cocos版本:2.3.4
tiled版本:1.0.3
参考:
游戏中经常会用到瓦片地图,cocos也提供了对Tiled编辑器的支持。现在来学习下如何使用。
高版本貌似支持不行,我用的Tiled1.0.3。
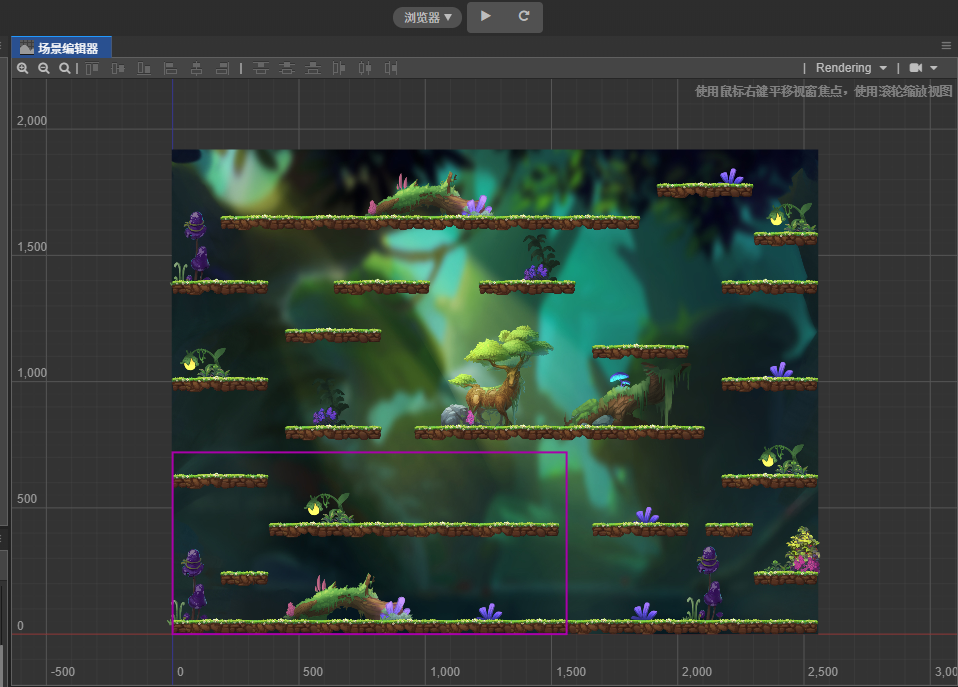
现在来创建一个TiledMap,并用到cocos中,最终效果如下

