移动Web端-响应式布局
今日框架:

今日重点:
移动端WEB开发之响应式布局
一、响应式开发原理
1、响应式开发原理
1)就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
2)设备的划分情况:
(1)小于768的为超小屏幕(手机)
(2)768~992之间的为小屏设备(平板)
(3)992~1200的中等屏幕(桌面显示器)
(4)大于1200的宽屏设备(大桌面显示器)
2、设备的划分情况
- 小于768的为超小屏幕(手机)
- 768~992之间的为小屏设备(平板)
- 992~1200的中等屏幕(桌面显示器)
- 大于1200的宽屏设备(大桌面显示器)
1)响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
2)原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
3)父容器版心的尺寸划分:
(1)超小屏幕(手机,小于 768px):设置宽度为 100%
(2)小屏幕(平板,大于等于 768px):设置宽度为 750px
(3)中等屏幕(桌面显示器,大于等于 992px):宽度设置为 970px
(4)大屏幕(大桌面显示器,大于等于 1200px):宽度设置为 1170px
注:但是我们也可以根据实际情况自己定义划分
二、bootstrap的介绍
1、Bootstrap简介:
1)Bootstrap 是基于HTML、CSS 和 JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
2)框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发
2、bootstrap优点
(1)标准化的html+css编码规范
(2)提供了一套简洁、直观、强悍的组件
(3)有自己的生态圈,不断的更新迭代
(4)让开发更简单,提高了开发的效率
3、bootstrap基本使用
Bootstrap 使用四步曲:
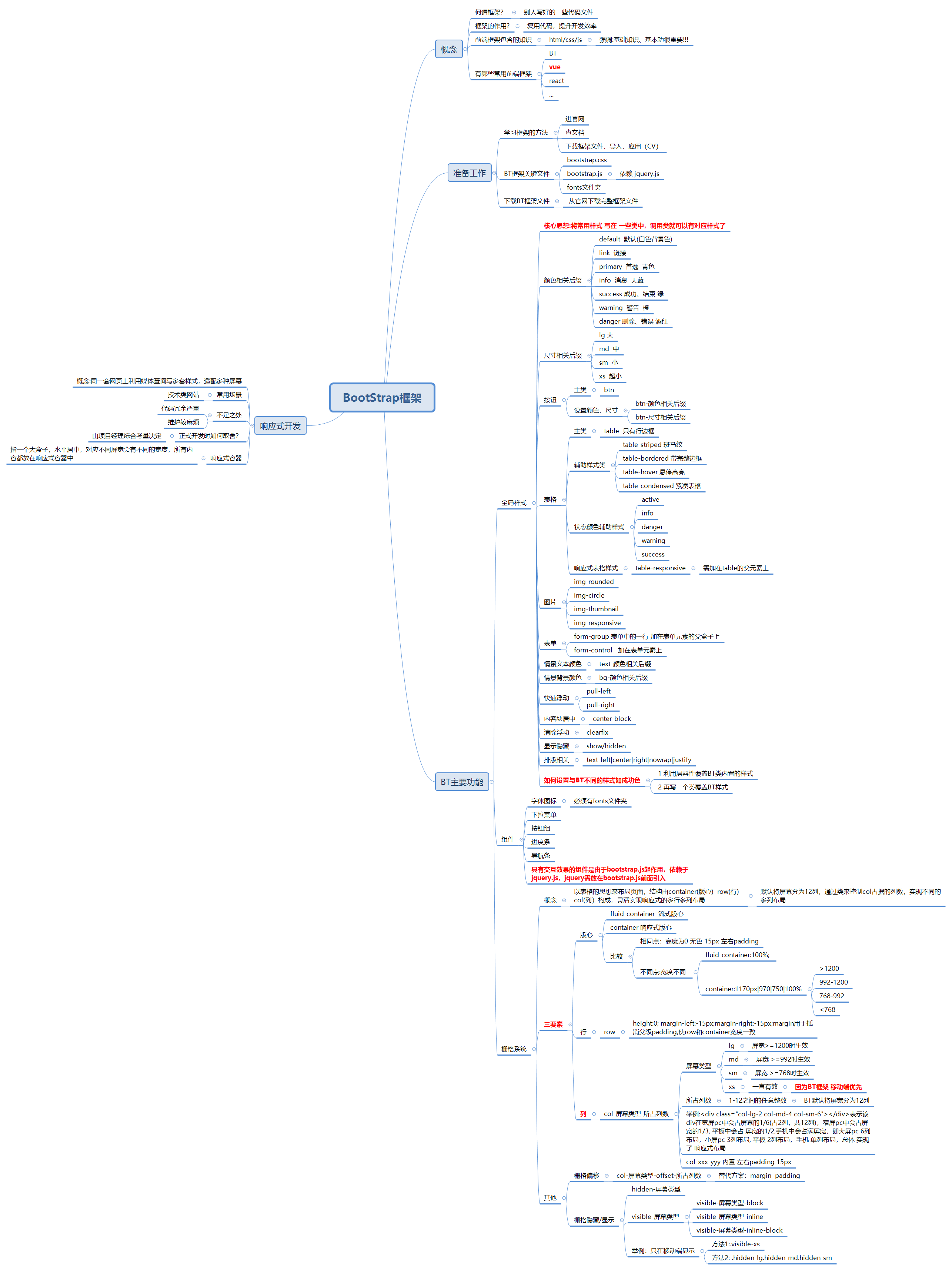
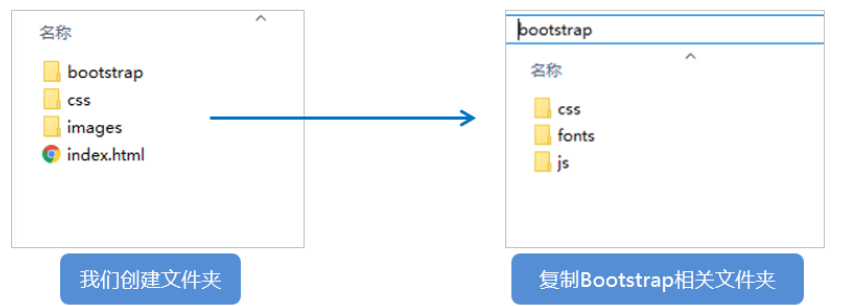
1)创建文件夹结构
![]()
2)创建 html 骨架结构
![]()
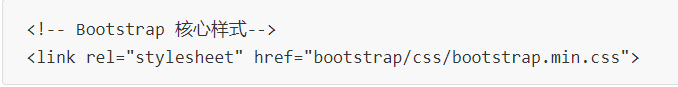
3)引入相关样式文件
![]()
4)书写内容
(1)直接拿Bootstrap 预先定义好的样式来使用
