(二十一)WebDriver API之定位一组元素
随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
学习selenium自动化之前,最好先学习HTML、CSS、JavaScript等知识,有助于理解定位及操作元素的原理。关于python和selenium安装请自行搜索别的资料,
这里就不多做介绍了,所有例子均使用python3.6+selenium执行的。
#------------------------------------------------我是可耻的分割线-------------------------------------------
定位一组元素
在前篇文章中介绍过8中定位方法,这8中定位方法针对单个元素定位的,WebDriver还提供了与之对应的8中用于定位一组元素的方法。
from selenium import webdriver driver = webdriver.Chrome() driver.get("http://www.baidu.com") driver.find_elements_by_id() driver.find_elements_by_name() driver.find_elements_by_class_name() driver.find_elements_by_tag_name() driver.find_elements_by_link_text() driver.find_elements_by_xpath() driver.find_elements_by_css_selector()
定位一组元素的方法与定位单个元素的方法类似,唯一的区别是在单词element后面多了一个s表示复数。定位一组元素一般用于以下场景:
* 批量操作元素,例如勾选页面上所有的复选框。
* 先获取一组元素,再从这组对象中过滤出需要操作的元素。例如定位出页面上所有的CheckBox,然后选择其中的一个进行操作。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form> <h2><p>个人兴趣爱好:</p></h2> <p>足球<input type="checkbox"></p> <P>美女<input type="checkbox"></P> <h2><p>个人技能:</p></h2> <p>撩妹<input type="checkbox"></p> <P>python<input type="checkbox"></P> <P>自动化测试<input type="checkbox"></P> </form> </body> </html>
里我们自己使用HTML写了一个CheckBox复选框,关于HTML这里就不多介绍了,不会的小伙伴可以看我HTML分类里的相关文章https://www.cnblogs.com/lirongyang/p/11250518.html。
以上代码的效果展示:

下面我们通过例子来操作上面的一组复选框。
from selenium import webdriver
import time
driver = webdriver.Chrome()
#该路径是html的绝对路径
file_path = "C:\\Users\\86136\\PycharmProjects\\spider\\CheckBox.html"
driver.get(file_path)
#选择页面上所有的tag name为inout的元素
inputs = driver.find_elements_by_tag_name('input')
#然后从中过滤出type为CheckBox的元素,单击勾选
for i in inputs:
if i in inputs:
if i.get_attribute('type') == 'checkbox':
i.click()#勾选复选框
time.sleep(1)
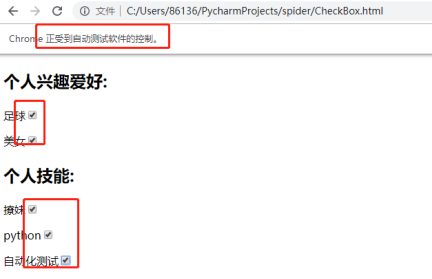
结果展示:

前面提到,通过tag name的定位方式很难定位到单个元素,因为元素标签名重名的概率很高,因而在定位一组元素时,这种方式就派上用场了。在上面的例子中先通过find_elements_by_tag_name()找到一组标签名为input的元素。然后通过for循环进行遍历,在遍历过程中,通过get_attribute()方法获取元素的type属性是否为CheckBox,如果为CheckBox,就认为这个元素是一个复选框,对其进行勾选操作。
需要注意的是,在上面的例子中,通过浏览器打开的是一个本地的html文件,所以需要get本地文件的绝对路径。
除此之外,我们还可以使用XPath或CSS来直接判断属性值,从而进行单击操作。
from selenium import webdriver import time driver = webdriver.Chrome() #该路径是html的绝对路径 file_path = "C:\\Users\\86136\\PycharmProjects\\spider\\CheckBox.html" driver.get(file_path) #通过XPath找到type=CheckBox的元素 CheckBoxs = driver.find_elements_by_xpath("//input[@type='checkbox']") #通过CSS找到type=CheckBox的元素 # CheckBoxs = driver.find_elements_by_css_selector("input[type=checkbox]") #然后从中过滤出type为CheckBox的元素,单击勾选 for CheckBox in CheckBoxs: CheckBox.click()#勾选复选框 time.sleep(1) #打印当前页面上的type为CheckBox的个数 print(len(CheckBoxs)) #把页面上最后1个CheckBox的勾给去掉 driver.find_elements_by_css_selector('input[type=checkbox]').pop().click()
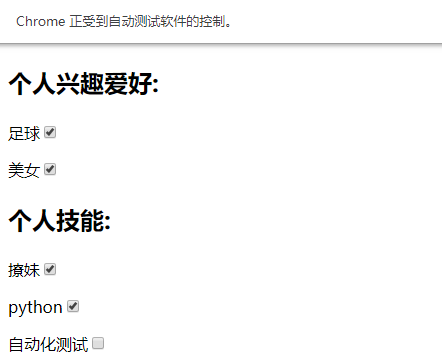
结果展示:


通过XPath或CSS来查找一组元素时,省去了判断的步骤。因为定位方法已经做了判断,只需要循环对这一组元素进行勾选即可。
除此之外,例子中还用到了python所提供的两个有趣的方法。Len()方法可以用来计算元素的个数,pop()方法用于获取列表中的一个元素(默认最后一个元素),并且返回该元素的值。因为前面的循环已经将所有的复选框都勾选上了,再对这一组元素执行pop().click(),其实是对最后一个元素取消勾选。如果只想勾选一组元素中的某一个该如何操作呢?
pop()或pop(-1) 默认获取一组元素中的最后一个。
pop(0) 默认获取一组元素中的第一个。
pop(1) 默认获取一组元素中的第二个。
......
这样就可以操作这一组元素中的任意一个元素了,只需要数一数需要操作的元素是这一组中的第几个。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号