JavaScript-函数进阶
学习:
函数的多种定义和调用方式
改变函数内部this的指向
严格模式的特点
把函数作为参数和返回值传递
目录:
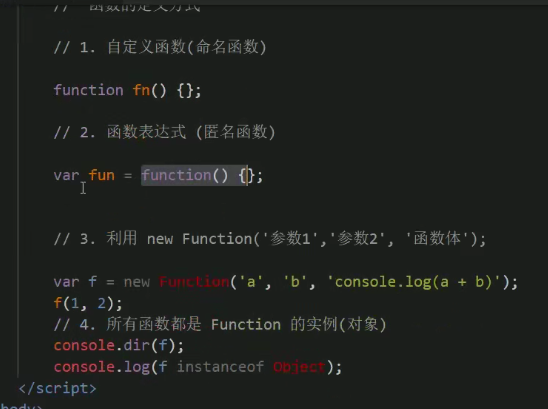
- 函数的定义和调用
- 严格模式
- 高阶函数
1.函数的定义和调用
1. 函数声明方式function关键字(命名函数)
2. 函数表达式(匿名函数)
3. new Function()

- Function里面参数都必须式字符串格式
- 第三种方式执行效率低,也不方便书写,因此较少使用
- 所有函数都是Function的实例(对象)
- 函数也属于对象

1.2 函数的调用方式
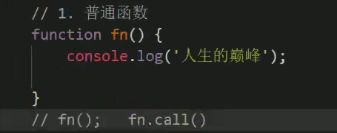
普通函数

对象的方法

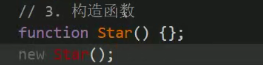
构造函数

绑定事件函数

定时器函数

立即执行函数

1.3 函数内this的指向
1. 普通函数
指向window
2.对象的方法
指向对象 o
3. 构造函数
this指向实例对象,原型对象里面的this也是指向实例对象
4.绑定事件函数
绑定事件函数this指向的是函数的调用者btn这个按钮对象
5.定时器函数
指向Window
6.立即执行函数
指向Window

2 改变函数内部this指向
Javascript 为我们专门提供了一些函数方法来帮我们更优雅的处理函数内部this的指向问题,常用的有bind()、call()、apply()三种方法。
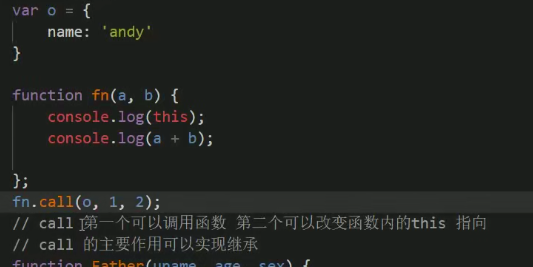
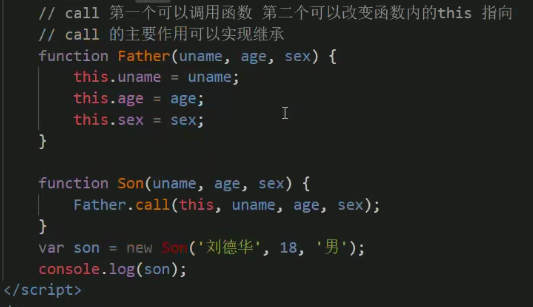
2.1 call方法
call()方法调用一个对象。简单理解为调用函数的方式,但是它可以改变函数的this指向。



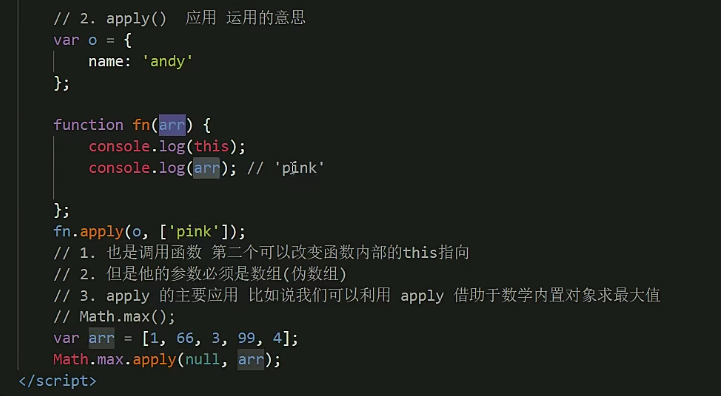
2.2 apply方法
apply()方法调用一个函数。简单理解为调用函数的方式,但是它可以改变函数的this指向

