
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
body{font: 12px '微软雅黑';}
ul{list-style: none;}
a{text-decoration: none;color: #000;}
.clearfix:after{content: '';display: block;clear:both;}
#box{
width:550px ;
height: 100px;
background-color: rgb(141,242,253);
margin: 10px auto;
}
header{
text-align: center;
font-weight: bold;
}
</style>
</head>
<body>
<div id="box">
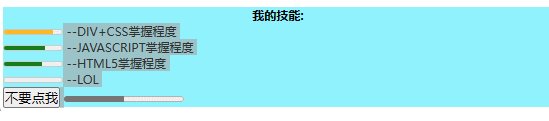
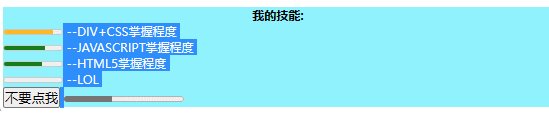
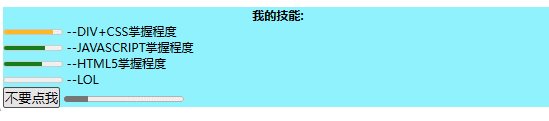
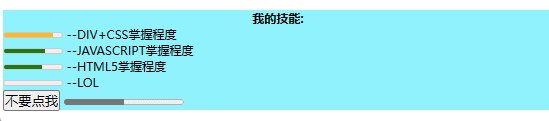
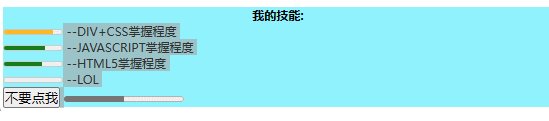
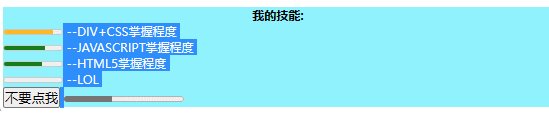
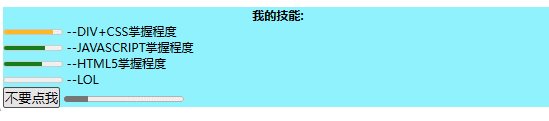
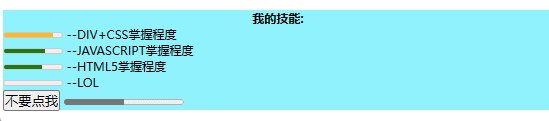
<header>我的技能:</header>
<article>
<!--
<=low <=high 为绿色 <low >high为黄色
9 7 6.5 1
-->
<meter value="8.5" min="0" max="10" low="2" high="8" ></meter>
--DIV+CSS掌握程度<br>
<meter value="7" min="0" max="10" low="2" high="8" ></meter>
--JAVASCRIPT掌握程度<br>
<meter value="6.5" min="0" max="10" low="2" high="8" ></meter>
--HTML5掌握程度<br>
<meter value=LOL"1" min="0" max="10" low="2" high="8" ></meter>
--LOL<br>
<input id='btn' type="button" value="不要点我" onclick="progress()">
<!-- 点击按钮 进度条从0-50% -->
<script>
// alert('chufa');
var n=0;//全局变量
function progress(){
var bar=document.getElementById('bar');
n++;
if(n>100){
n=0;
// requestAnimationFrame(progress);
}
bar.value=n;
if(n<100){
requestAnimationFrame(progress);//自己调用自己
//如果不够50% 则进度增加
}
}
// requestAnimationFrame(progress);
</script>
<!-- 进度条 -->
<progress id='bar'value="0" max="200"></progress>
</article>
</div>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号