【Canvas技法】勾画十二齿斜齿齿轮轮廓
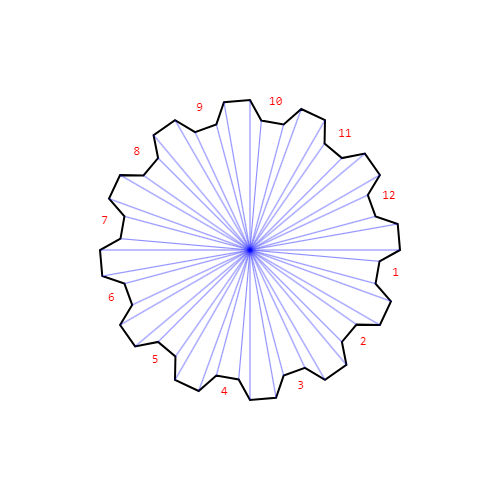
【效果】

【核心代码】
// 齿轮齿数 const N=12; // 齿斜面倾角 const Angle=Math.PI/36; // 齿轮外径 const OuterRadius=150; // 齿轮内径 const InnerRadius=130; // 准备齿轮数组 var gearArr=[]; for(var i=0;i<N*2;i++){ var alpha=Math.PI/N*i; var bata=alpha+Angle; var x1,y1,x2,y2; if(i%2==1){ x1=InnerRadius*Math.cos(alpha); y1=InnerRadius*Math.sin(alpha); x2=OuterRadius*Math.cos(bata); y2=OuterRadius*Math.sin(bata); }else{ x1=OuterRadius*Math.cos(alpha); y1=OuterRadius*Math.sin(alpha); x2=InnerRadius*Math.cos(bata); y2=InnerRadius*Math.sin(bata); } gearArr.push({x:x1,y:y1}); gearArr.push({x:x2,y:y2}); } // 画齿轮 ctx.beginPath(); for(var i=0;i<gearArr.length;i++){ ctx.lineTo(gearArr[i].x,gearArr[i].y); } ctx.closePath(); ctx.lineWidth=2; ctx.strokeStyle="black"; ctx.stroke(); // 画定位线 for(var i=0;i<gearArr.length;i++){ ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(gearArr[i].x,gearArr[i].y); ctx.lineWidth=0.5; ctx.strokeStyle="blue"; ctx.stroke(); ctx.closePath(); } ctx.font="12px consolas"; ctx.textAlign="center"; ctx.textBaseLine="Middle"; ctx.fillStyle="red"; for(var i=0;i<gearArr.length;i+=4){ var pt1=gearArr[i]; var pt2=gearArr[i+3]; var x=(pt1.x+pt2.x)/2; var y=(pt1.y+pt2.y)/2; ctx.fillText(i/4+1,x,y); }
【完整代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>斜齿齿轮轮廓</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="512px" height="512px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 边长 const WIDTH=500; const HEIGHT=500; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 // 齿轮齿数 const N=12; // 齿斜面倾角 const Angle=Math.PI/36; // 齿轮外径 const OuterRadius=150; // 齿轮内径 const InnerRadius=130; // 准备齿轮数组 var gearArr=[]; for(var i=0;i<N*2;i++){ var alpha=Math.PI/N*i; var bata=alpha+Angle; var x1,y1,x2,y2; if(i%2==1){ x1=InnerRadius*Math.cos(alpha); y1=InnerRadius*Math.sin(alpha); x2=OuterRadius*Math.cos(bata); y2=OuterRadius*Math.sin(bata); }else{ x1=OuterRadius*Math.cos(alpha); y1=OuterRadius*Math.sin(alpha); x2=InnerRadius*Math.cos(bata); y2=InnerRadius*Math.sin(bata); } gearArr.push({x:x1,y:y1}); gearArr.push({x:x2,y:y2}); } // 画齿轮 ctx.beginPath(); for(var i=0;i<gearArr.length;i++){ ctx.lineTo(gearArr[i].x,gearArr[i].y); } ctx.closePath(); ctx.lineWidth=2; ctx.strokeStyle="black"; ctx.stroke(); // 画定位线 for(var i=0;i<gearArr.length;i++){ ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(gearArr[i].x,gearArr[i].y); ctx.lineWidth=0.5; ctx.strokeStyle="blue"; ctx.stroke(); ctx.closePath(); } ctx.font="12px consolas"; ctx.textAlign="center"; ctx.textBaseLine="Middle"; ctx.fillStyle="red"; for(var i=0;i<gearArr.length;i+=4){ var pt1=gearArr[i]; var pt2=gearArr[i+3]; var x=(pt1.x+pt2.x)/2; var y=(pt1.y+pt2.y)/2; ctx.fillText(i/4+1,x,y); } } // 画前景 this.paintFg=function(ctx){ } } /*--------------------------------------------- 说实话,对于我们这些打工者来说 说爱国,是自作多情 说卖国,是不自量力 ----------------------------------------------*/ //--> </script>
【生成齿轮数组的函数】
勾画齿轮的核心是得到齿轮控制点的函数,该函数可以归纳如下:
// 取得一个齿轮全部控制点的函数 // n:齿轮齿数 // angle:齿斜面倾角 // outerRadius:齿轮外径 // innerRadius:齿轮内径 function getGearArray(n,angle,outerRadius,innerRadius){ // 准备齿轮数组 var gearArr=new Array(); for(var i=0;i<n*2;i++){ var alpha=Math.PI/n*i; var bata=alpha+angle; var x1,y1,x2,y2; if(i%2==1){ x1=innerRadius*Math.cos(alpha); y1=innerRadius*Math.sin(alpha); x2=outerRadius*Math.cos(bata); y2=outerRadius*Math.sin(bata); }else{ x1=outerRadius*Math.cos(alpha); y1=outerRadius*Math.sin(alpha); x2=innerRadius*Math.cos(bata); y2=innerRadius*Math.sin(bata); } gearArr.push({x:x1,y:y1}); gearArr.push({x:x2,y:y2}); } return gearArr; }
END



 浙公网安备 33010602011771号
浙公网安备 33010602011771号