一、小程序开发
1、开发手册 官网文档
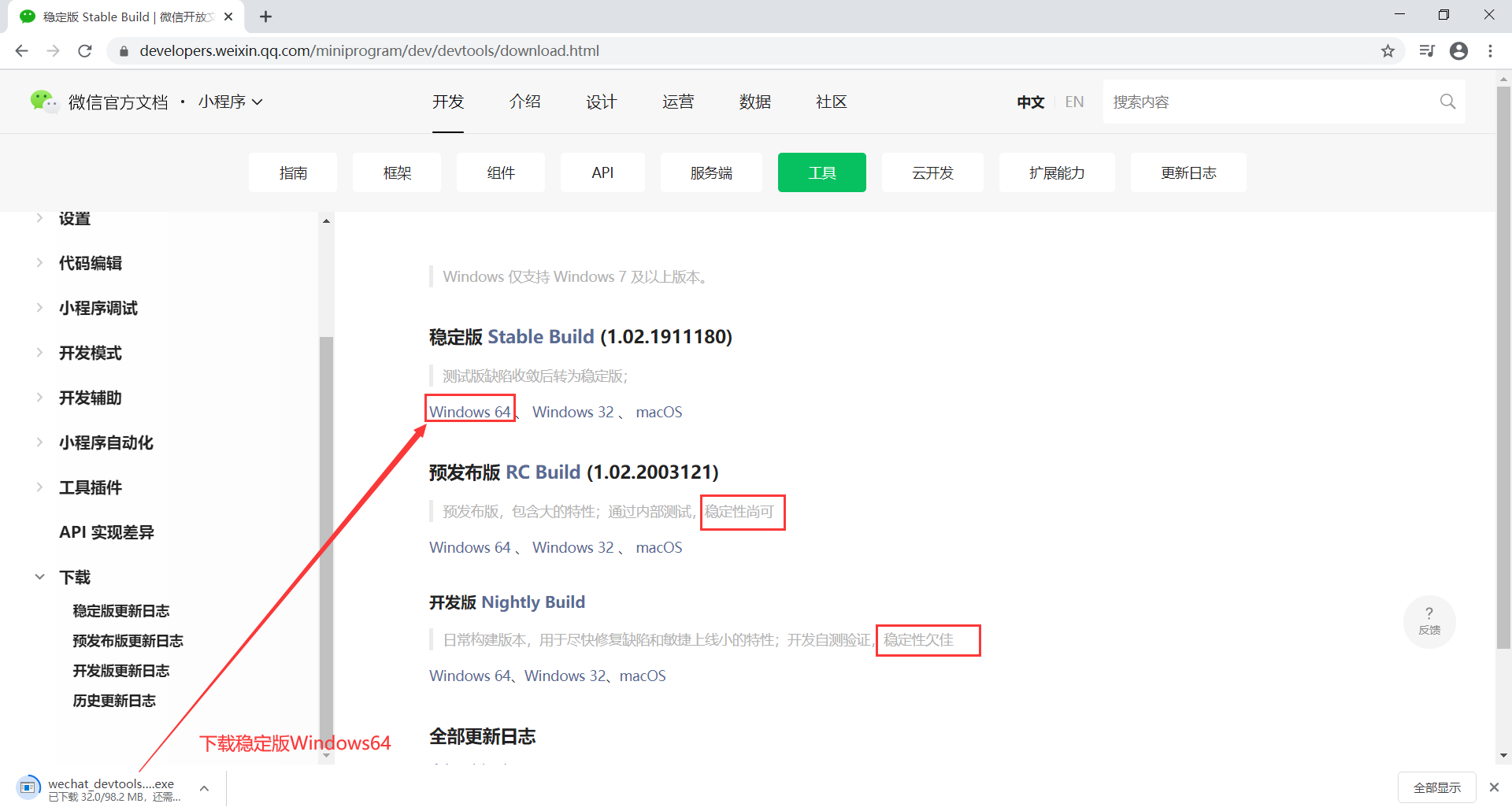
1、下载开发工具

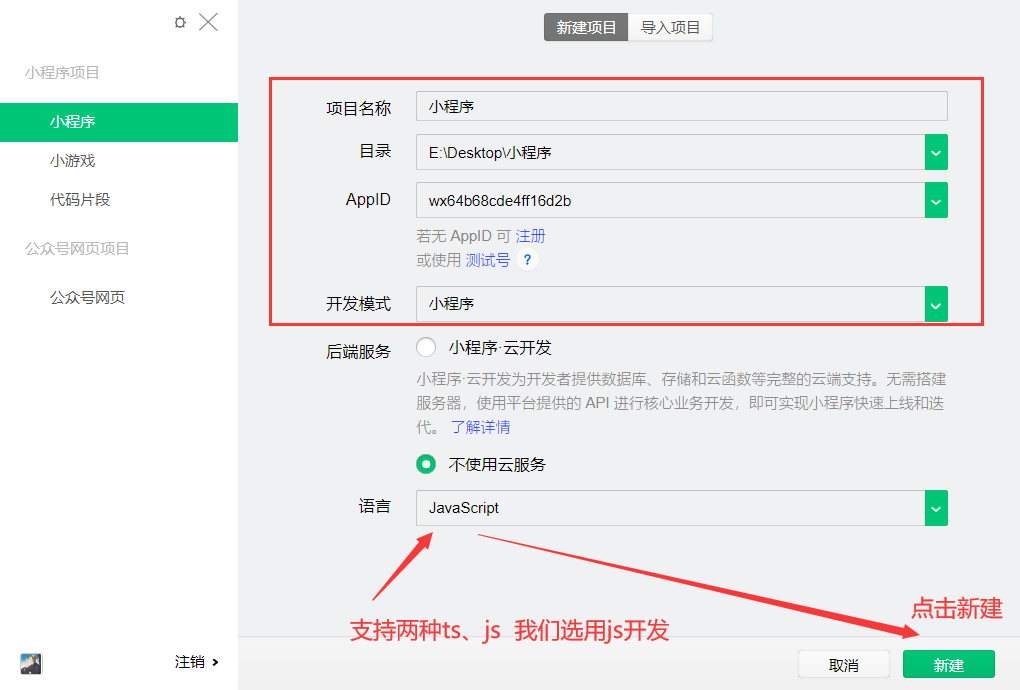
2、创建项目

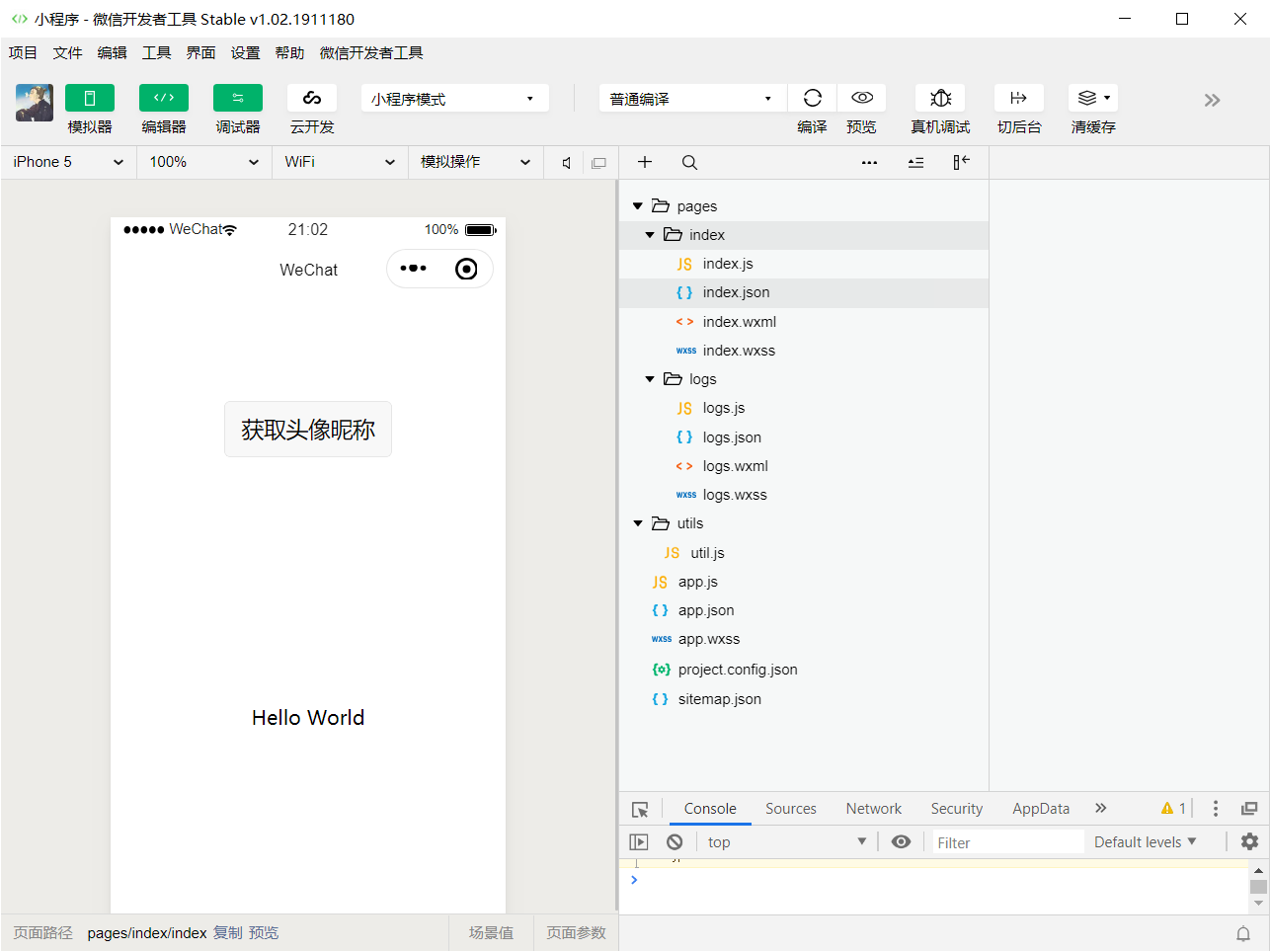
3、项目目录说明

文字说明
├── pages 小程序页面
│ │── index
│ │ ├── index.wxml 模版文件
│ │ ├── index.js 页面逻辑
│ │ ├── index.json 页面配置
│ │ └── index.wxss 样式文件
│ └── logs
│ ├── logs.wxml
│ └── logs.js
├── utils 小程序通用工具包
├── app.js 小程序逻辑
├── app.json 小程序公共配置
├── app.wxss 小程序公共样式表
├── project.config.json 项目配置文件
└── sitemap.json 映射配置文件
如图说明如下

在根目录下用app来命名的这四中类型的文件,就是程序入口文件。
四、app命名文件的说明
