threejs绘制多边形3
threejs绘制多边形,
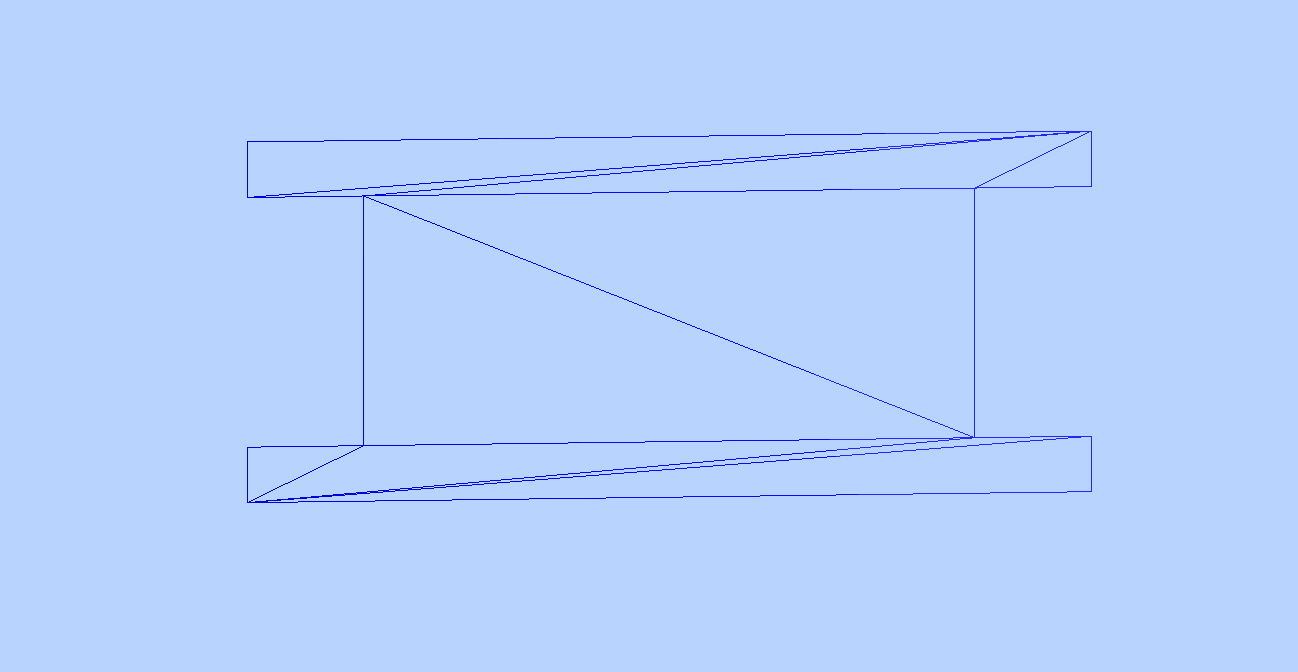
threejs多边形绘制方法:
var points = [ new THREE.Vector2(10,10), new THREE.Vector2(300, 10), new THREE.Vector2(300, 30), new THREE.Vector2(260, 30), new THREE.Vector2(260, 120), new THREE.Vector2(300, 120), new THREE.Vector2(300, 140), new THREE.Vector2(10, 140), new THREE.Vector2(10, 120), new THREE.Vector2(50, 120), new THREE.Vector2(50, 30), new THREE.Vector2(10, 30) ] // 通过顶点定义轮廓 var shape = new THREE.Shape(points); // shape可以理解为一个需要填充轮廓 // 所谓填充:ShapeGeometry算法利用顶点计算出三角面face3数据填充轮廓 var geometry = new THREE.ShapeGeometry(shape, 25); var triangleMaterial = new THREE.MeshPhongMaterial({ color: 0x0000ff, side: THREE.DoubleSide, //两面可见 wireframe: true, }); //材质对象 // var triangleMaterial = new THREE.MeshBasicMaterial({ vertexColors: THREE.FaceColors, side:THREE.DoubleSide,overdraw: 0.99 }); var mesh = new THREE.Mesh(geometry, triangleMaterial); //网格模型对象 scene.add(mesh);

##################################
QQ 3087438119




 浙公网安备 33010602011771号
浙公网安备 33010602011771号