- thisArg: 在fun函数运行时指定的this值
- argsArray: 传递的值,必须包含在数组里面
- 返回值就是函数的返回值,因为它就是调用函数

修改为:
var max=Math.max.apply(Math,arr);
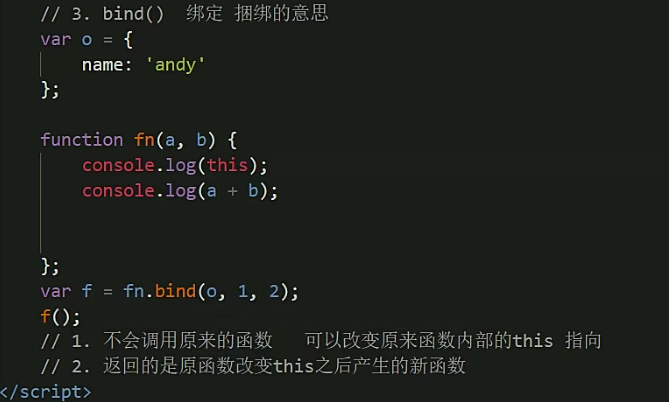
2.3 bind方法
bind()方法不会调用函数。但是能改变函数内部的this指向

- thisArg:在fun函数运行时指定的this值
- arg1,arg2:传递的其他参数
- 返回由指定的this值和初始化参数改造的原函数拷贝

bind使用最多
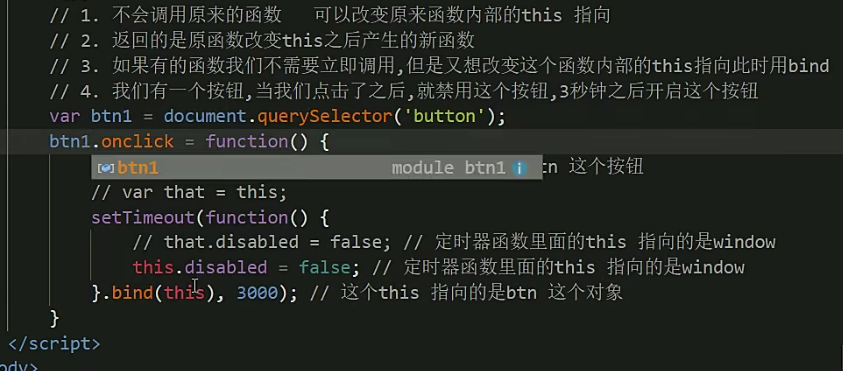
3.如果有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向此时用bind
案例:一个按钮