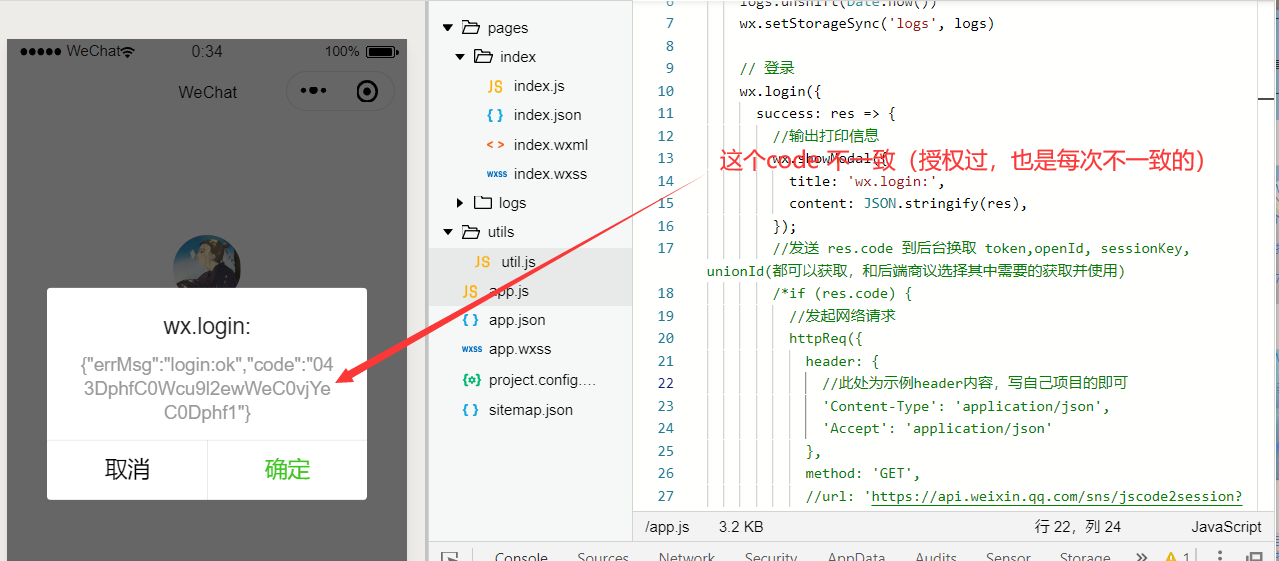
app.js
//app.js App({ onLaunch: function() { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) // 登录 wx.login({ success: res => { //输出打印信息 wx.showModal({ title: 'wx.login:', content: JSON.stringify(res), }); //通过这个res.code来请求access_token,通过access_token和openid获取用户基本信息(sessionKey, unionId都可以获取,和后端商议选择其中需要的获取并使用) var appId = 'wx64b68cde4ff16d2b'; var secret = '4b8b20b739b94454b0c3fae520718c08'; //拥有者才可以查看,开发者不允许(你我重置一下,很恶心) if (res.code) { wx.request({ url: 