HTML--Boby部分Input之多选框
随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
新建.html格式文件,输入一下内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> </head> <body> <form> <p>爱好:</p> 足球<input type="checkbox" name="favoer"/> 篮球<input type="checkbox" name="favoer"/> 乒乓球<input type="checkbox" name="favoer"/> 美女<input type="checkbox" name="favoer"/> </form> </body> </html>
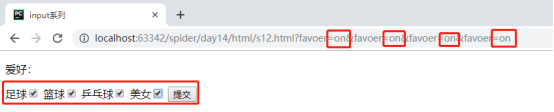
结果展示:

根据以上结果展示,可以看出实现了多选,但是还有一个问题,提交后往后台发送内容为NO,这是怎么回事呢,别急其实前端也就是WEB想后台提交数据是已列表形式来提交的,现在只提交了name也就是列表的名字没有value,我们加上value就可以了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> </head> <body> <form> <p>爱好:</p> 足球<input type="checkbox" name="favoer" value="1"/> 篮球<input type="checkbox" name="favoer" value="2"/> 乒乓球<input type="checkbox" name="favoer" value="3"/> 美女<input type="checkbox" name="favoer" value="4"/> <input type="submit" value="提交"> </form> </body> </html>
结果展示:后台接收数据为列表,名字为favoer,下表为1、2、3、4,对应的值为足球、篮球、乒乓球和美女

默认值:加上checked="checked"就是默认值,单选框也是一样
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> </head> <body> <form> <p>爱好:</p> 足球<input type="checkbox" name="favoer" value="1"/> 篮球<input type="checkbox" name="favoer" value="2" checked="checked"/> 乒乓球<input type="checkbox" name="favoer" value="3"/> 美女<input type="checkbox" name="favoer" value="4"/> <input type="submit" value="提交"> </form> </body> </html>
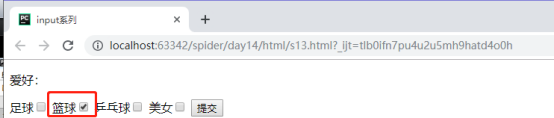
展示结果:篮球默认勾选中



 浙公网安备 33010602011771号
浙公网安备 33010602011771号