优秀前端教程:打造动感的立体效果进度按钮
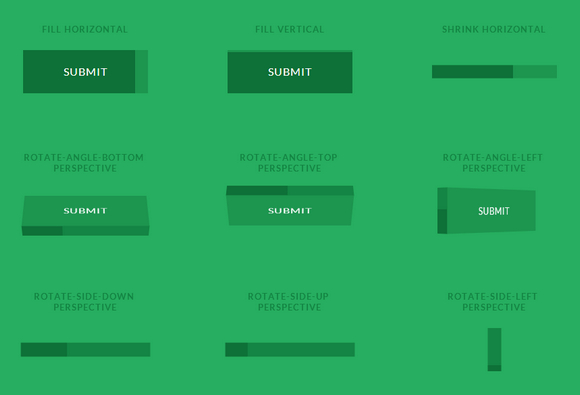
今天的《优秀前端教程》给大家带来的是一组扁平风格的 3D 进度按钮样式,其中的按钮本身作为一个进度指示器。3D 样式是用于在按钮的一侧展示j进度。需要注意的是,这些效果都是借助于在伪元素上使用过渡特效,因此在某些浏览器(如 Safari 和移动 Safari 浏览器等)不支持。
您可能感兴趣的相关文章
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。