'https://api.weixin.qq.com/sns/jscode2session?appid=' + appId + '&secret=' + secret + '&js_code=' + res.code + '&grant_type=authorization_code', //https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/login/auth.code2Session.html 官网文档 //auth.code2Session 响应{openid(用户唯一标识)|session_key(会话密钥)|unionid(开放平台的唯一标识符)|errcode(错误码)|errmsg(错误信息)} //url: ApiUrl.phplist + 'index/gettoken?code=' + res.code, //上面第一个url为前端直接绕过后端去微信请求拿到openid和session_key,主要是当时拿不到数据和后端争论故自己直接拿证明自己前端没有错,你们还是正常用下面的后端请求到的就可以了。 //此处后端要求我们拿token在其他页面使用说是为了安全,他的意思是说我刚刚自己绕过他去微信那边直接拿了openid和session_key不安全,我?????,只能现在按他的做了,其他页面需要openid时再传给他token换取。 data: {}, header: { 'content-type': 'json' }, success: function(res) { var openid = res.data //返回openid console.log('openid' + JSON.stringify(res.data)); } }) } else { console.log('登录失败' + res.errMsg) } } }) // 获取用户信息 wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId this.globalData.userInfo = res.userInfo //输出打印信息(只有授权后才执行到这里) wx.showModal({ title: 'wx.getSetting:', content: JSON.stringify(res), }); //此处是可以直接获取到你微信个人账号信息的,就是图像,昵称,性别,省份,城市等之类的,如果是电话,具体地址等私密信息是要额外授权才能获取的。 // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } } }) } else { //全局加载一次运行的时候,执行这里 wx.showModal({ title: '警告通知', content: '您点击了拒绝授权,将无法正常显示个人信息,在设置中确定重新获取授权。', }); } }, fail: function(res) { } }) }, globalData: { userInfo: null } })
index.js
//index.js //获取应用实例 const app = getApp() Page({ data: { motto: 'Hello World', userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo') }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function() { if (app.globalData.userInfo) { this.setData({ userInfo: app.globalData.userInfo, hasUserInfo: true }) } else if (this.data.canIUse) { // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 app.userInfoReadyCallback = res => { this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } } else { // 在没有 open-type=getUserInfo 版本的兼容处理 wx.getUserInfo({ success: res => { app.globalData.userInfo = res.userInfo this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } }) } }, getUserInfo: function(e) { //输出打印信息(回调) wx.showModal({ title: 'wx.getUserInfo:', content: JSON.stringify(e.detail), }); app.globalData.userInfo = e.detail.userInfo this.setData({ userInfo: e.detail.userInfo, hasUserInfo: true }) } })
1、第一次打开小程序,所以会先执行app.js(wx.login->警告通知)
2、点击授权后,会执行index.js(wx.getUserInfo)
3、第二次打开小程序,会执行app.js(wx.login、wx.getSetting)
注意:每次打开小程序都会执行wx.login


唯一标识(openid)是用户与小程序关联的唯一标识,通过 wx.login 接口获得临时登录凭证 code(登录凭证校验后才可以获取,当然校验使用需要开发者apiid+aecret)。
登录的会话密钥(session_key),用户数据的加解密通讯需要依赖会话密钥完成。
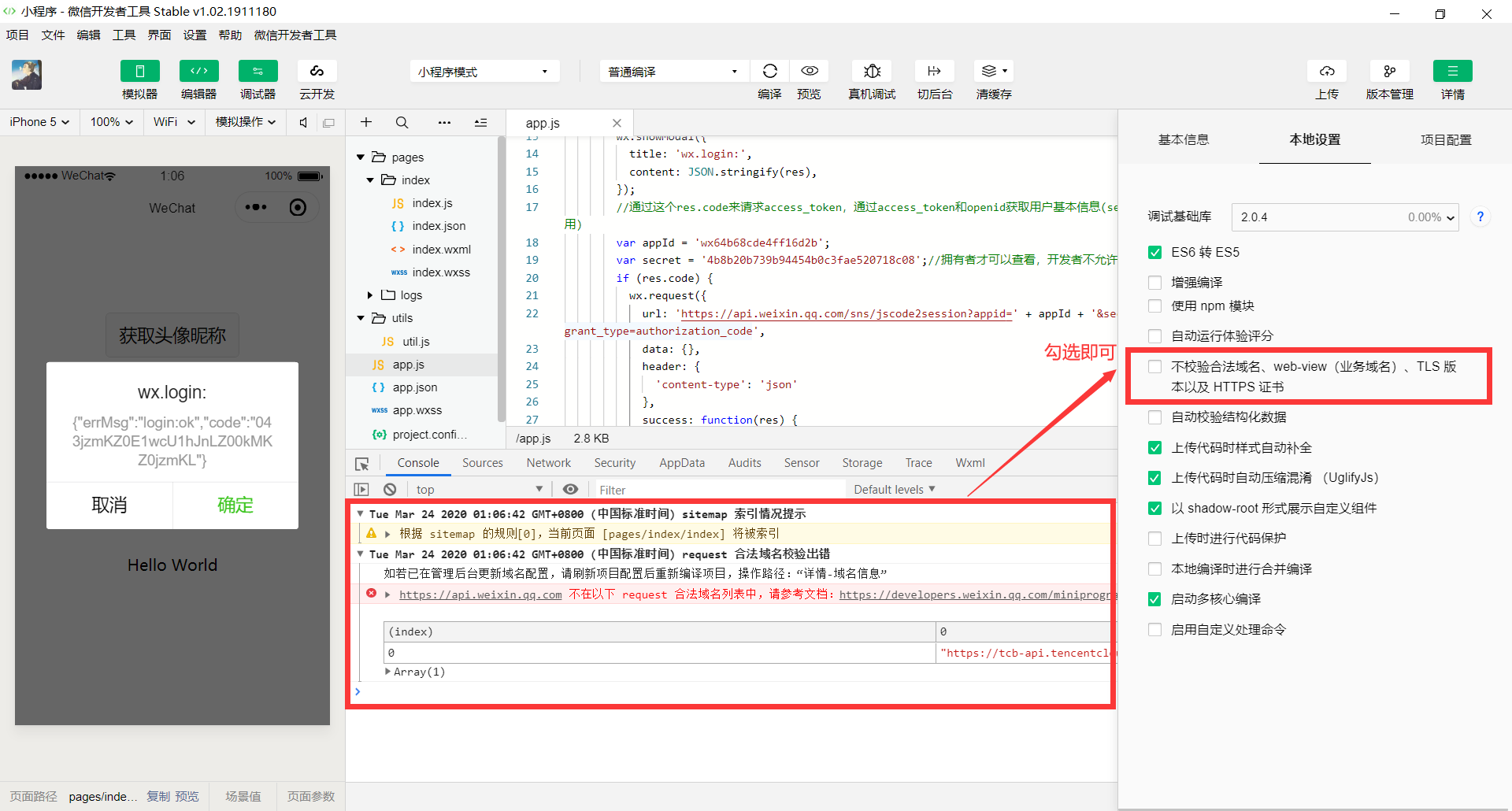
勾选解决

五、使用小技巧
1、如何快速的新增小程序页面
