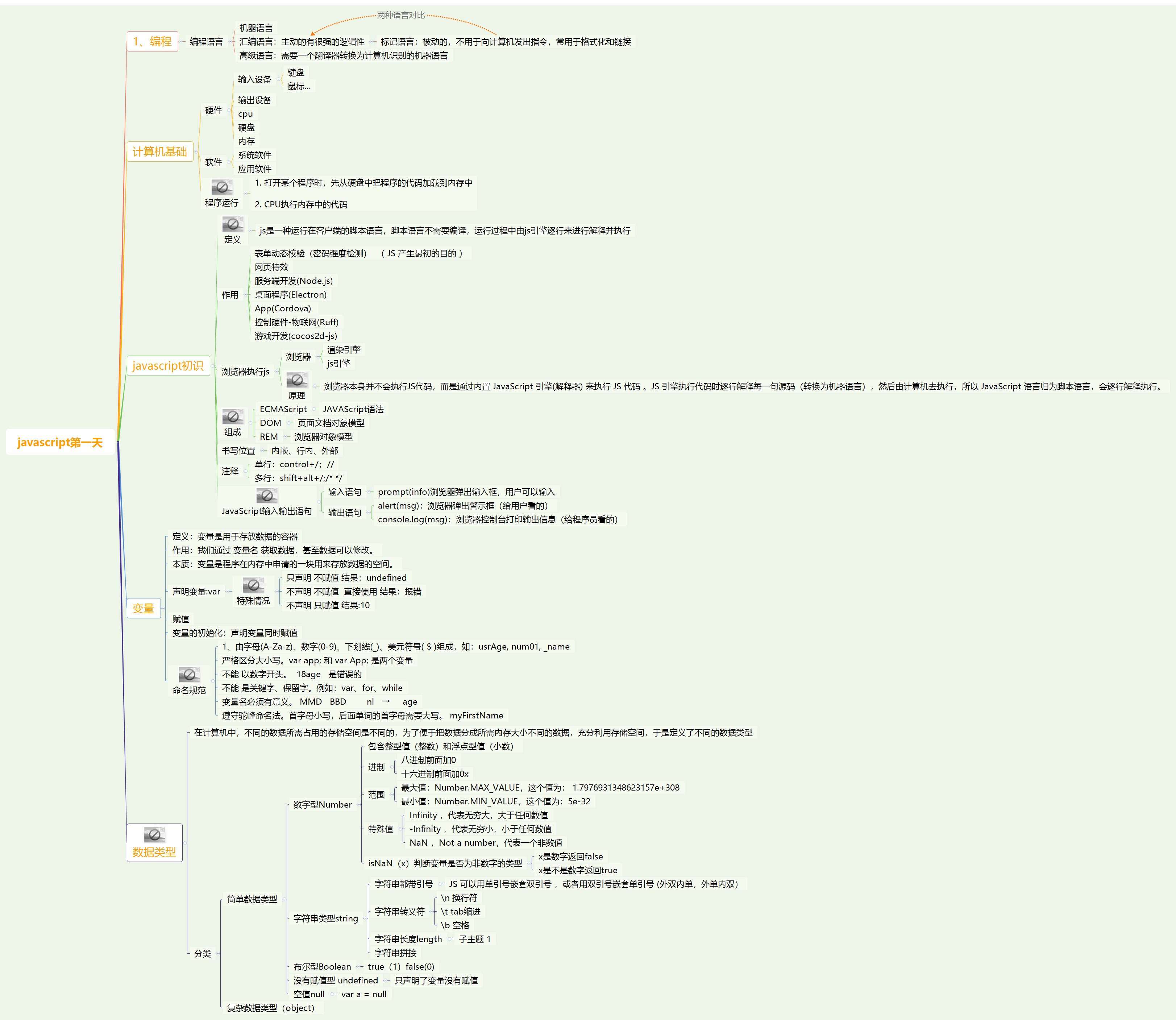
JS基础之计算机基础、变量及数据类型
今日框架:

今日重点:
JavaScript基础
一、编程语言
1、编程:就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。
2、计算机语言:指用于人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介。
计算机语言的种类非常的多,总的来说可以分成机器语言,汇编语言和高级语言三大类。
3、编程语言:可以通过类似于人类语言的 ”语言”来控制计算机,让计算机为我们做事情,这样的语言就叫做编程语言(Programming Language)。
如今通用的编程语言有两种形式:汇编语言和高级语言
4、翻译器:可以将我们所编写的源代码转换为机器语言,这也被称为二进制化。 记住1和 0。
高级语言所编制的程序不能直接被计算机识别,必须经过转换才能被执行,为此,我们需要一个翻译器
5、编程语言和标记语言区别
(1)编程语言:编程语言有很强的逻辑和行为能力。在编程语言里, 你会看到很多
if else 、for 、while等具有逻辑性和行为能力的指令,这是主动的。
(2)标记语言:标记语言(html)不用于向计算机发出指令,常用于格式化和链接。
标记语言的存在是用来被读取的, 他是被动的。
6、总结
1)计算机可以帮助人类解决某些问题
2)程序员利用编程语言编写程序发出指令控制计算机来实现这些任务
3)编程语言有机器语言、汇编语言、高级语言
4)高级语言需要一个翻译器转换为计算机识别的机器语言
5)编程语言是主动的有很强的逻辑性
二、计算机基础
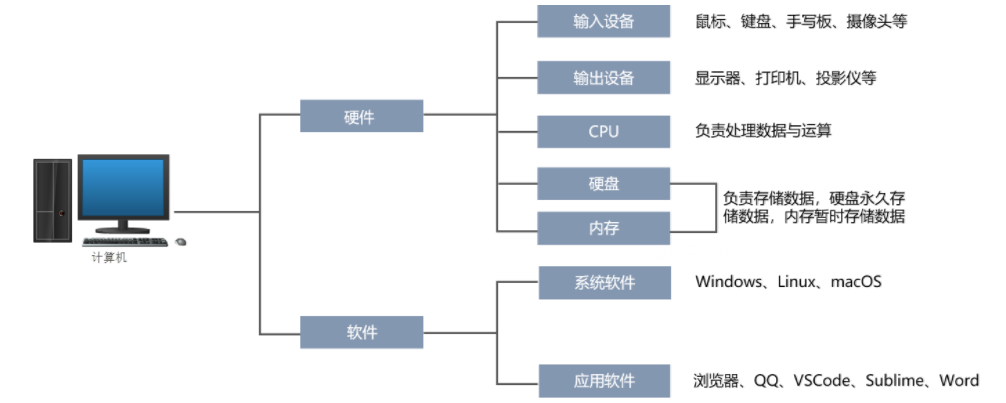
1、计算机的组成

2 、数据存储
1)计算机内部使用二进制 0 和 1来表示数据。
2)所有数据,包括文件、图片等最终都是以二进制数据(0 和 1)的形式存放在硬盘中的。
3)所有程序,包括操作系统,本质都是各种数据,也以二进制数据的形式存放在硬盘中。平时我们所说的安装软件,其实就是把程序文件复制到硬盘中。
4)硬盘、内存都是保存的二进制数据。
3、 数据存储单位
- 位(bit): 1bit 可以保存一个 0 或者 1 (最小的存储单位)
- 字节(Byte):1B = 8b
- 千字节(KB):1KB = 1024B
- 兆字节(MB):1MB = 1024KB
- 吉字节(GB): 1GB = 1024MB
- 太字节(TB): 1TB = 1024GB
4、程序运行
计算机运行软件的过程:
1)打开某个程序时,先从硬盘中把程序的代码加载到内存中
2)CPU执行内存中的代码
注意:之所以要内存的一个重要原因,是因为 cpu运行太快了,如果只从硬盘中读数据,会浪费cpu性能,所以,才使用存取速度更快的内存来保存运行时的数据。(内存是电,硬盘是机械
三、初识 JavaScript
1、JavaScript 是什么
1)布兰登·艾奇(Brendan Eich,1961年~)。神奇的大哥用10天完成 JavaScript 设计。最初命名为 LiveScript,后来在与 Sun 合作之后将其改名为 JavaScript。
2)JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