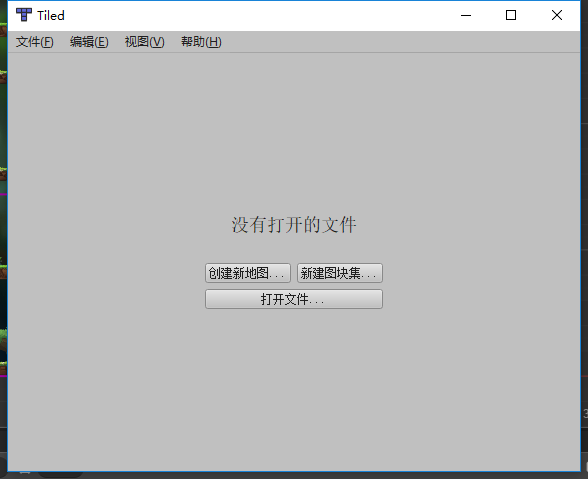
一 打开Tiled 新建地图

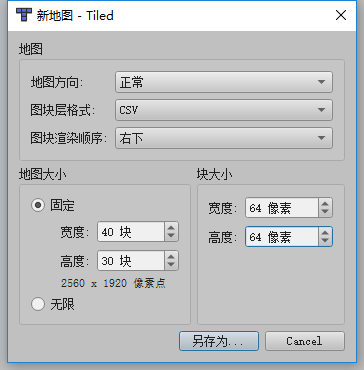
选择创建新地图,块大小64x64,地图行列30x40

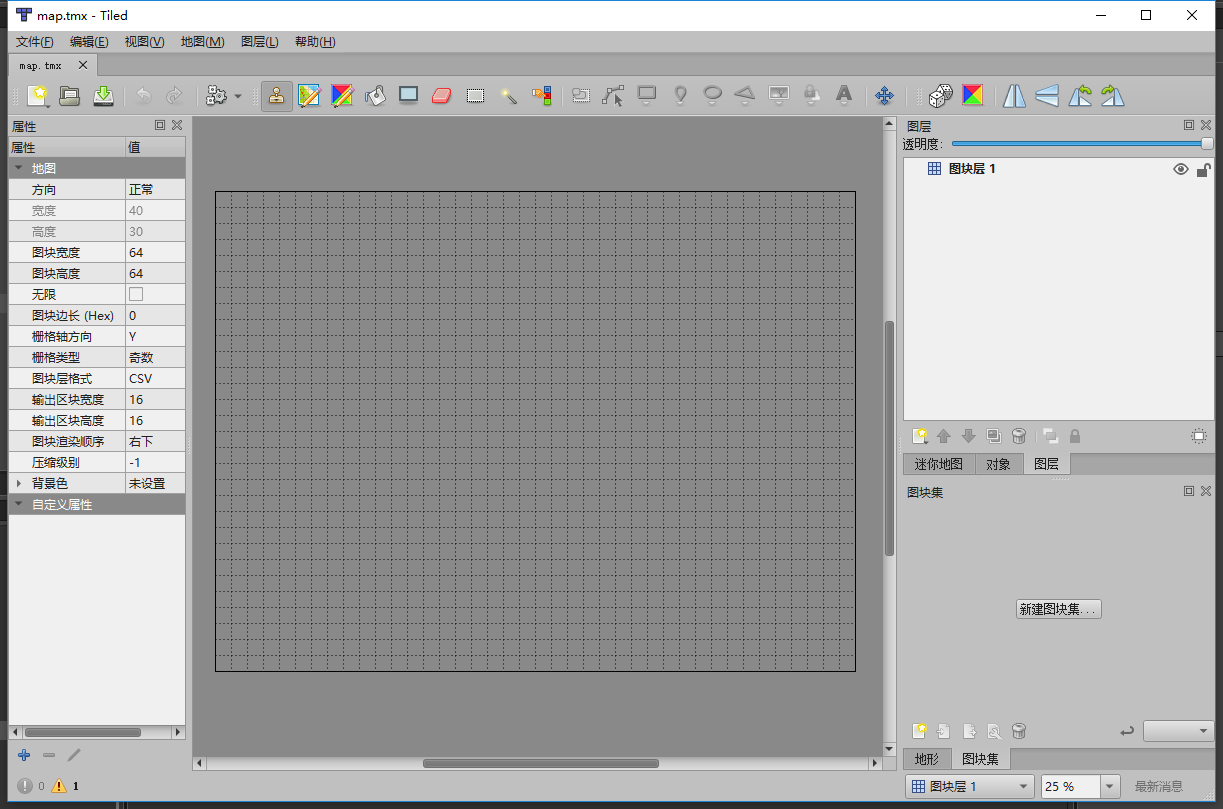
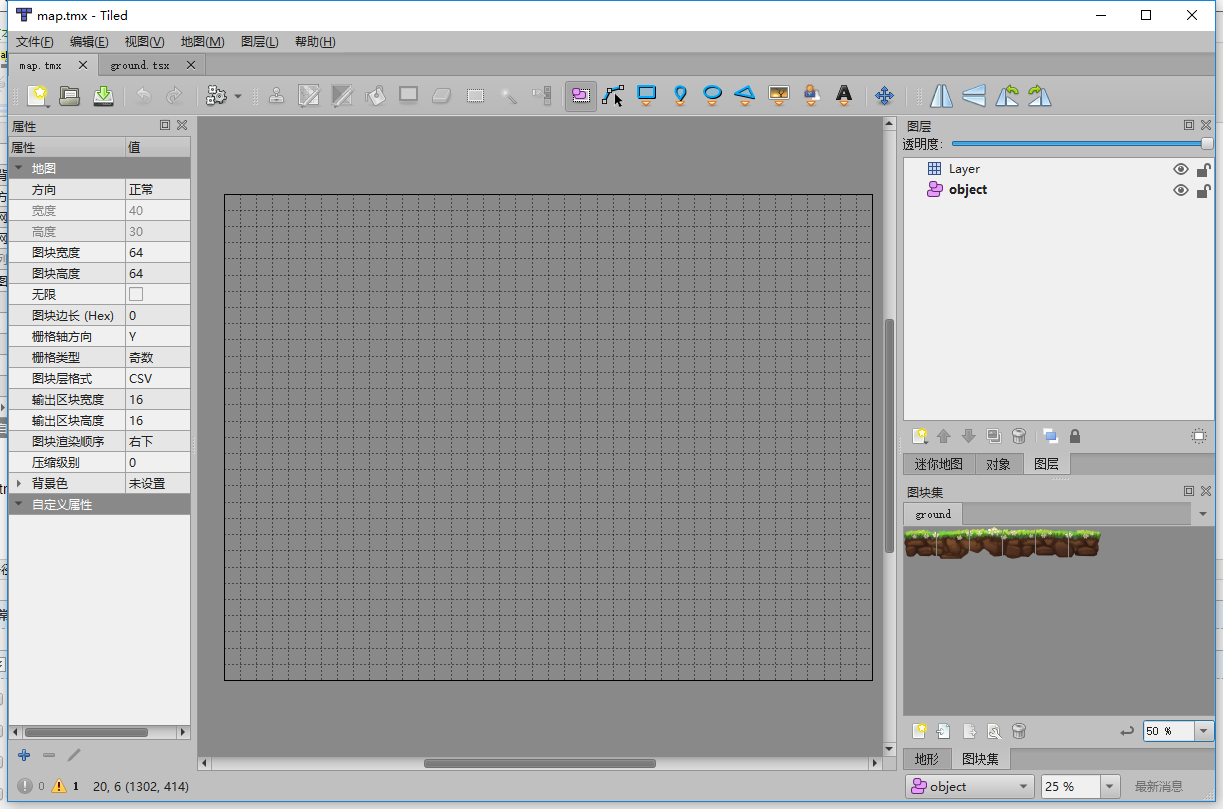
新建好的地图

二 新建图层
选择右上角图层中的“图层块1”,修改为“Layer”(双击可改名)
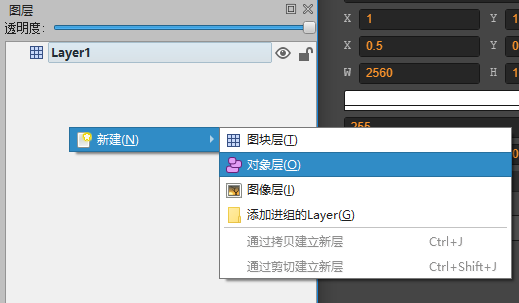
在图层空白处右键,新建对象层,并命名为object

