisibleSize()获得视口(可视区域)的大小,若是DesignResolutionSize跟屏幕尺寸一样大,则getVisibleSize便是getWinSize。
getVisibleOrigin()获得可视区域的出发点坐标,在处理相对位置时,确保节点在不同分辨率下的位置一致。
getWinSize()获取屏幕尺寸大小。
getContentSize()获得节点原始的大小。只是逻辑尺寸,不是像素
getContentSizeInPixels()获得的是像素点大小
P.S.像素点和逻辑点关系:逻辑点大小 = 像素大小/contentScaleFactor.
ccp(x,y)是用来创建坐标的; CCPoint
setPosition()设置坐标位置。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号