H5播放m3u8视频
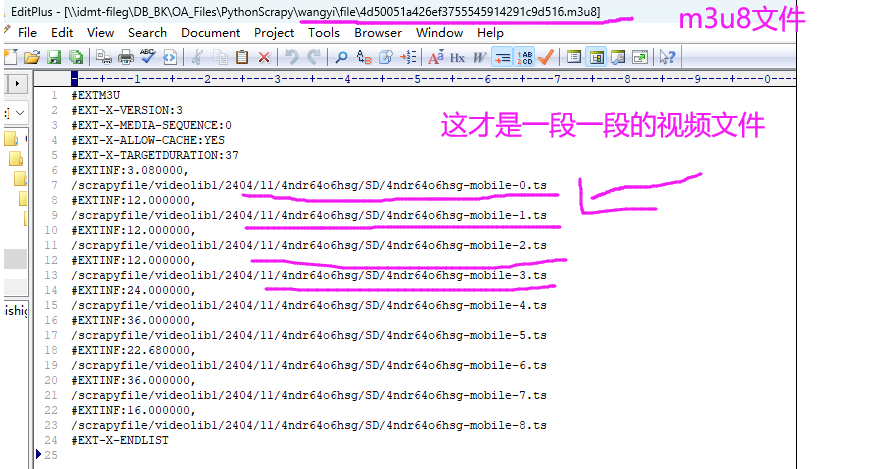
最近用爬虫爬取视频文件的时候,遇到了m3u8文件,按照正常的直接爬取mp4文件方式来直接爬取,只爬取了一个很小文件 2K左右,我就觉得很奇怪,最后打开了文件看了下:

还要将一段段的 ts 文件爬下来才可以正常的 用 h5来播放。
最后爬取下来了 m3u8文件和对应的 ts文件,这时要用h5播放了,如果直接用 video来播放是无法播放,要借助插件CDN : https://cdn.jsdelivr.net/hls.js/latest/hls.min.js 也可以下载到你的网站目录下。
代码如下:
<video id="video" class="videoPlayClass" controls autoplay muted poster=" poster的图片地址 "> <source type="application/x-mpegURL" src=" m3u8文件的地址 "> </video>
<script>
function playm3u8(urlm3) {
if (Hls.isSupported()) {
var video = document.getElementById('video');
var hls = new Hls();
hls.loadSource(urlm3);
hls.attachMedia(video);
//video.play();
hls.on(Hls.Events.MANIFEST_PARSED, function () {
video.play();
});
hls.on(Hls.Events.ERROR, (event, data) => {
//console.log("1222");
console.log(event, data);
// 监听出错事件
});
}
}
</script>
<script> playm3u8('m3u8文件的地址'); </script>
如果web服务器是IIS的,要在IIS中添加m3u8流媒体类型,否则还是无法播放
m3u8 mime类型填写: application/x-mpegURL。
ts mime类型填写: video/MP2T
就可以正常播放了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号