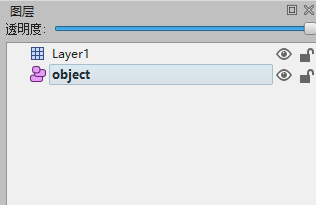
然后调整下图层位置(拖拽Layer到object上方),图层最终这样

三 新建地图块
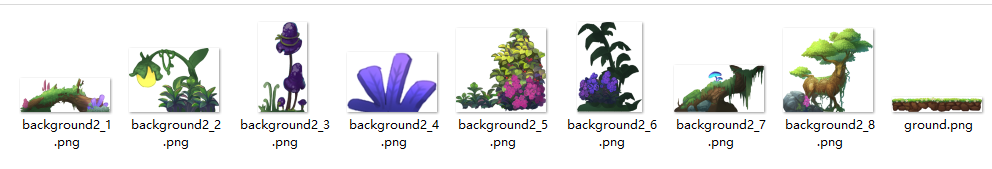
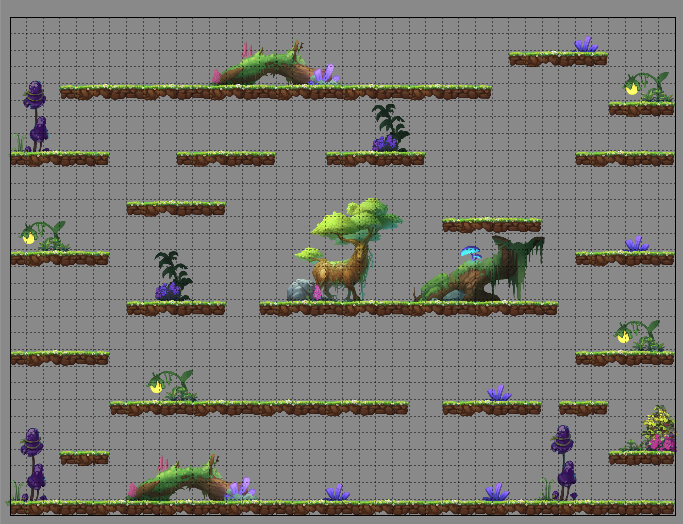
准备的场景图片如下

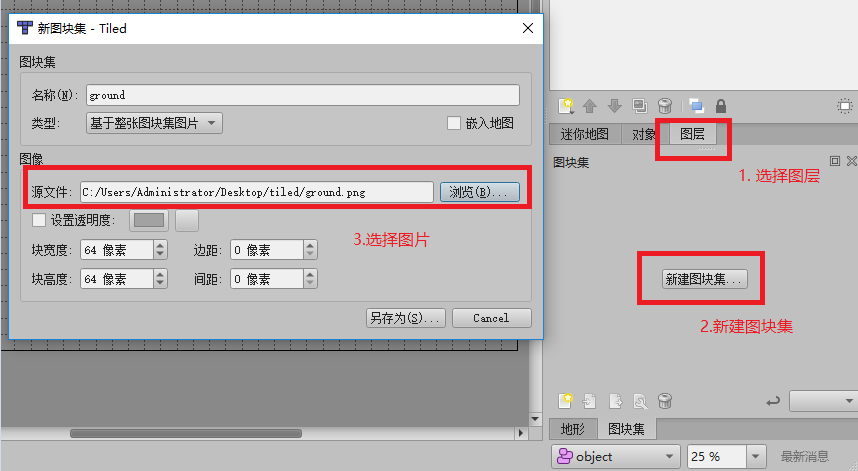
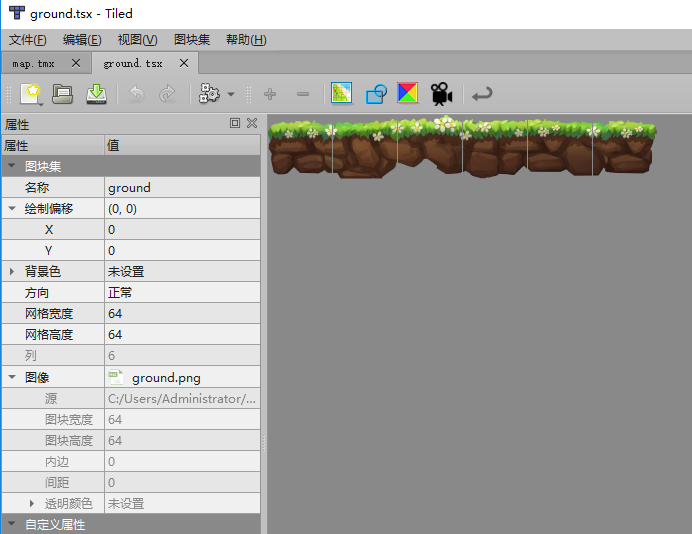
选择图层,新建图块集,选择ground.png

另存为这样一个文件,ground.tsx

回到tmx后会看见右下方自动有图块集了(如果没有,直接拖动ground.tsx文件到空白处会自动打开,右下就会显示图块集)

