Flutter - 自动生成Android & iOS图标
对于要发布的app来说,做图标是一个麻烦的事,你需要知道N个图标的分辨率,然后用PhotoShop一个个修改导出。
PS好图标之后,按照各自的位置放进去。
***********************************************************************************
有没有简单一点的办法呢?
答案是YES!
如果有个PS脚本的话,可以节省一些时间。
PS好图标之后,你还需要按照各自的位置放进去。
***********************************************************************************
但是还有没有更简单的方法呢?
答案是Yes!!!
有的在线生成Icon的网站可以,比如
在线生成好之后,不需要下载下来图标,按照各自的位置放进去。
嗯,还是有点麻烦
***********************************************************************************
但是,还有没有更简单的方法呢?
答案还是YES!!!
在pub.dartlang.org上面,Flutter Community发布了一个全自动化生成Icons的插件,安装好之后可以一键生成所有的Icon。
点击下面跳转

使用说明:
在pubspec.yaml中添加
dev_dependencies: flutter_launcher_icons: flutter_icons: android: "launcher_icon" ios: true image_path: "assets/icon/icon.png"
然后你需要准备一张分辨率为1024x1024的png图片,放入assets/icon,名称为icon.png
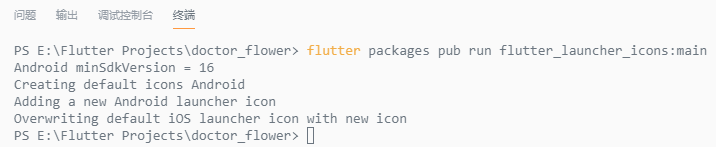
打开Android Studio或者VS Code的终端Terminal
输入
flutter packages get
flutter packages pub run flutter_launcher_icons:main

稍等片刻,就完成了。
这下你就可以去 android\app\src\main\res 和 ios\Runner\Assets.xcassets\AppIcon.appiconset 查看自动生成的图标了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号