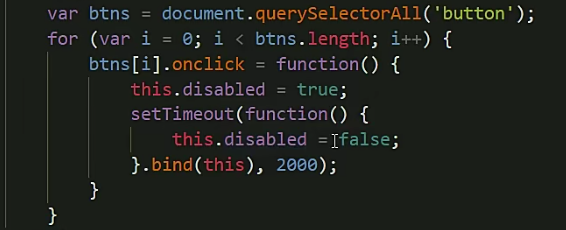
多个按钮

2.4 call和apply以及bind总结
相同点:
都可以改变函数内部的this指向
区别点:
- call和apply会调用函数,并且改变函数内部this指向;
- call和apply传递的参数不一样,call传递参数arul1,aru2...形式,apply必须数组形式[arg]
- bind不会调用函数,可以改变函数内部this指向
主要应用场景
1. call经常做继承
2.apply经常跟数组有关系,比如借助于数学对象实现数组最大值最小值
3.bind不调用函数,但是还是想改变this指向。比如改变定时器内部的this指向。
3. 严格模式
3.1
JavaScript除了提供正常模式外,还提供了严格模式(strict mode)。ES5的严格模式是采用具有限制性Javascript变体的一种方式,即在严格的条件下运行JS代码
严格模式在IE10以上版本的浏览器中才会被支持,旧版本浏览器中会被忽略。
严格模式对正常的JavaScript语义做了一些更改:
1.消除了JavaScript语法的一些不合理、不严谨之处,减少了一些怪异行为。
2. 消除代码运行的一些不安全之处,保证代码运行的安全。
3. 提高编译器效率,增加运行速度。
4. 禁用了在ECMAScript的未来版本中可能会定义的一些语法,为未来新版本的JavaScript做好铺垫。比如一些保留字如:
class,enum,export,extends,import,super不能做变量名
3.2开启严格模式
严格模式可以应用到整个脚本或个别函数中。因此在使用时,我们可以将严格模式分为为脚本开启严格模式和
为函数开启严格模式两种
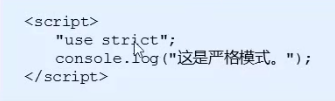
3.2.1. 为脚本开启严格模式
为整个脚本文件开启严格模式,需要在所有语句之前放一个特定语句“use stric”;(或‘use strict’;).

有的script基本是严格模式,有的script脚本是正常模式,这样不利于文件合并,所有可以将整个脚本文件放在一个立即执行的匿名函数之中。
这样独立创建一个作用域而不影响其他script脚本文件。

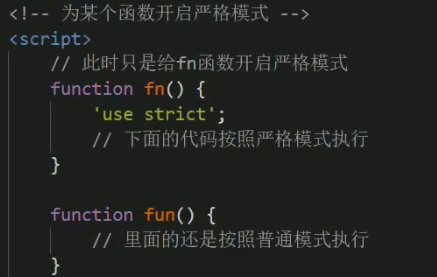
3.2.2.为函数开启严格模式

3.3.3.严格模式中的变化
1.变量规定
在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。严格模式禁止这种用法,变量都必须先var 命令声明,
然后再使用。
2.严格模式下this指向问题
1.以前在全局作用域函数中的this指向window对象
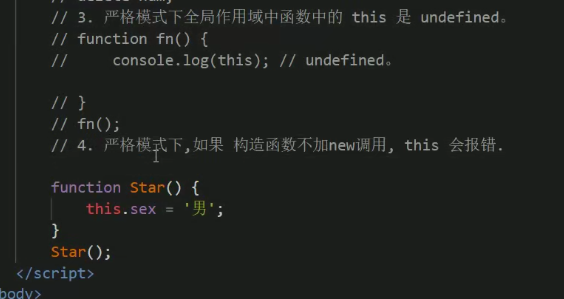
2.严格模式下全局作用域中函数中的this是undefined
3.以前的构造函数不加new也可以调用,当普通函数,this指向全局对象
4.严格模式下,如果构造函数不加new调用,this会报错。
5.new实例化的构造函数指向创建的对象实例。
6.定时器this还是指向window。
7.事件、对象还是指向调用者。


8.函数不能有重名的参数。
9.函数必须声明在顶层新版本的JavaScript会引入“块级作用域”(ES6中已引入)。为了与新版本接轨,不允许在非函数的代码块内声明函数。
4. 高阶函数
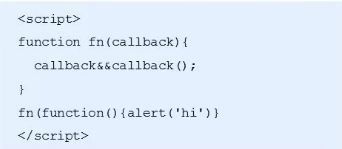
高阶函数是对其他函数进行操作的函数,它接收函数作为参数或者将函数作为返回值输出。


此时fn就是一个高阶函数
函数也是一种数据类型,同样可以作为参数,传递给另一个参数使用。最典型的就是作为回调函数。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号