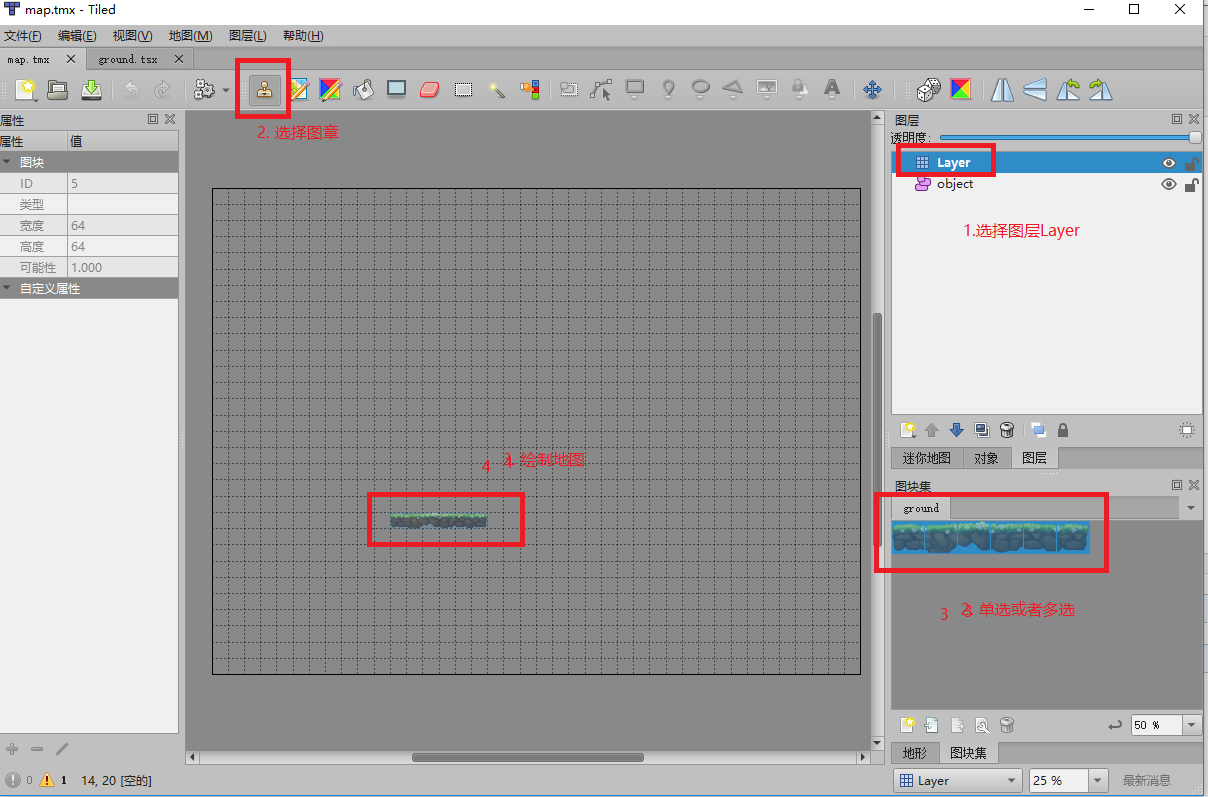
选择图层Layer,选择工具栏图章刷,选择右下图块(可以点击单选,或者按住shift多选),然后就可以在格子里绘制地图了。

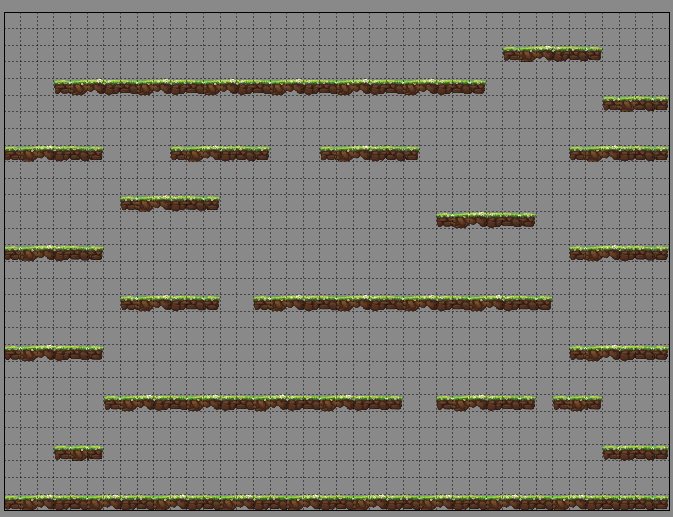
最终绘制成这样

图层只能填64x64的格子,那么我想贴整张图上去。就得使用多图片集合。
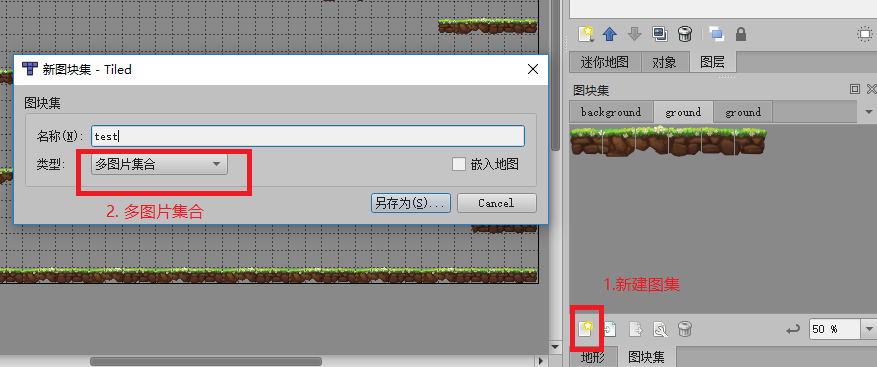
右下角选择图层栏,点击新建图集,选择多图片集合,任意取个名字test,另存为test

