21春《移动软件开发》实验二:猜数字小游戏
本次实验课主要介绍使用小程序制作一款简易的猜数字小游戏,系统将随机生成 0~100 的整数让玩家猜,一共8个回合。
首先,创建空白项目 numberGuess,然后动手创建4个页面文件:
- 首页:index.wxml
- 开始游戏: game.wxml
- 游戏规则:rules.wxml
- 关于我们:about.wxml
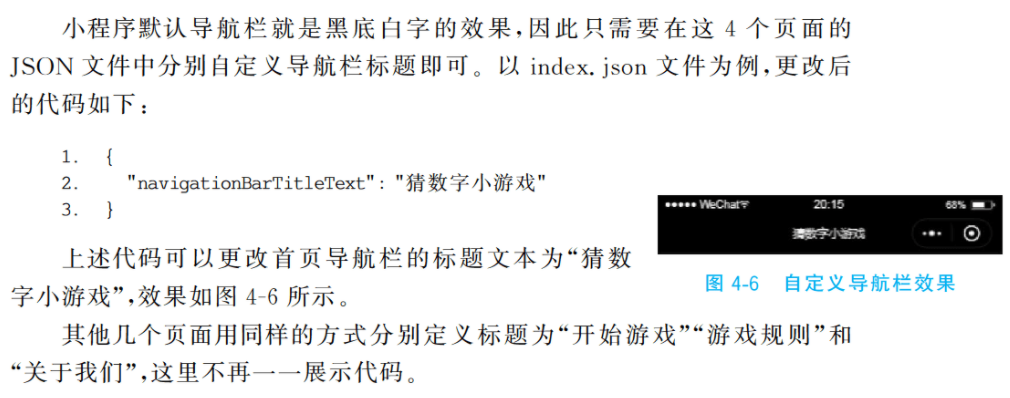
1、导航栏设计

2、公共样式设计
在app.wxss 中设置小程序页面的公共样式,代码如下:
.container{
display: flex; /*flex模型布局*/
flex-direction: column; /*垂直布局*/
align-items: center;/*水平方向居中*/
height: 100vh; /*高度为100视窗,写成100%无效*/
justify-content: space-around; /*内容调整*/
}
上述代码声明了一个名称为 container 的类用于各页面作为底层容器。
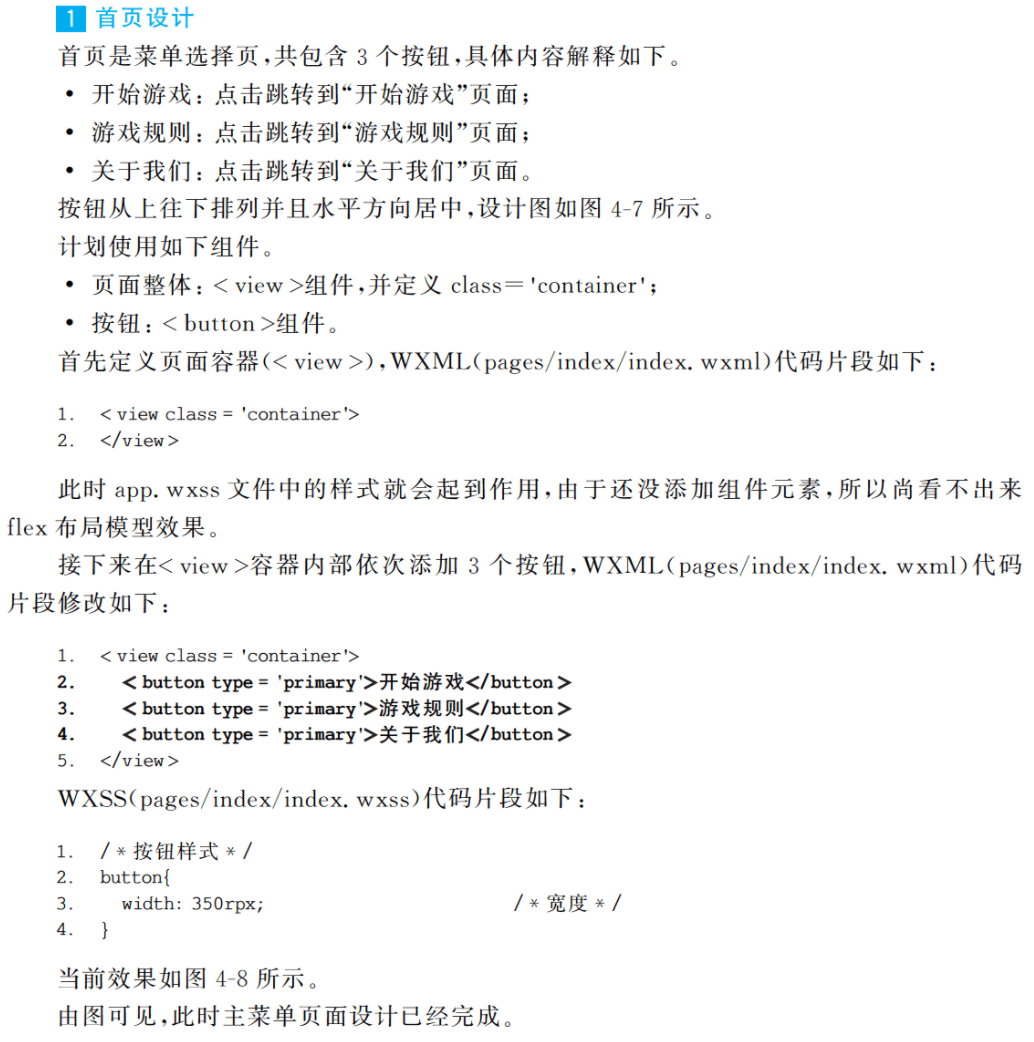
3、首页设计