现在也可以基于 Node.js 技术进行服务器端编程
2、JavaScript的作用
1)表单动态校验(密码强度检测) ( JS 产生最初的目的 )
2)网页特效
3)服务端开发(Node.js)
4)桌面程序(Electron)
5)App(Cordova)
6)控制硬件-物联网(Ruff)
7)游戏开发(cocos2d-js)
3、浏览器执行 JS 简介1
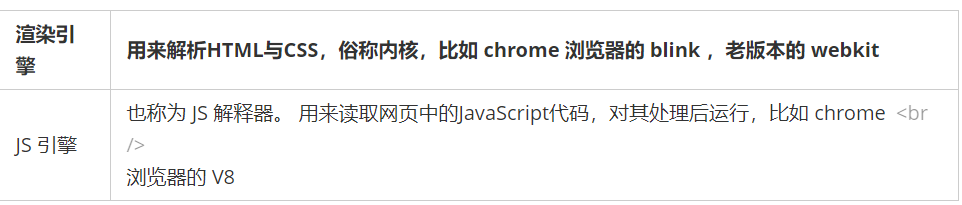
1)浏览器分成两部分:渲染引擎和 JS 引擎
2)![]()
3)浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行
4、JS 的组成
1)ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言
2)DOM——文档对象模型
文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
3)BOM——浏览器对象模型
浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
5、 JS初体验
JS 有3种书写位置,分别为行内、内嵌和外部。
1)行内式
(1)可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
(2)注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
2)内嵌式
可以将多行JS代码写到 script标签中
3)外部JS文件
引用外部 JS文件的 script 标签中间不可以写代码
四、JavaScript注释
1)单行注释
// 用来注释多行文字( 快捷键 ctrl + / )
2)多行注释
/* */ 用来注释多行文字( 默认快捷键 alt + shift + a )
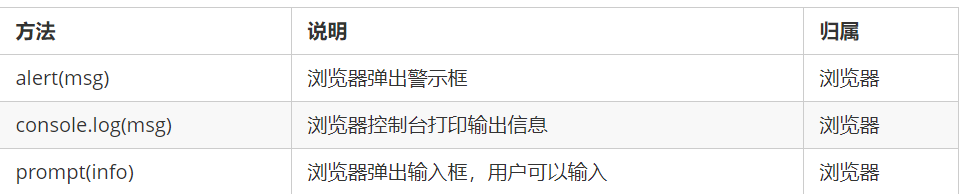
五、JavaScript输入输出语句
![]()
注意:alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
六、 变量的概念
1、什么是变量
白话:变量就是一个装东西的盒子。
通俗:变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改。
2、变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据的空间。类似我们酒店的房间,一个房间就可以看做是一个变量。
七、 变量的使用
1)变量的声明 2)变量的赋值
1、声明变量
1)语法:// 声明变量
var age; // 声明一个 名称为age 的变量
2)var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
3)age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
2、赋值
1)语法:age = 10; // 给 age 这个变量赋值为 10
2)= 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
3)变量值是程序员保存到变量空间里的值