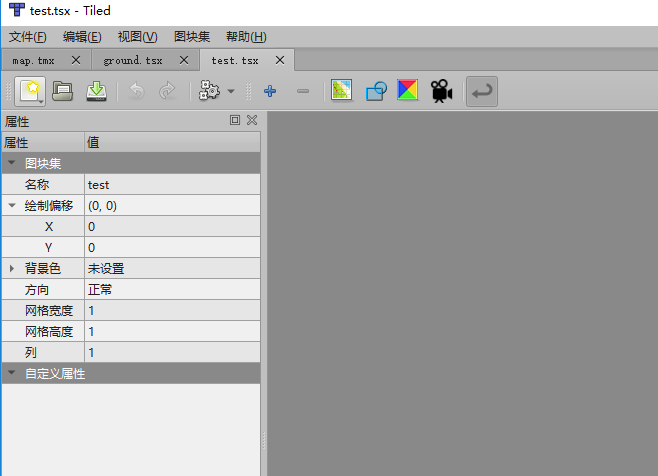
test是这样的,空空如也

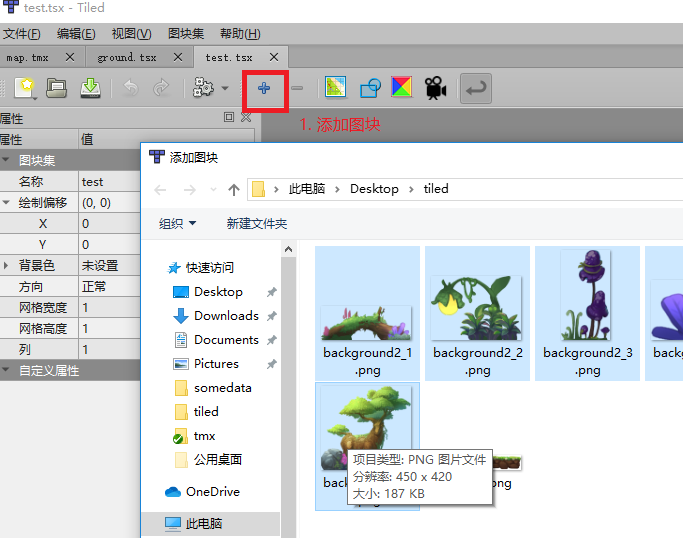
点击添加图块,选择多个植物图片,然后保存。

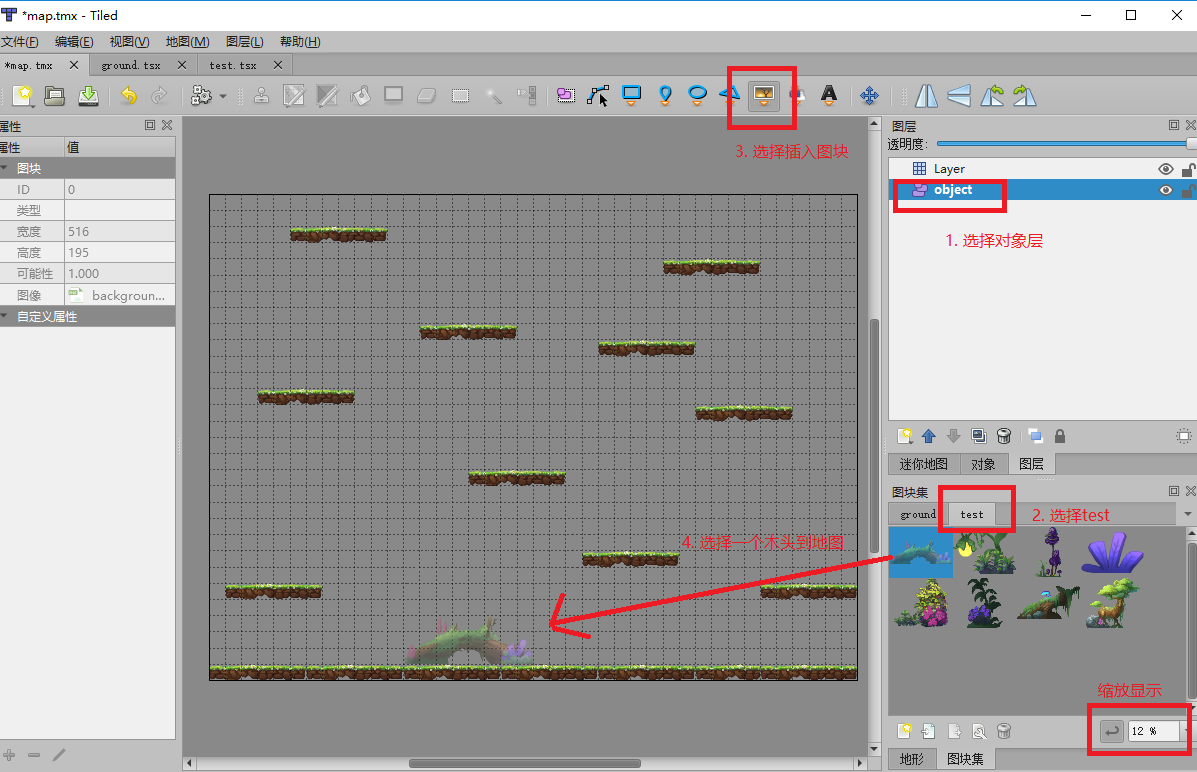
回到map.tmx。可以看到右下角多出了刚才创建的test图块集。因为图片太大,我们缩放显示12%。
1. 选择右上图层栏的对象层object
2. 选择右下test图块集
3. 选择右上工具栏的插入图块
4. 选择右下一个木头图片,然后可以摆放在地图任意位置了 (只有对象层能任意摆放,如果是Layer层,则只能按照64x64的固定位置摆放)

我随便摆个

四 在cocos中使用tmx
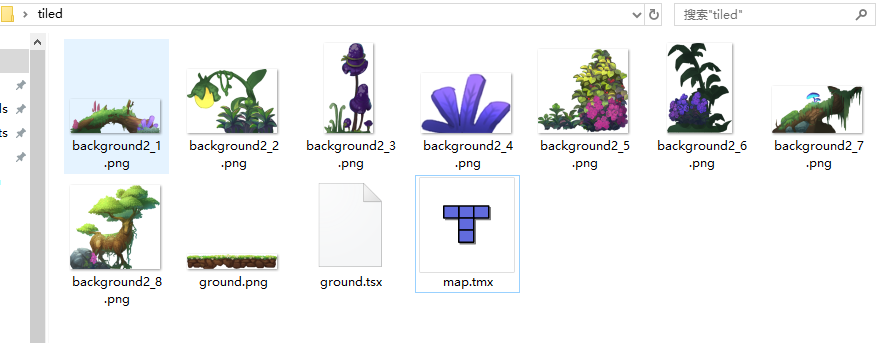
复制所有文件到cocos的assets/resources/tmx下 (没有就自己新建,或者随便建个文件夹)

