【总结整理】关于写前端页面小技巧
1.
/*这种写法可以让数字在变大的时候,向左边移动*/ text-align: right; padding-right: 29px;
2.
缩写:
font-size: 14px;
font-family: "microsoft yahei","微软雅黑";
line-height: 35px;
/*可以缩写*/ font: 14px/35px "microsoft yahei","微软雅黑";
另一种:
font-family: "microsoft yahei","微软雅黑";
font-size: 14px;
font-weight: bold;
font: 14px/1 "microsoft yahei","微软雅黑"; /*行高是1的意思是,让行高与前面的14px一样大*/
3.
父级-两个子集
两个子集都有的属性,可以提取写到父级里
但是,有些样式,如果不是所有子集都有,那就不能写在父级里面,否则所有子集都会继承
4.
情况一:
把内联标签(如:a,i)进行display的属性转化,为其所设置的宽高才有效
display:block;/inline-block
情况二:
.icon{ width: 44px; height: 44px; /*display: inline-block;*/ /*float:left;这个浮动属性设置以后,就支持宽高属性设置了,display: inline-block;这个属性就多余了,可以去掉*/ float: left; background: url(../img/shopIcon.png) left top no-repeat; }
5.
dl-dt-dd(一个dt可以对应多个dd)
dt不设置颜色不显示
6.
链接之间有间距




用margin写间距
margin-right: 12px;
7.
border-bottom: #ccc solid 1px;

8.
写一个附加类名,控制其隐藏或者弹出
.hide{ display: none; } .show{ display: block; }
9.
.footer i{ font-style: normal; margin: 0 5px; }
<a href="#">慕课简介</a> <i>|</i><a href="#">慕课公告</a> <i>|</i> <a href="#">招纳贤士</a> <i>|</i> <a href="#">联系我们</a>
10.
小空格可以这么写
大空格:要写成padding,margin
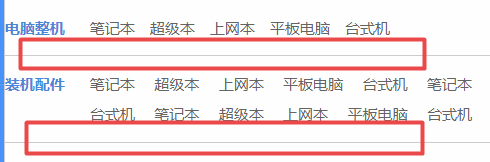
11.
margin-top和margin-bottom会重合,取宽度大的
解决:单独插入一个div
<div class="hr_25"> </div>
.hr_25{ height: 25px; }
12.
© 转义字符:©



 浙公网安备 33010602011771号
浙公网安备 33010602011771号