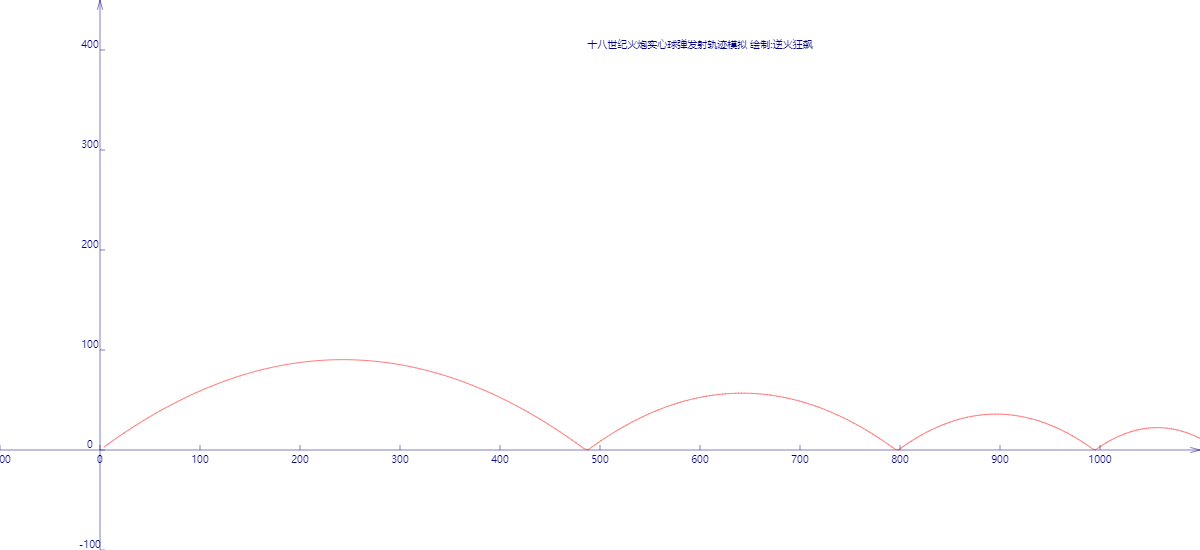
【Canvas】十八世纪火炮实心球弹发射轨迹模拟
先上图:

代码:
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>十八世纪火炮实心球弹发射轨迹模拟</title> <style type="text/css"> .centerlize{ margin:0 auto; border:0px solid red; width:1200px;height:550px; } </style> </head> <body onload="draw();"> <div class="centerlize"> <canvas id="myCanvas" width="1200px" height="550px" style="border:1px dashed black;"> 出现文字表示您的浏览器尚不支持HTML5 Canvas </canvas> </div> </body> </html> <script type="text/javascript"> <!-- // 画布宽度 const WIDTH=1200; // 画布高度 const HEIGHT=550; // 画布环境 var context=0; // 时间增量 var t=0; // 画图前初始化 function draw(){ var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; context=canvas.getContext('2d'); // 进行屏幕坐标系到笛卡尔坐标系的变换,原点移动到画布中央,右方为X正向,上方为Y的正向 context.translate(100,450); context.rotate(getRad(180)); context.scale(-1,1); slot=new Slot(); animate(); }; //------------------------------- // 画图 //------------------------------- function animate(){ t=0.1;// 时间每轮增加0.1 slot.update(t); slot.paintBg(context); slot.paint(context); if(slot.getSpeed()>0.2){ window.requestAnimationFrame(animate); } } //------------------------------- // Slot对象定义处 //------------------------------- function Slot(){ var obj=new Object; obj.ball={"x":0,"y":0,"vx":40,"vy":30,"cds":[]}; // 随时间更新狗兔位置 obj.update=function(t){ this.ball.x+=this.ball.vx*t; this.ball.vy-=4.9*t; this.ball.y+=this.ball.vy*t; // 撞地后速度损失两成 if(this.ball.y<0.1){ this.ball.vx*=0.8; this.ball.vy*=-0.8; this.ball.y=0.11; } let arr={"x":this.ball.x,"y":this.ball.y}; this.ball.cds.push(arr); }; // 求球速度 obj.getSpeed=function(){ let x=this.ball.vx*this.ball.vx; let y=this.ball.vy*this.ball.vy; return Math.sqrt(x+y); } // 画背景 obj.paintBg=function(ctx){ // 清屏 ctx.clearRect(-100,-100,WIDTH,HEIGHT); drawAxisX(ctx,-100,WIDTH-100,100); drawAxisY(ctx,-100,HEIGHT-100,100); drawText(ctx,"十八世纪火炮实心球弹发射轨迹模拟 绘制:逆火狂飙",600,400); }; // 画前景 obj.paint=function(ctx){ paintCurve(ctx,"red",this.ball.cds); /*let d=this.getDistance(); if(d<=1){ drawText(ctx," 结束点 x:"+this.rabbit.x+" y:"+this.rabbit.y,-500,200); }*/ }; return obj; } // 连点成线画曲线 function paintCurve(ctx,color,cds){ var SU=1;// Scale Unit ctx.strokeStyle = color; ctx.beginPath(); for(var