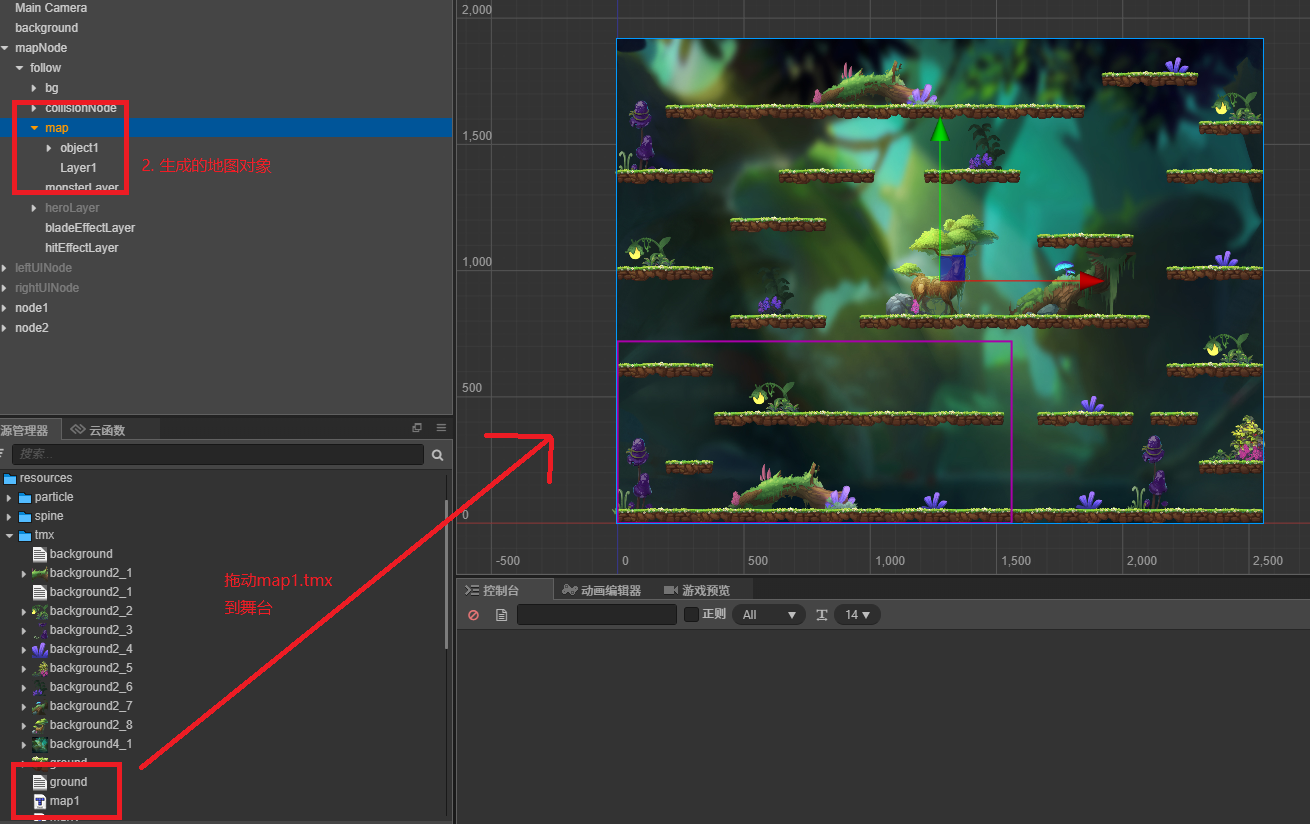
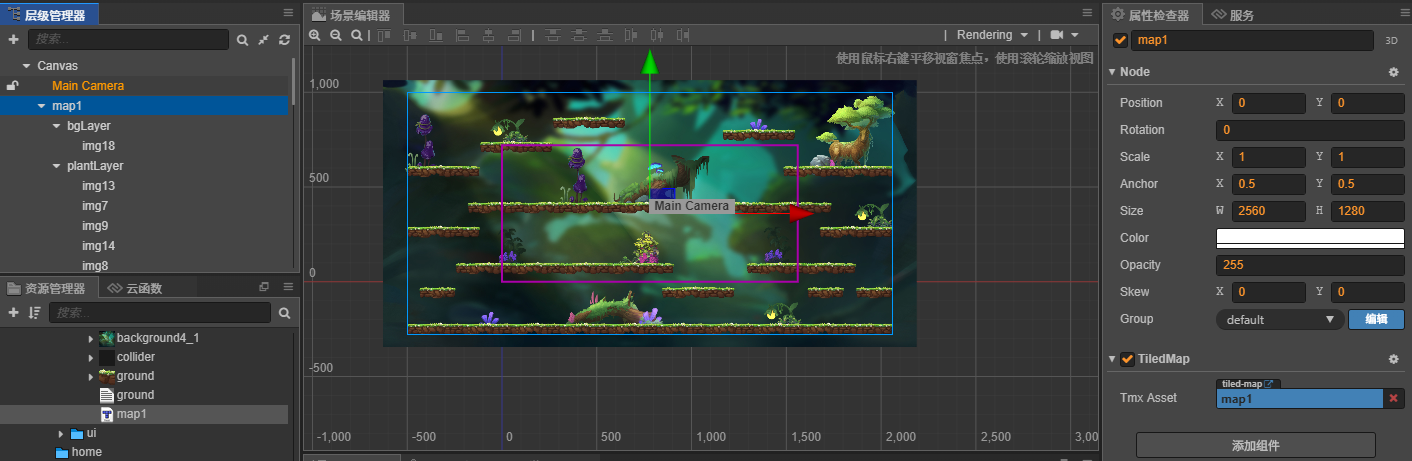
直接拖动map.tmx到舞台,则可直接生成了地图

