参考:
一、Egret提供的本地缓存工具类( 备注:新版本进行了修改,并增加了sound.js等)
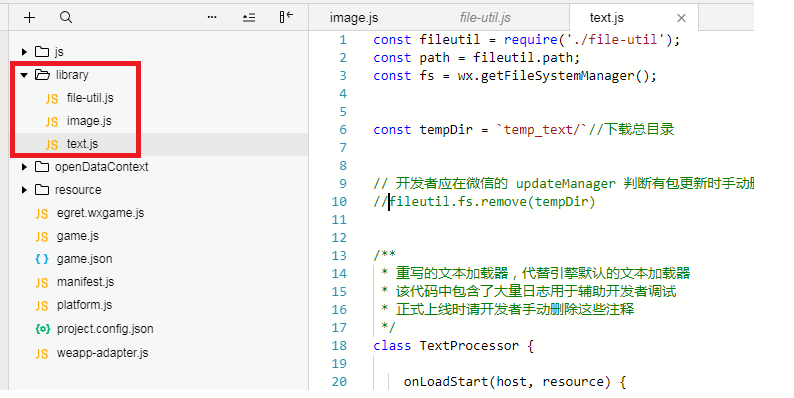
在微信小游戏项目中,Egret提供了file-util.js、image.js、text.js来控制微信的50M缓存。

二、尝试缓存一个json文件
现在我们尝试使用text.js来缓存json配置文件。当缓存时,启动游戏不会再次下载这个文件;当没有缓存时,启动游戏时会再次下载这个文件。
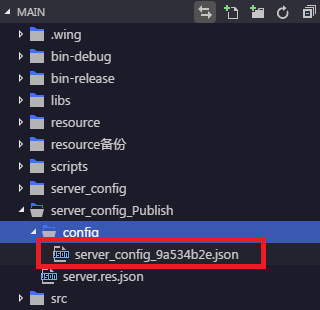
使用一个测试json文件,如下图server_config.json。至于这个文件是干什么的就不用关心了,测试用的 = =!

修改text.js的needCache,增加root.indexOf("magicfactory") >=0的判断。

server_config.json文件保存在服务器路径下,路径中有magicfactory,所以当是这个路径下载的json文件,就会被缓存起来。

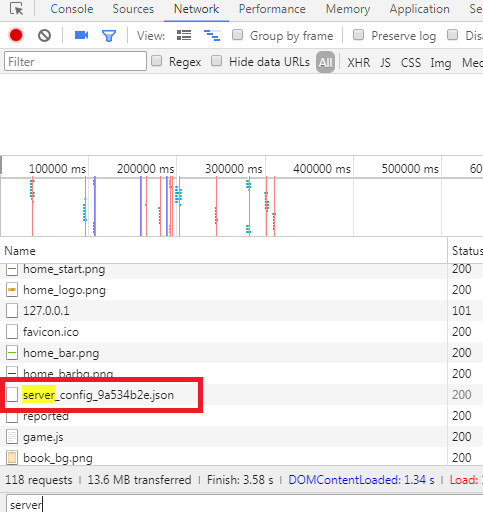
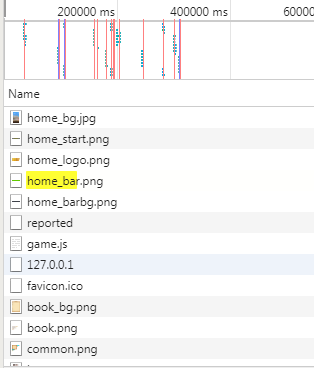
当我们没有缓存这个文件时,会进行下载,在微信开发者工具的network中可以看到。

当我们缓存了这个文件时,就不会再次进行下载了。

三、如何清理缓存
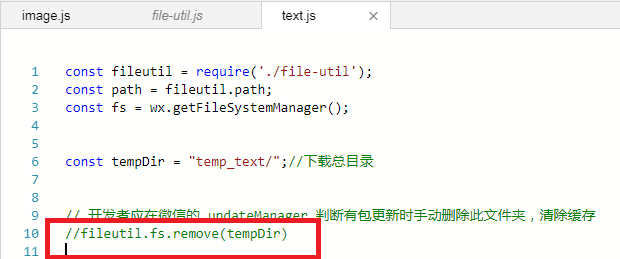
工具类已经提供了remove的方法。

以下是微信小游戏官方的示例代码。 在检查到新版本时有包更新时,可以执行一次fileutil.fs.remove()。
实际测试PC开发者工具onCheckForUpdate很快,但是真机这个请求会非常慢。
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新版本下载失败
})



 浙公网安备 33010602011771号
浙公网安备 33010602011771号