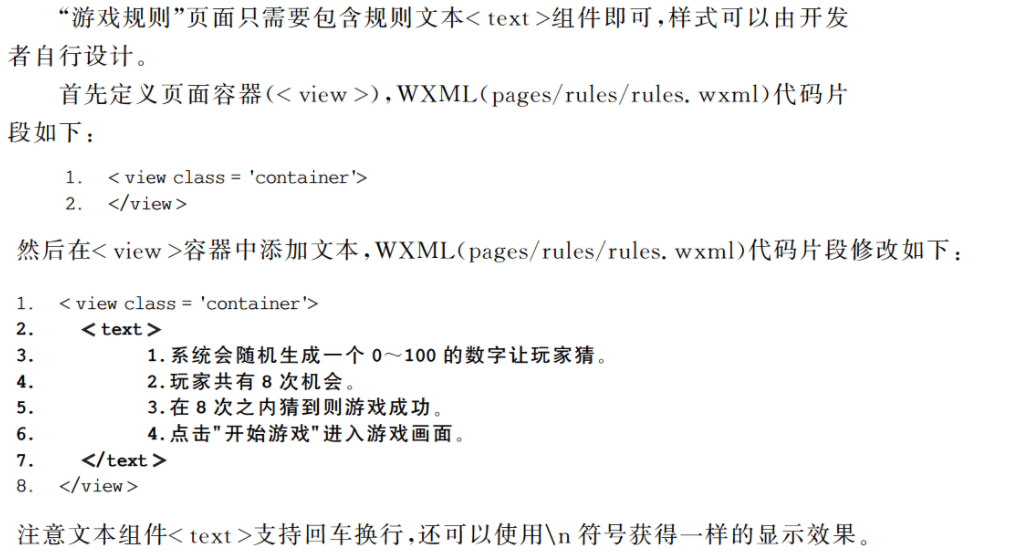
4、游戏规则页面设计

5、关于我们页面设计
“关于我们”页面只需要包含言文本组件
<view class='container'>
<text> XXX工作室荣誉出品。</text>
</view>
6、开始游戏页面设计

7、游戏页面逻辑

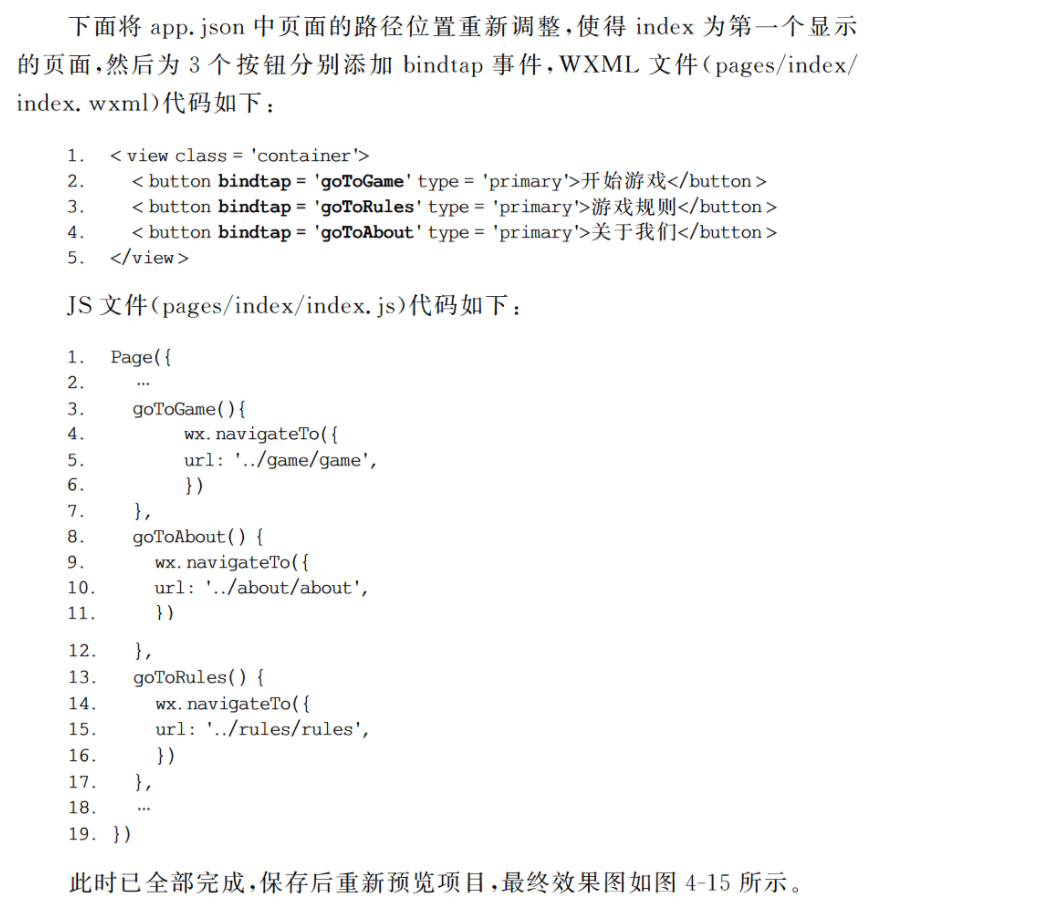
8、首页逻辑