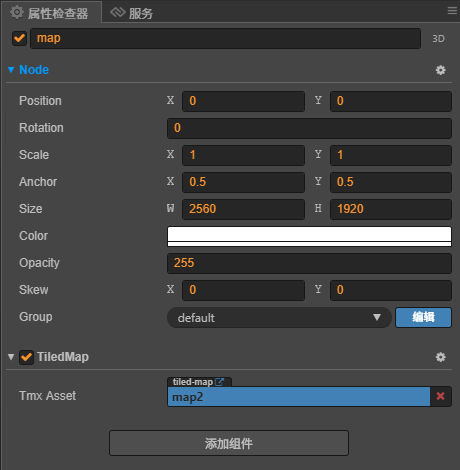
选择map的Node节点,查看属性检查器,看到有个TiledMap,这个对象就保存了tmx地图的所有属性,我们把他打印出来

打印出来的TiledMap

getLayerSize()可以获取地图行列数,layerSize.width是列,layerSize.height是行。
现在用getTileGIDAt(width,height)来获取Layer的二维数组数据,例如获取第1行第5列的数据就是getTileGIDAt(4,0)。大家可以查看API GitBook TiledTile API。
//根据图层名获取图层
let layer:cc.TiledLayer = this.map.getLayer("Layer1");
//获取图层的行列数
let layerSize:cc.Size = layer.getLayerSize();
let width = layerSize.width;
let height = layerSize.height;
console.log(layerSize); // size(width:40, height:30)
//获取图层的gid
let mapData = [];
for(let i=0;i<height;i++){
mapData[i] = [];
for(let j=0;j<width;j++){
mapData[i].push(layer.getTileGIDAt(new cc.Vec2(j,i)));
}
}
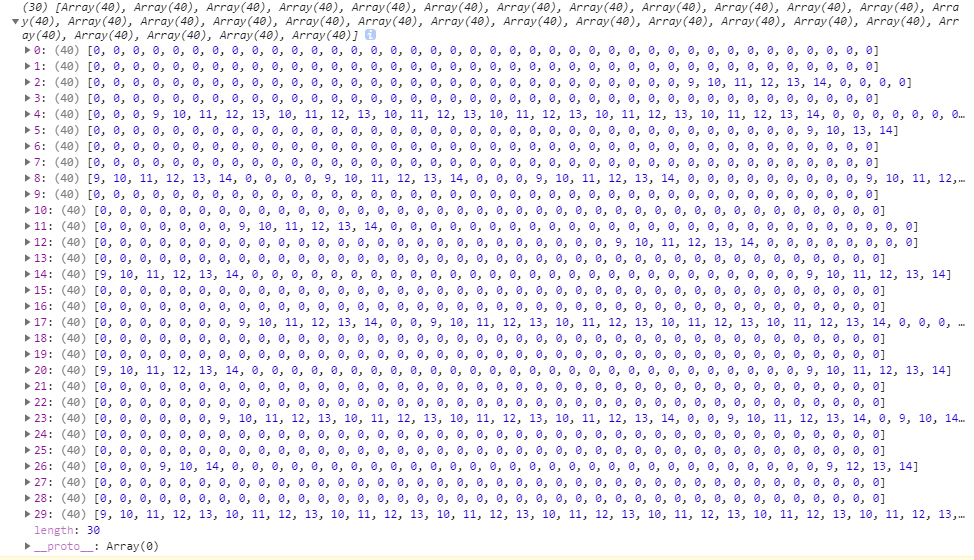
console.log(mapData);
打印出来获取的二维数组。

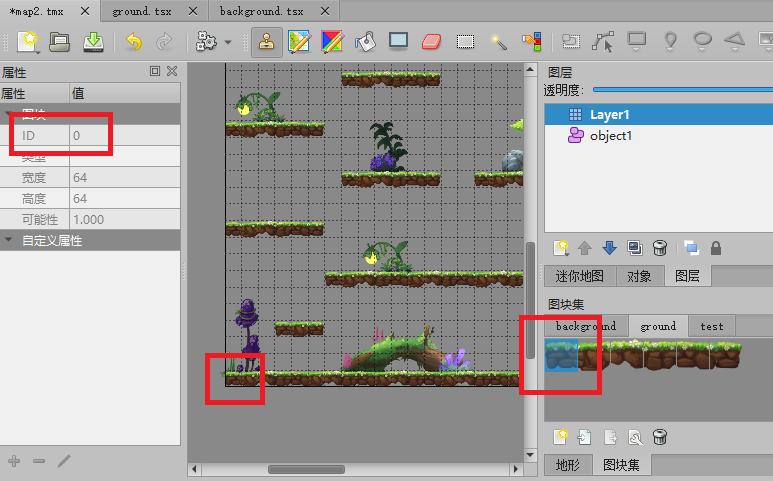
那么数组里这些数字是什么呢?是图块集里的图片id,例如上图二维数组左下角的9,对应地图左下角的图块id。
可以看到是图块集中对应的一块ID是0,那么为什么打印出来是9呢。