3、变量的初始化
1)语法:var age = 18; // 声明变量同时赋值为 18
2)声明一个变量并赋值, 我们称之为变量的初始化。
4、变量语法扩展
1)更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
2)同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
3)其他情况:
![]()
5、变量命名规范
![]()
八、数据类型
1、 数据类型简介
JS 把数据类型分为两类:1)简单数据类型 (Number,String,Boolean,Undefined,Null)
2) 复杂数据类型 (object)
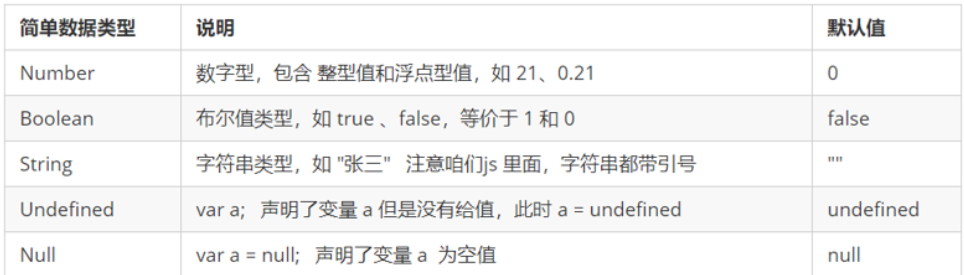
2、简单数据类型
JavaScript 中的简单数据类型及其说明如下:
![]()
1)数字型 Number
(1)数字型进制:最常见的进制有二进制、八进制、十进制、十六进制。
现阶段我们只需要记住,在JS中八进制前面加0,十六进制前面加 0x
(2)数字型范围
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
最小值:Number.MIN_VALUE,这个值为:5e-32
(3)数字型三个特殊值 - Infinity ,代表无穷大,大于任何数值
- -Infinity ,代表无穷小,小于任何数值
- NaN ,Not a number,代表一个非数值
(4)isNaN
用来判断一个变量是否为非数字的类型,返回 true 或者 false
2)字符串型 String
(1)字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
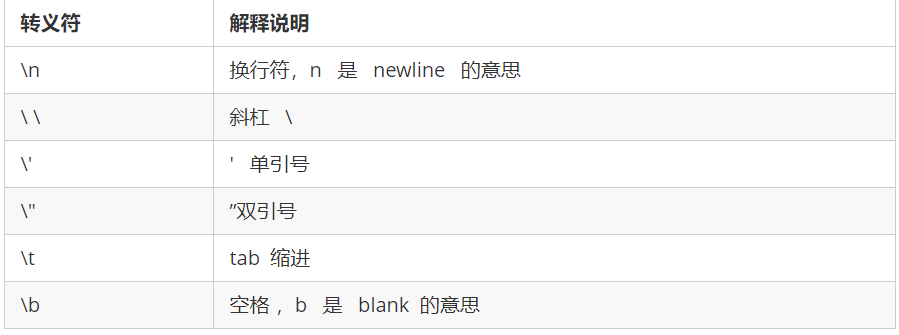
(2)符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:
![]()
(3)字符串长度(length)
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度
语法:var strMsg = "我是帅气多金的程序猿!";
alert(strMsg.length); // 显示 11
(4)字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
注:+ 号总结口诀:数值相加 ,字符相连
(5)字符串拼接加强
经常会将字符串和变量来拼接,变量可以很方便地修改里面的值
变量是不能添加引号的,因为加引号的变量会变成字符串
如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
3)布尔型Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
4)Undefined和 Null
一个声明后没有被赋值的变量会有一个默认值undefined ( 如果进行相连或者相加时,注意结果)
一个声明变量给 null 值,里面存的值为空
3、获取变量数据类型
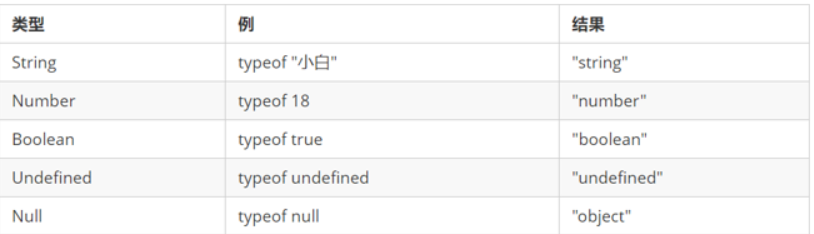
1)获取检测变量的数据类型
