LayUI-Table-添加禁止选中
LayUI这几年比较流行,里面的Table组件也比较强大,但是前面的CheckBox没有禁止选中功能,今天就来试试,看看能不能给添加一个禁止选中功能。
Fork LayUI源码
- LayUI项目地址
- Clone到本地
- 找到src里面lay下面的modules文件夹里面的table.js
添加字段标记
-
参照这里我们也添加一个"IS_DISABLE"的标记

-
添加完如下
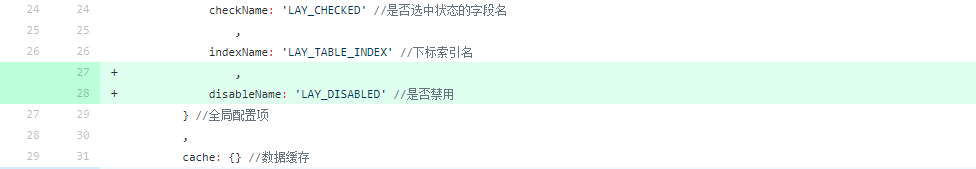
config: {
checkName: 'LAY_CHECKED', //是否选中状态的字段名
indexName: 'LAY_TABLE_INDEX', //下标索引名
disableName: 'LAY_DISABLED' //是否禁用
} //全局配置项
修改代码逻辑
-
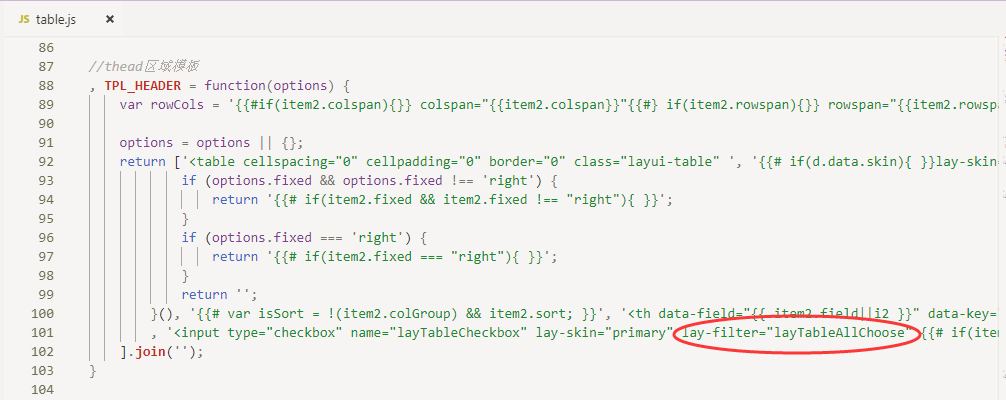
找到区域模板里面的
lay-filter="layTableAllChoose"

-
在后面添加如下代码
{{# if(item2[d.data.disableName]){ }} disabled {{# }; }}
-
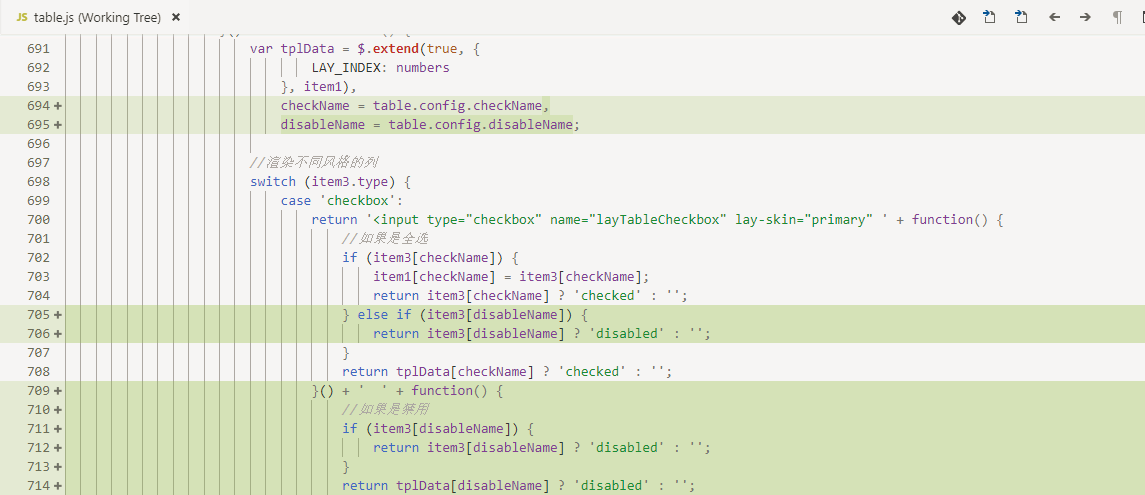
添加列渲染

-
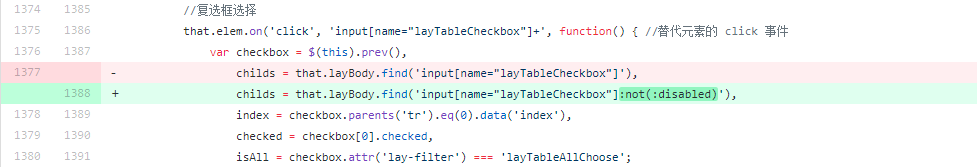
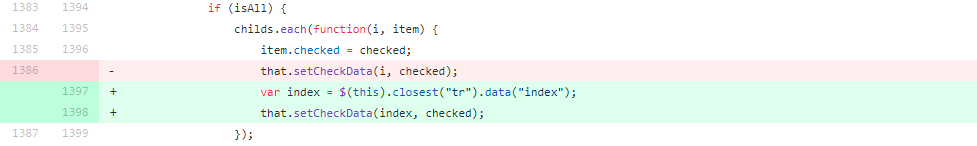
修改选择逻辑


测试
- 在数据里面添加
"LAY_DISABLED": true, - 来看看效果

源码
本文来自博客园,作者:TaroAltm,转载请注明原文链接:https://www.cnblogs.com/ismars/p/11050059.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号