CSS遮罩mask【详解】
参考:https://blog.51cto.com/u_15715491/5465418
https://www.zhangxinxu.com/wordpress/2017/11/css-css3-mask-masks/
我刚开始看到 mask这个词语,就想起了口罩,但是我试用了一下,很奇怪与生活中的口罩理解有很大差别,生活中戴上口罩后肯定就看不到嘴巴了,只能看到口罩的颜色图案样式等,CSS3中使用了mask后,反而遮罩层的颜色图案样式全没了,被遮罩的元素只会按照遮罩层的轮廓来显示。
总结:让一个元素按照某张图像的轮廓显示
兼容性:需使用-webkit-私有前缀。
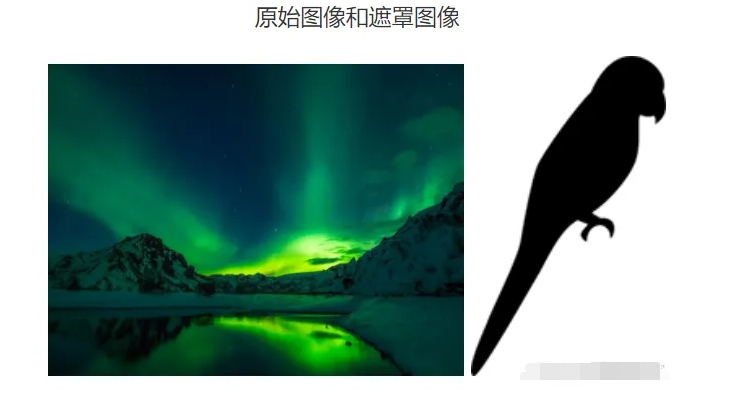
案例1:使用 png图片作为遮罩层。


<img src="nature-8.jpg" class="mask-image" width="256" height="192">
.mask-image {
-webkit-mask: no-repeat center / contain;
mask: no-repeat center / contain;
-webkit-mask-image: url(../images/bird.png);
mask-image: url(../images/bird.png);
}
被遮罩的图按照小鸟的轮廓来显示图片。
2、SVG图形遮罩


<img src="8.jpg" class="mask-image" width="256" height="174">
.mask-image {
--svg: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3E%3Cpath d='M28.027 5.161l-17.017 17.017-7.007-7.007-3.003 3.003 10.010 10.010 20.020-20.020z'%3E%3C/path%3E%3C/svg%3E");
-webkit-mask-image: var(--svg);
mask-image: var(--svg);
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
}
3、渐变图像遮罩
最常用的,也是最实用的,因为相比url()函数外链的图像,其资源开销小,开发成本低,维护更加方便。

<img src="https://img-blog.csdnimg.cn/2020080217142483.jpg" /> <img src="https://img-blog.csdnimg.cn/2020080217142483.jpg" class="mask" />
.mask { margin-left: auto; margin-right: auto; width: 400px; height: 400px; /* mask: url("https://img-blog.csdnimg.cn/20200802171339735.png") center center/400px 400px no-repeat; -webkit-mask: url("https://img-blog.csdnimg.cn/20200802171339735.png") center center/400px 400px no-repeat;*/ -webkit-mask: linear-gradient(to right,rgba(0,0,0,0.8) 0 0) 0% 0%, /* 1 */ linear-gradient(to right,rgba(0,0,0,0.5) 0 0) 100% 0%, /* 2 */ linear-gradient(to right,rgba(0,0,0,0.5) 0 0) 0% 100%, linear-gradient(to right,rgba(0,0,0,0.8) 0 0) 100% 100%; /* 注意这里的 100% 就是-webkit-mask-position 属性,定位 */
-webkit-mask-size: 50% 50%;
-webkit-mask-repeat: no-repeat; }
mask-position属性详细介绍:
mask-position和background-position支持的属性值和表现基本上都是一模一样的。
例如,mask-position默认计算值是0% 0%,也就是相对左上角定位。
支持单个关键字(缺省关键字的解析为center):
mask-position: top;
mask-position: bottom;
mask-position: left;
mask-position: right;
mask-position: center;
支持垂直和水平方向两个关键字:
mask-position: right top;
支持各类数值:
mask-position: 30% 50%;
mask-position: 10px 5rem;
由于mask-image支持多遮罩图片,因此,mask-position也支持多属性值,例如:
mask-position: 0 0, center;
Chrome和Firefox浏览器都支持mask-position属性,Chrome还需要-webkit-私有前缀,Firefox浏览器现在已经不需要了。
为了直观体验不同mask-position属性值的遮罩效果,我特意做了个可交互的demo页面,您可以狠狠的点击这里:mask-position不同属性值与遮罩效果demo
例如,在mask-repeat值为no-repeat前提下,我们选择属性值为top,则遮罩效果表现为顶部居中:

有一个很重要的属性:
mask-composite 遮罩合并,这个一定要理解。现阶段主流浏览器的兼容性好像还不好,以后可能会支持这个属性。
支持的浏览器:
- Firefox
- Chrome(不支持)
- Opera(不支持)
- Safari(不支持)
- 边(不支持)
- Internet Explorer(不支持)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号