uni-app中使用web-view展示h5页面及相关问题
例子( 更多详情见官网: https://uniapp.dcloud.io/component/web-view?id=web-view )
<template>
<view class="container">
<web-view :src="weburl"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
weburl:'',
};
},
onLoad() {
this.weburl="https://demo/video/videoplay"
},
}
</script>
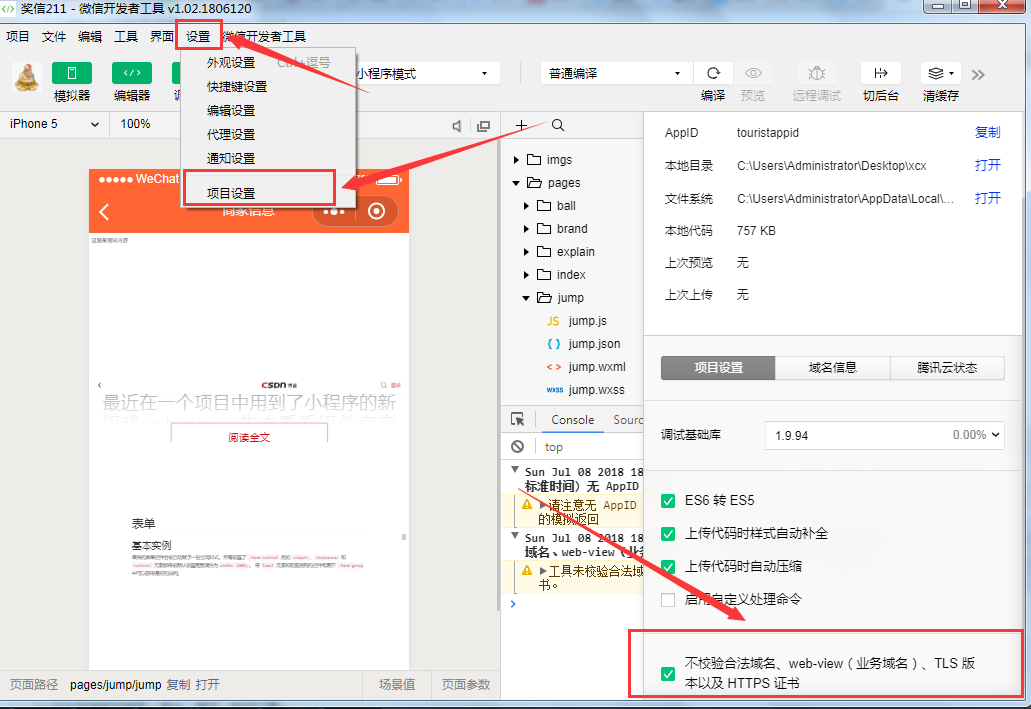
uniapp-小程序web-view加载一个https网页的时候出现了{"base_resp":{"ret":-1}}
- 解决:将不校验合法域名、web-view(业务域名)、TLS版本及HTTPS证书这一个选项选上

- 使用
这个标签需要在小程序管理后台设置业务域名,登录后台后找到设置-开发设置-业务域名,然后把你需要加载的域名添加进去




 浙公网安备 33010602011771号
浙公网安备 33010602011771号