Silverlight 3 Beta 新特性解析(3) - Media篇
前提条件:
阅读本文之前请确认你已经安装了如下软件
- Visual Studio 2008 (Express) SP1
- Silverlight 3 Tools For Visual Studio
- Microsoft Expression Blend 3 MIX 09 Preview
本篇主要内容:
- 高清视频支持
- GPU加速
- 动态控件截图支持
高清视频支持:
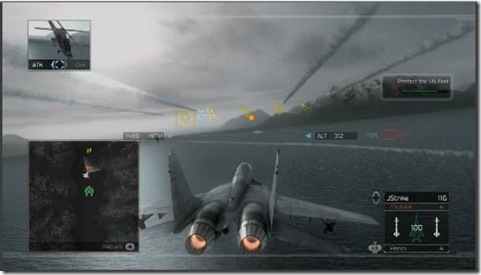
Silverlight 3支持720p+的高清视频的播放
如下图所示
在加上有IIS的多媒体插件IIS Media Service 3 Beta的支持(可以安装Web Platform Install 2 Beta来获得 )
使得IIS来传送高清视频更加流畅和顺利
GPU加速:
GPU加速在Silverlight 3中是默认关闭的
打开GPU加速的方式如下:
- asp.net页面 – asp.net:Silverlight控件中有个属性叫做EnableGPUAcceleration,将其设置为true
- HTML页面 - 设置参数如下<param name="EnableGPUAcceleration" value="true" />
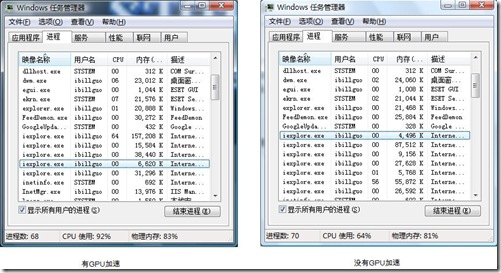
当然在GPU加速提升视觉效果的同时,是需要付出一些代价的 - CPU,GPU和内存的占用率都会增长
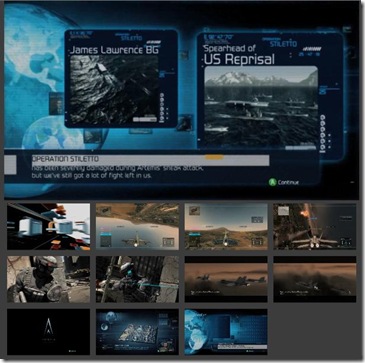
动态控件截图支持:
如下代码所示:
1: <StackPanel Width="600">
2: <MediaElement x:Name="ME" Source="gt_hd.wmv" MouseLeftButtonDown="ME_MouseLeftButtonDown"/>
3: <controls:WrapPanel x:Name="ThumbnailsPanel"></controls:WrapPanel>
4: </StackPanel>
我们有个播放视频的MediaElement
下面的WrapPanel将被用来存放动态截图
截图过程将通过鼠标左键点击视频的动作来触发,这个动作的代码如下:
1: private void ME_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
2: {
3: int width = 600;
4: int height = 600 * ME.NaturalVideoHeight / ME.NaturalVideoWidth;
5:
6: WriteableBitmap wBitmap = new WriteableBitmap(width, height, PixelFormats.Bgr32);
7: wBitmap.Render(this.ME, new MatrixTransform());
8:
9: Image img = new Image();
10: img.Width = 140;
11: img.Margin = new Thickness(5);
12: img.Source = wBitmap;
13:
14: this.ThumbnailsPanel.Children.Add(img);
15: }
这里传给WriteableBitmap的width和height是有考究的
其设置的尺寸如果大于当前控件(我们这里是一段视频)的实际显示尺寸,其他区域将用白色填充
而第7行的new MatrixTransform()代表我们从左上角算截图的起点
当然你也可以位移一段距离(TranslateTransform)或者旋转一定得角度(RotateTransform)等等变换来设置你的截图的起点
非常实用的一个特性
Media的新的特性还包括可以动态创建自己的视频和音频
其原理和WriteableBitmap差不多
但是其复杂性提高了很多
我将在后面专题做一个介绍
代码下载:
作者:ibillguo
出处:http://ibillguo.cnblogs.com/
本文版权由作者和博客园共同所有,转载请注明出处
出处:http://ibillguo.cnblogs.com/
本文版权由作者和博客园共同所有,转载请注明出处









 浙公网安备 33010602011771号
浙公网安备 33010602011771号