参考:
方法一
下载地址:SkeletonExt.zip
逛论坛看到这个spine实时预览的解决方案,不需要改动源码,觉得十分的方便。
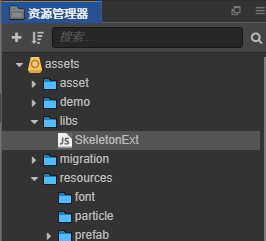
将文件SkeletonExt.js放在项目目录文件夹libs下,勾选运行编辑器加载即可。


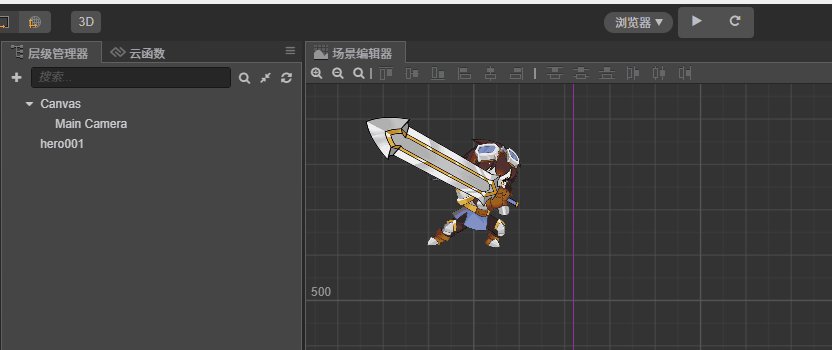
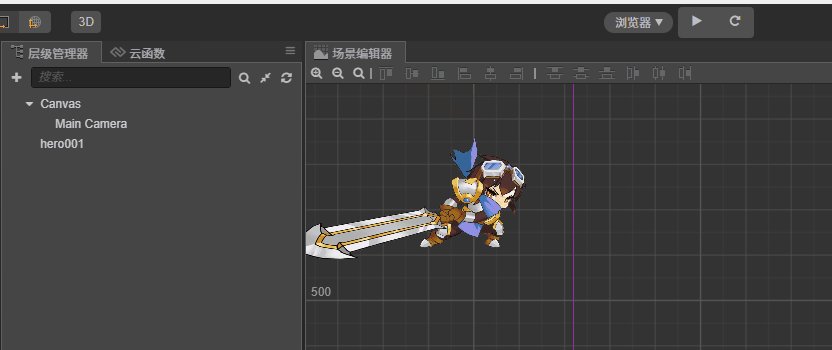
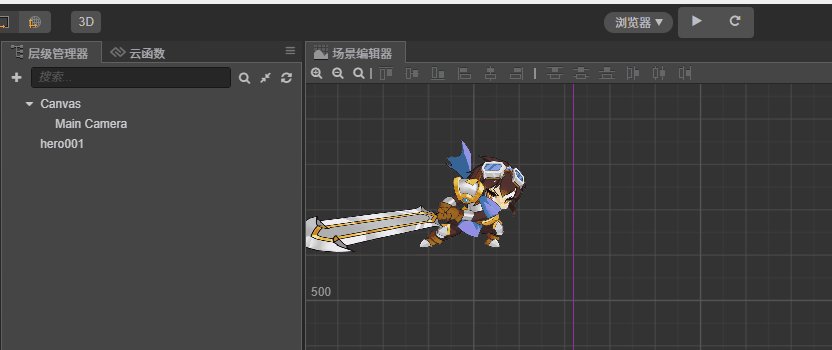
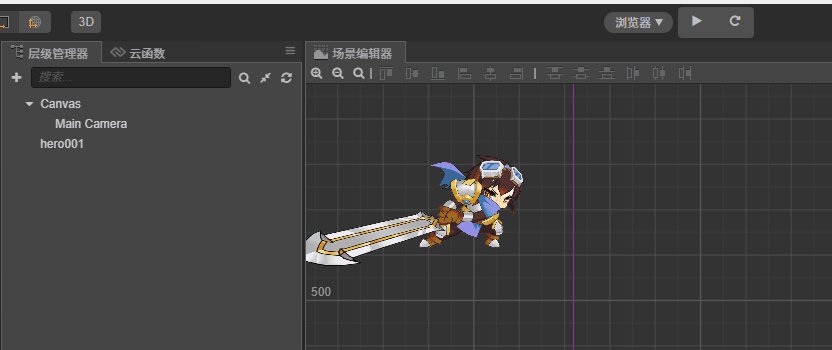
spine预览效果

源码的位置:

SkeletonExt.js完整代码:
cc.game.once(cc.game.EVENT_ENGINE_INITED, function () { cc.js.mixin(sp.Skeleton.prototype, { update (dt) { // if (CC_EDITOR) return; if (CC_EDITOR) { cc.engine._animatingInEditMode = 1; cc.engine.animatingInEditMode = 1; } if (this.paused) return; dt *= this.timeScale * sp.timeScale; if (this.isAnimationCached()) { // Cache mode and has animation queue. if (this._isAniComplete) { if (this._animationQueue.length === 0 && !this._headAniInfo) { let frameCache = this._frameCache; if (frameCache && frameCache.isInvalid()) { frameCache.updateToFrame(); let frames = frameCache.frames; this._curFrame = frames[frames.length - 1]; } return; } if (!this._headAniInfo) { this._headAniInfo = this._animationQueue.shift(); } this._accTime += dt; if (this._accTime > this._headAniInfo.delay) { let aniInfo = this._headAniInfo; this._headAniInfo = null; this.setAnimation (0, aniInfo.animationName, aniInfo.loop); } return; } this._updateCache(dt); } else { this._updateRealtime(dt); } } }) })
方法二
粘贴如下代码到任意文件里,不要放在onLoad等里面,放在最外面。
如下,代码粘贴到SpineEx.ts里:
const { ccclass, property } = cc._decorator;
// 重写update方法 达到在编辑模式下 自动播放动画的功能
if (CC_EDITOR) {
sp.Skeleton.prototype['update'] = function (dt) {
if (CC_EDITOR) {
cc['engine']._animatingInEditMode = 1;
cc['engine'].animatingInEditMode = 1;
}
if (this.paused) return;
dt *= this.timeScale * sp['timeScale'];
if (this.isAnimationCached()) {
// Cache mode and has animation queue.
if (this._isAniComplete) {
if (this._animationQueue.length === 0 && !this._headAniInfo) {
let frameCache = this._frameCache;
if (frameCache && frameCache.isInvalid()) {
frameCache.updateToFrame();
let frames = frameCache.frames;
this._curFrame = frames[frames.length - 1];
}
return;
}
if (!this._headAniInfo) {
this._headAniInfo = this._animationQueue.shift();
}
this._accTime += dt;
if (this._accTime > this._headAniInfo.delay) {
let aniInfo = this._headAniInfo;
this._headAniInfo = null;
this.setAnimation(0, aniInfo.animationName, aniInfo.loop);
}
return;
}
this._updateCache(dt);
} else {
this._updateRealtime(dt);
}
}
}
@ccclass
export default class SpineEx {
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号