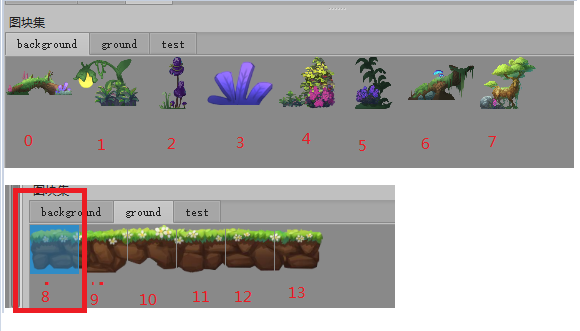
因为有两个图集块。如下图

所以左下角的图块实际ID是:
左下图块ID0 + 上一图集数量8 + 1 = 0+8+1 = 9
(因为0代表空白,所以所有图块ID会+1)
那么这样可以知道,图块和打印出来的二维数组是正确匹配的。
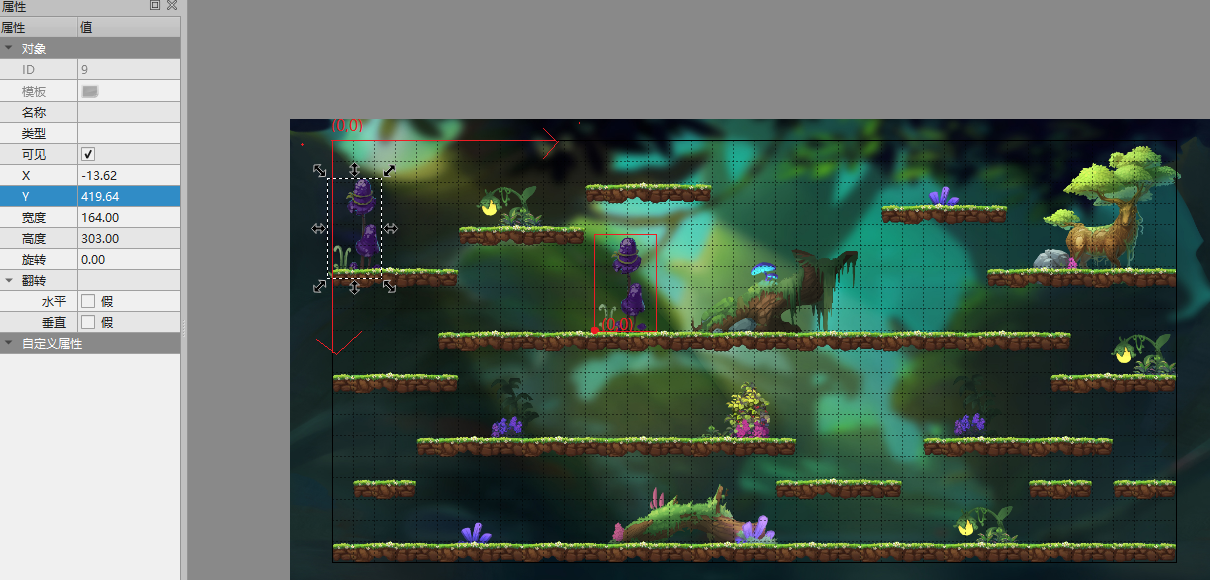
Tiled坐标系和在cocos中生成的对象坐标系
在Tiled编辑器中,地图左上角是原点(0,0),对象层的图片对象锚点在左下角。

Tiled的tmx在cocos中生成的地图
地图TiledMap的节点map1以及图层bgLayer等,和cocos生成的button、label等对象一样,都是锚点居中。
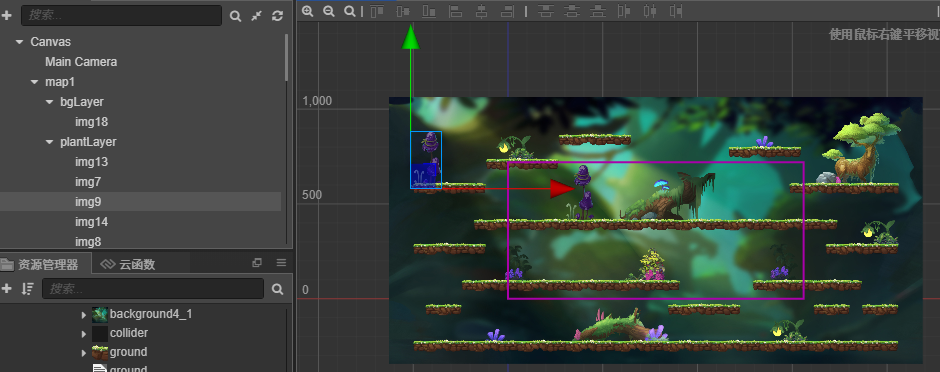
所以在地图上添加玩家、怪物等对象到对应图层时,了解图层锚点居中这个特点,开发者知道怎么摆游戏对象位置。

对象层的对象,锚点是左下角。比如图中的那颗紫色花。
如果怪物刷新点也是在Tiled对象层中编辑,那么刷新点图片锚点也是左下角,知道这个特点,开发者在刷新点生成怪物时,就可以知道怎么摆位置了。

自定义属性
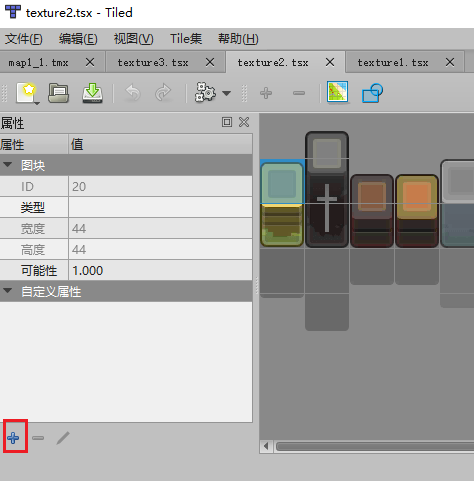
选择一个.tsx文件,选中一个图块,点击右下角+号

弹出框中自定义属性名

给自定义属性type赋值1

代码中根据GID,使用getPropertiesForGID(20)获取自定义属性
例如console.log( this.titedMap.getPropertiesForGID(20)); // 输出 {type:1}
这个type可以用于定义图块类型,例如
河流图块 type:1 不可行走
流沙图块 type:2 移动速度-1
障碍图块 type:3 不可行走
陷阱模块 type:4 在此图块生成类型4的陷阱
...
总结
嗯。地图使用暂时到这里。总结一下
1. 新建地图
2. 新建图层 ,对象层和图块层
3. 新建图块集, 单图和多图集合
4. cocos中拖动生成Tiled的实体
5. 获取地图数据信息GID,用于判断哪些地方生成碰撞BoxCollider等等




 浙公网安备 33010602011771号
浙公网安备 33010602011771号