简单的使用(应用场景:少量几个页面的中英文切换)
1、安装 vue-i18n依赖
yarn add vue-i18n 或者 npm install vue-i18n --save-dev
2、在src/components下新建文件夹language,并在文件夹language下新建zh.js及en.js
【src/components/language/zh.js】
module.exports = {
language: {
name: 'English'
},
user: {
login:'登录',
register:'注册',
loginUsername:'请输入邮箱/手机号',
}
}
【src/components/language/en.js】
module.exports = {
language: {
name: '中文'
},
user: {
login:'login',
register:'register',
loginUsername:'please input email or phone',
}
}
3、在main.js下引入及注册vue-i18n
//中英文切换
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const i18n=new VueI18n({
locale:localStorage.getItem('languageSet')||'zh', //从localStorage里获取用户中英文选择,没有则默认中文
messages:{
'zh':require('./components/language/zh'),
'en':require('./components/language/en')
}
})
new Vue({
el: '#app',
router,
i18n, //把 i18n 挂载到 vue 根实例上
components: {
App
},
render: h => h(App),
})
4、在dom里使用 $t(' '),若在js里使用则 this.$t(' ')
<template>
<span>{{$t('user.login')}}</span> //登录
<input type="text" :placeholder="$t('user.loginUsername')" v-model="username" /> //输入用户名
<div @click="changeLanguage()">{{$t('language.name')}}</div> //切换中英文的按钮
</template>
<script>
methods:{
changeLanguage(){
this.$i18n.locale=='zh'?this.$i18n.locale='en':this.$i18n.locale='zh' //设置中英文模式
localStorage.setItem('languageSet',this.$i18n.locale) //将用户设置存储到localStorage以便用户下次打开时使用此设置
},
remind(){
this.$toast(this.$t('user.loginUsername'))
}
}
<script>
复杂一点的(应用场景:整个项目大量页面需要做中英文切换)
就是基于上面的基础把文件做一下整理而已。有基础可以自己做整理的,可以略过。(update: 2021/06/28)
1、安装 vue-i18n依赖
yarn add vue-i18n 或者 npm install vue-i18n --save-dev
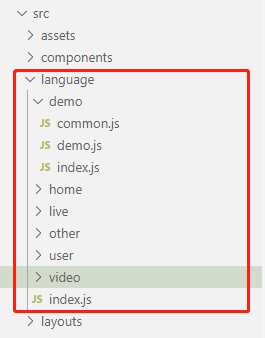
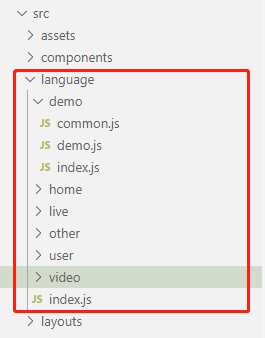
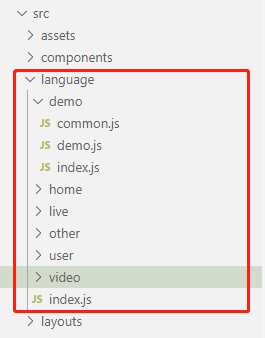
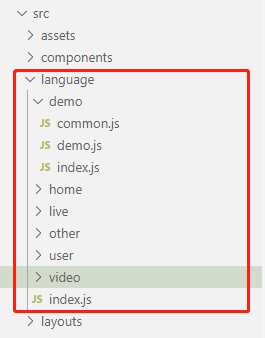
2、在src下新建文件夹language,在文件夹language下新建文件index.js以及各模块文件夹如video、user,如图

一、user文件夹下新建login.js,register.js,index.js
【src/language/user/login.js】 //登录页面中英文翻译文件
const info={
CN: { //中文翻译
login: "登录",
loginUsername: "请输入用户名",
wxLogin: "微信登录",
},
EN: { //英文翻译
login: "Login",
loginUsername: "Please input username",
wxLogin:'Login by WeChat',
}
}
export default info //需要暴露出去
【src/language/user/register.js】 //注册页面中英文翻译文件
const info={
CN: {
register: "注册",
phoneRegister: "短信注册",
emailRegister: "邮箱注册",
},
EN: {
register: "Register",
phoneRegister: "Register by phone",
emailRegister: "Register by email",
}
}
export default info
【src/language/user/index.js】 //登录及注册等翻译文件的汇总,在此页汇总一个模块(如这里的user用户模块)的翻译文件并暴露出去
import Login from "./login"
import Register from './register'
const CN={
Login: Login.CN,
Register: Register.CN
}
const EN={
Login: Login.EN,
Register: Register.EN
}
export default{
CN,
EN
}
二、在language文件夹下的index.js下填入以下内容
【src/language/index.js】 //翻译最终汇总页,将所有模块在此页引入并暴露出去,在main.js全局注册后即可全局使用
import Video from "./video/index" //视频模块翻译文件引入
import User from "./user/index" //用户模块翻译文件引入
const CN = {
Language: {
type: '中文'
},
Video: Video.CN,
User: User.CN
}
const EN = {
Language: {
type: 'English'
},
Video: Video.EN,
User: User.EN
}
export default {
CN,
EN
}
3、在main.js下引入及挂载vue-i18n,挂载根实例后即可全局使用
//中英文切换
import LanguageData from './language/index' //中文最终汇总暴露的信息
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const i18n=new VueI18n({
locale:localStorage.getItem('languageSet')||'CN', //从localStorage里获取用户中英文选择,没有则默认中文
messages:{
'CN': LanguageData.CN,
'EN': LanguageData.EN
}
})
new Vue({
el: '#app',
router,
i18n, //把 i18n 挂载到 vue 根实例上
components: {
App
},
render: h => h(App),
})
4、在dom里使用 $t(' '),若在js里使用则 this.$t(' ')
<template>
<span>{{$t('User.Login.wxLogin')}}</span> //微信登录
<input type="text" :placeholder="$t('User.Login.loginUsername')" v-model="username" /> //输入用户名
<div @click="changeLanguage()">{{$t('Language.type')}}</div> //切换中英文的按钮
</template>
<script>
methods:{
changeLanguage(){
this.$i18n.locale=='CN'?this.$i18n.locale='EN':this.$i18n.locale='CN' //设置中英文模式
localStorage.setItem('languageSet',this.$i18n.locale) //将用户设置存储到localStorage以便用户下次打开时使用此设置
},
remind(){
this.$toast(this.$t('Video.VideoPlay.warningText'))
}
}
<script>
tips: 若觉得this.$t("Video.VideoPlay.warningText")写起来麻烦。
可以定义一个变量如VLGE,在created()和changeLanguage()里写上this.VLGE=this.$t("Video.VideoPlay")。
即可使用this.VLGE.warningText,{{VLGE.warning}}这种写法。
Tips:根据以上方法整理后,以后只需要在language文件夹下建立各个模块的文件夹(里面包含一个index.js以及此模块下各个页面的翻译数据文件)
填入中英文翻译数据,并在index.js下引入即可在页面中使用。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号