(2)修改Bootstrap 原来的样式,注意权重问题
(3)学好Bootstrap 的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果
4、bootstrap布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 或者.container-fluid 容器,它提供了两个作此用处的类。
1).container
响应式布局的容器 固定宽度
(1)大屏 ( >=1200px) 宽度定为 1170px
(2)中屏 ( >=992px) 宽度定为 970px
(3)小屏 ( >=768px) 宽度定为 750px
(4)超小屏 (100%)
2).container-fluid
(1)流式布局容器 百分百宽度
(2)占据全部视口(viewport)的容器
5、bootstrap栅格系统
1)Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
(1)按照不同屏幕划分为1~12 等份
(2)行(row) 可以去除父容器作用15px的边距
(3)xs-extra small:超小; sm-small:小; md-medium:中等; lg-large:大;
(4)列(column)大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
(5)每一列默认有左右15像素的 padding
(6)可以同时为一列指定多个设备的类名,以便划分不同份数 例如 class="col-md-4 col-sm-6"
2)栅格嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-元素内。
3)列偏移
使用 .col-md-offset- 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)
4)列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序
5)响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。
![]()
有关移动Web端-rem布局相关知识请点击a=href"https://www.cnblogs.com/kk199578/p/14039486.html"






 浙公网安备 33010602011771号
浙公网安备 33010602011771号