浏览器渲染与event loop
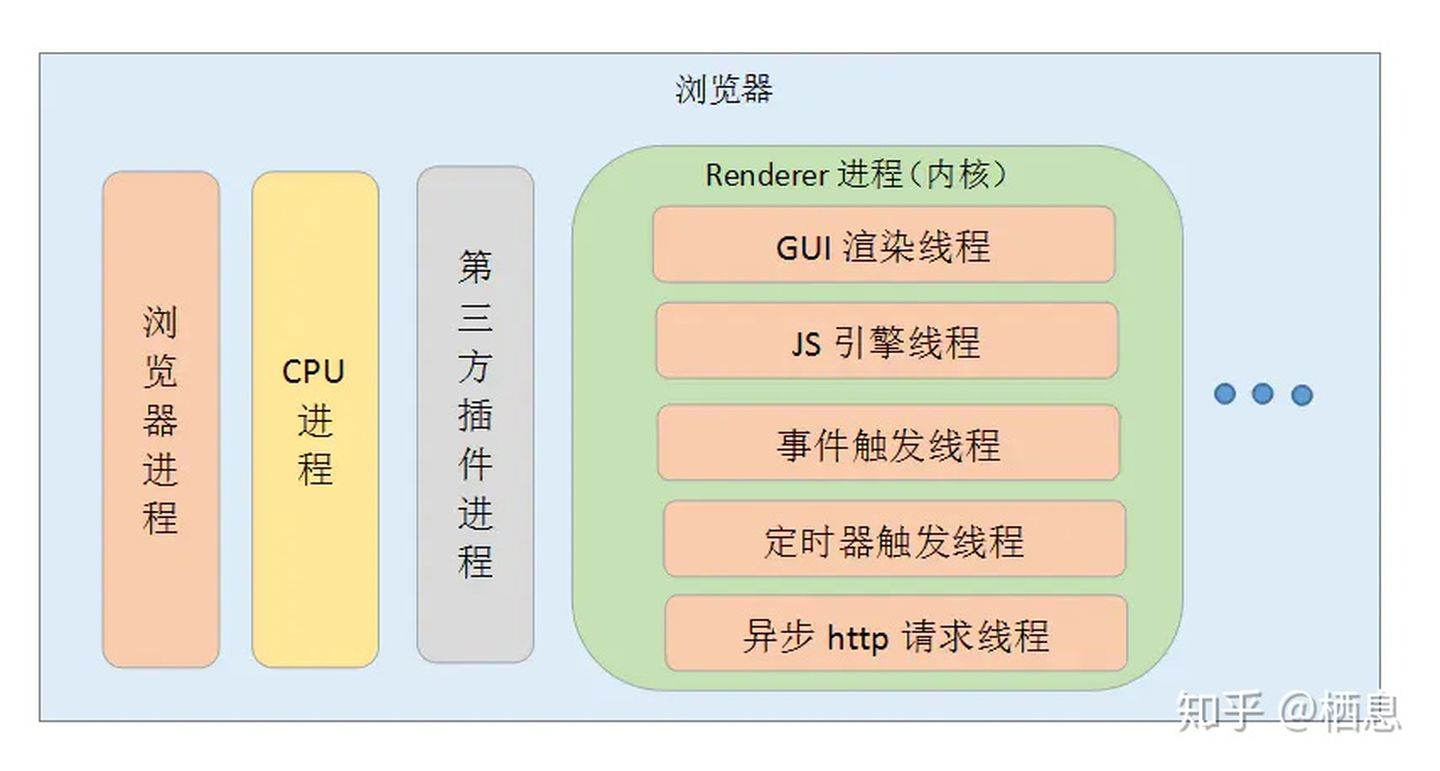
线程

1.GUI渲染线程(一个)
2.JS引擎线程(一个)
3.事件触发线程
4.定时器触发线程(多个)
5.异步http请求线程(多个)
线程执行
页面加载时
GUI渲染引擎和JS执行引擎互斥,当GUI渲染引擎解析html处理到script标签,会立即挂起解析html的任务,然后开始解析js代码,这里就是执行一个宏任务。直到所有这个宏任务执行完成后,继续执行html解析渲染
JS是单线程指的是执行引擎是单线程
宏任务微任务
宏任务是由宿主发起的,而微任务由JavaScript自身发起。

Event loop
JS是基于事件驱动的,其需要一种事件循环机制和来进行线程的配合
js执行引擎(主线程)在空闲时判断是否有未执行的微任务,有则一个个将微任务中的回调函数放到主线程中执行,直到微任务队列清空;微队列清空后判断宏任务队列



 浙公网安备 33010602011771号
浙公网安备 33010602011771号