i=0; i<cds.length; i++){ ctx.lineTo(cds[i].x*SU,cds[i].y*SU); } ctx.stroke(); ctx.closePath(); } // 画横轴 function drawAxisX(ctx,start,end,step){ ctx.save(); ctx.lineWidth=0.5; ctx.strokeStyle='navy'; ctx.fillStyle='navy'; // 画轴 ctx.beginPath(); ctx.moveTo(start, 0); ctx.lineTo(end, 0); ctx.stroke(); ctx.closePath(); // 画箭头 ctx.beginPath(); ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10); ctx.lineTo(end, 0); ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10); ctx.stroke(); ctx.closePath(); // 画刻度 var x,y; y=5; for(x=start;x<end;x+=step){ ctx.beginPath(); ctx.moveTo(x, 0); ctx.lineTo(x, y); ctx.stroke(); ctx.closePath(); drawText(ctx,x+"",x,y-20); } ctx.restore(); } // 画纵轴 function drawAxisY(ctx,start,end,step){ ctx.save(); ctx.lineWidth=0.5; ctx.strokeStyle='navy'; ctx.fillStyle='navy'; // 画轴 ctx.beginPath(); ctx.moveTo(0, start); ctx.lineTo(0, end); ctx.stroke(); ctx.closePath(); // 画箭头 ctx.beginPath(); ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10); ctx.lineTo(0, end); ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10); ctx.stroke(); ctx.closePath(); // 画刻度 var x,y; x=5; for(y=start;y<end;y+=step){ ctx.beginPath(); ctx.moveTo(x, y); ctx.lineTo(0, y); drawText(ctx,y+"",x-15,y); ctx.stroke(); ctx.closePath(); } } //------------------------------- // 角度得到弧度 //------------------------------- function getRad(degree){ return degree/180*Math.PI; } //------------------------------- // 得到颜色 //------------------------------- function getColor(index){ var arr=["green","skyblue","purple","#aa0000", "orange","yellow","maroon","navy", "red","blue","lime","teal","fuchsia", "aqua","black"]; if(index>arr.length){ index=index % arr.length; } return arr[index]; } //------------------------------- // 在笛卡尔坐标系中绘制文字 //------------------------------- function drawText(ctx,text,x,y){ ctx.save(); ctx.translate(x,y) ctx.rotate(getRad(180)) ctx.scale(-1,1) ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.fillText(text,0,0); ctx.restore(); } //--> </script>
啰嗦几句:
本以为这个程序会轻而易举解决的,但在时间为增量时,Y向速度的变化与Y坐标的关系还是花了些时间,最后把重力加速度反应到Y向速度上,再让Y向速度乘以时间增量等于Y向位置的增量才对,看来,以后制作动画时一定要区分时间总量和时间增量的关系,再配合合适的公式。
END



 浙公网安备 33010602011771号
浙公网安备 33010602011771号