(1)typeof 可用来获取检测变量的数据类型
(2)不同类型的返回值:
![]()
2)字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
(1)数字字面量:8, 9, 10
(2)字符串字面量:'黑马程序员', "大前端"
(3)布尔字面量:true,false
4、 数据类型转换
就是把一种数据类型的变量转换成另外一种数据类型
通常会实现3种方式的转换:
1)转换为字符串类型
![]()
(1)toString() 和 String() 使用方式不一样。
(2)三种转换方式,更多第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
2)转换为数字型(重点)
![]()
(1)注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
(2)隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
3)转换为布尔型
![]()
(1)代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
(2)其余值都会被转换为 true
九、解释型语言和编译型语言
1、概述
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器。
(1)翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
(2)编译器是在代码执行之前进行编译,生成中间代码文件
(3)解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
2、执行过程
(1)编译语言:首先把所有菜做好,才能上桌吃饭
(2)解释语言:好比吃火锅,边吃边涮,同时进行
十、关键字和保留字
1、标识符
(1)标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
(2)标识符不能是关键字或保留字。
2、关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
3、保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
重点单词:
alert(msg):浏览器弹出警示框
console.log(msg):浏览器控制台打印输出信息
prompt(info):浏览器弹出输入框,用户可以输入
Number:数字型
Infinity ,代表无穷大,大于任何数值
NaN ,Not a number,代表一个非数值
String:字符串型
Boolean:布尔型
Undefined:未定义
null:空值
typeof 可用来获取检测变量的数据类型
parseInt :将string类型转成整数数值型
parseFloat :将string类型转成浮点数数值型
true:真(对)
false:假(错)
有关移动Web端-响应式布局原理请点击a="https://www.cnblogs.com/kk199578/p/14045237.html"












 浙公网安备 33010602011771号
浙公网安备 33010602011771号