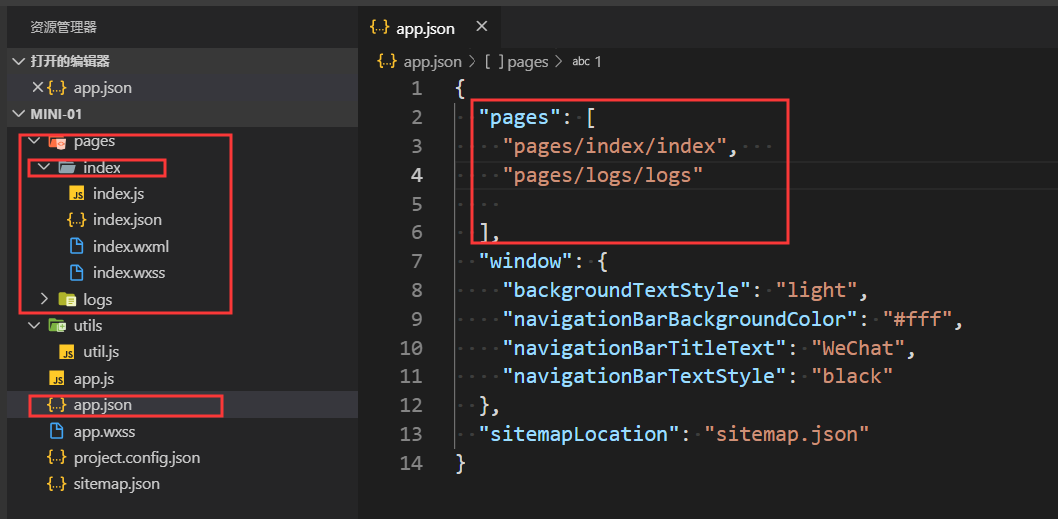
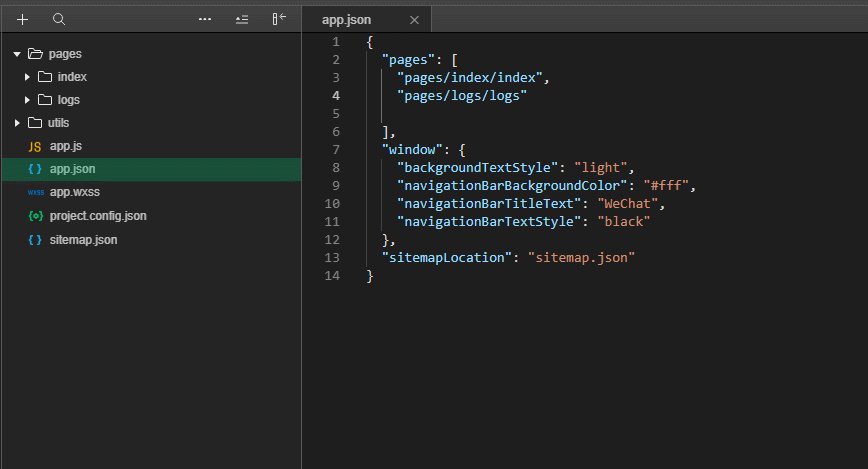
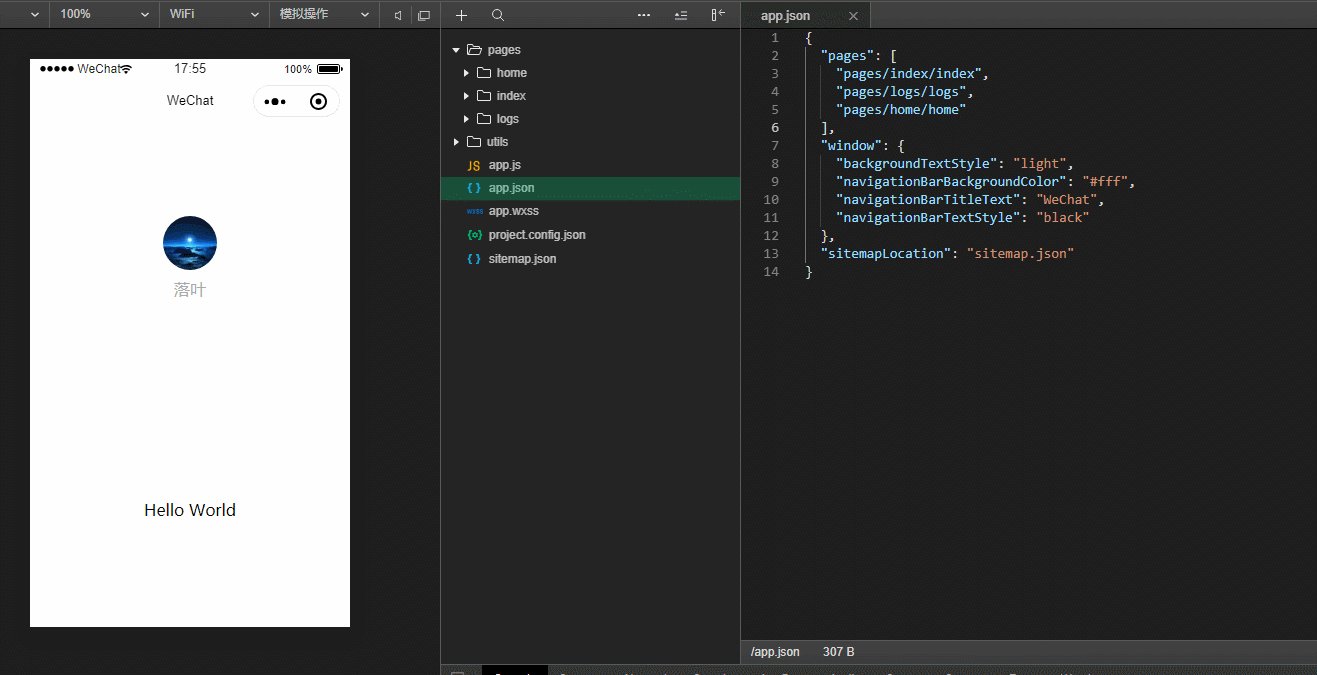
正如打开测试者的小程序的项目,app.json如图所示

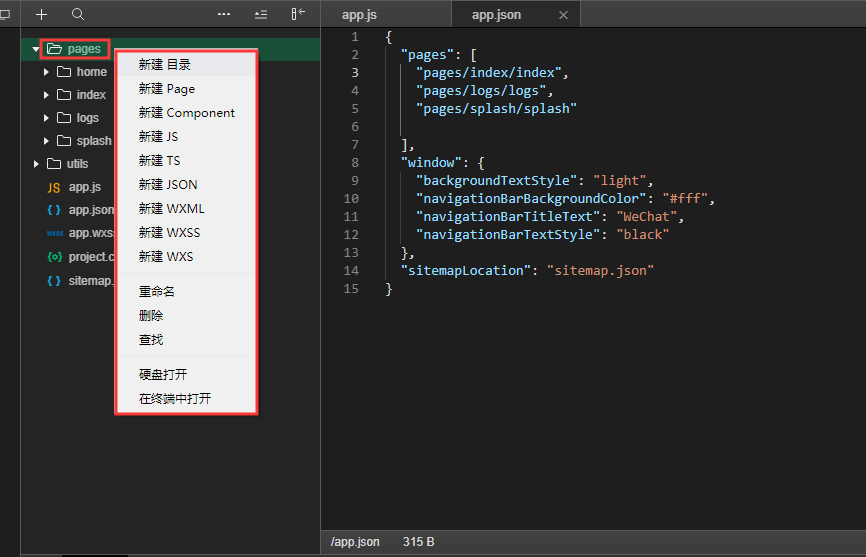
图中,app.json文件中,字段pages下面有2个文件路径,分别是logs和index,对应左侧pages文件夹下确实有这2个文件夹。如果我们要新增一个页面,正常情况下是,打开微信开发者工具,在资源管理区,在pages目录上右键,新建,如图

新建页面

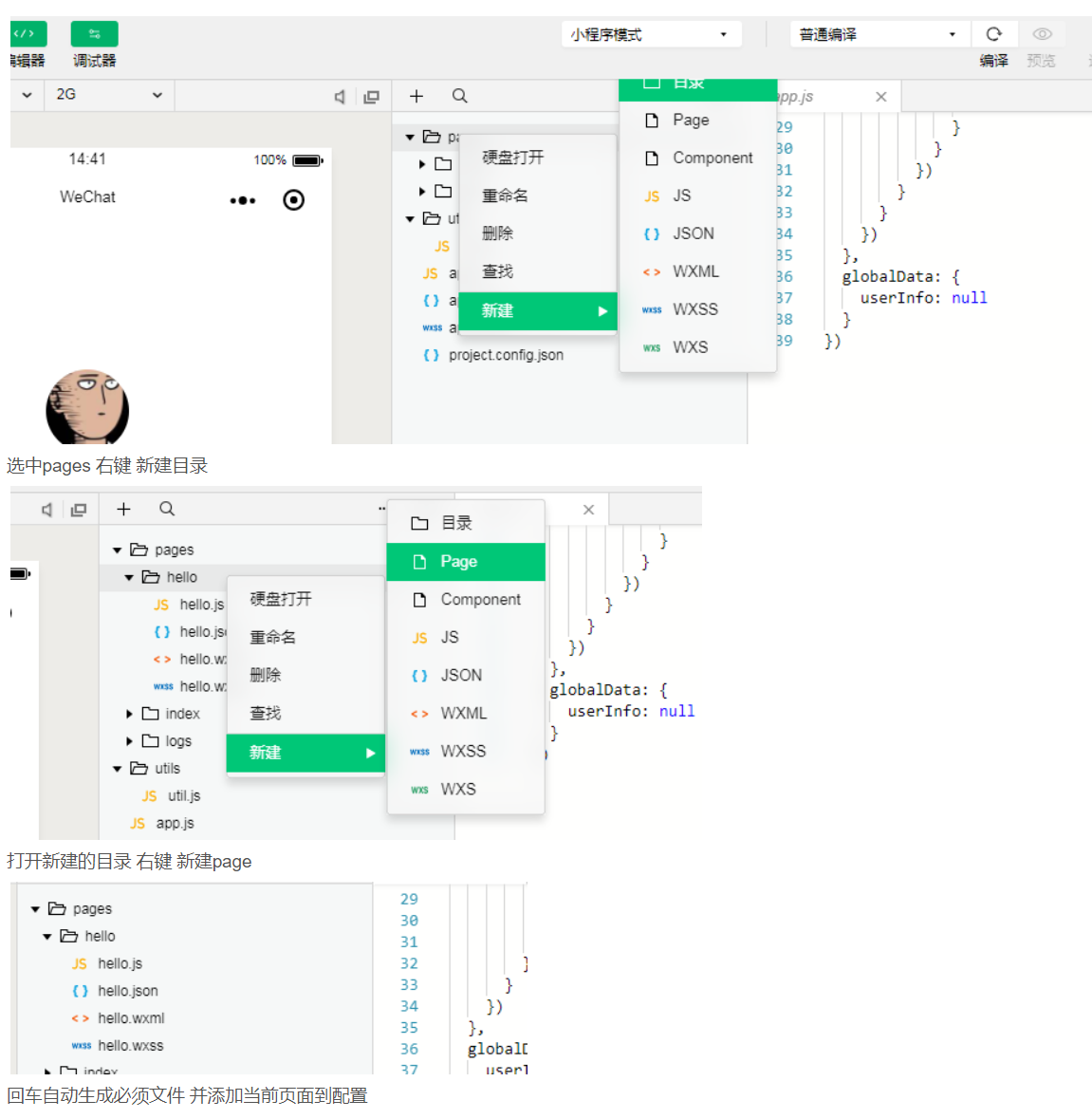
比如我们新建一个一个home页面,照着index目录,需要新建home文件夹,然后在其下面新建各种文件js,wxss,wxml文件等等,这样太麻烦,可这样操作,如动图

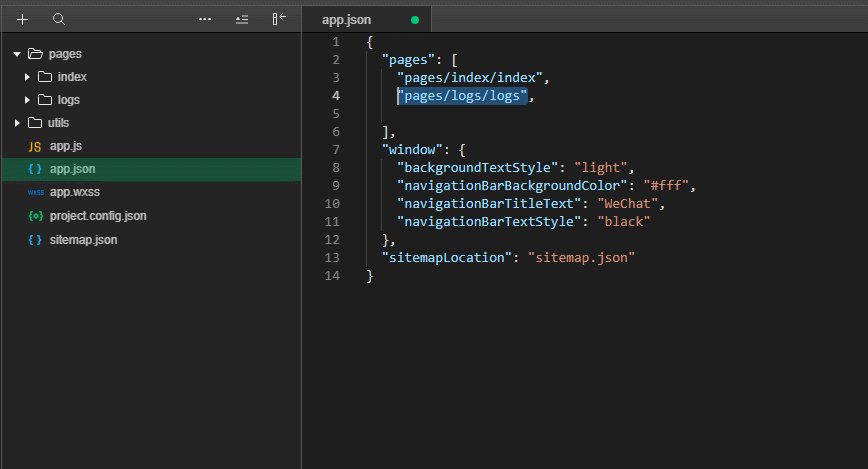
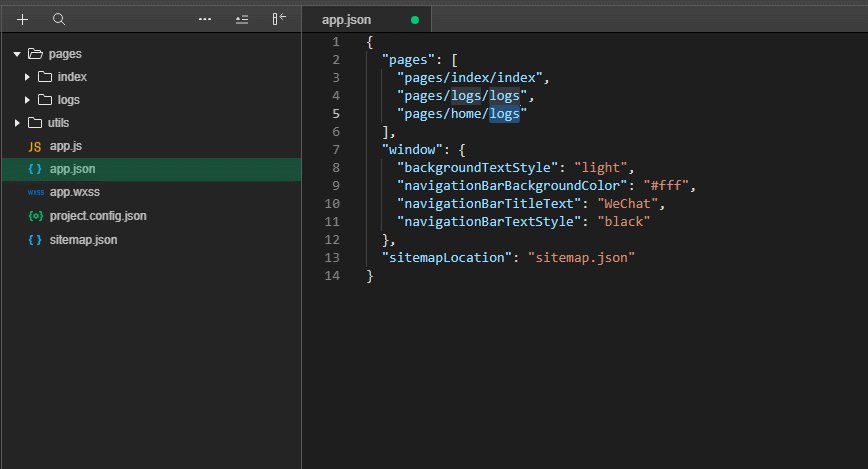
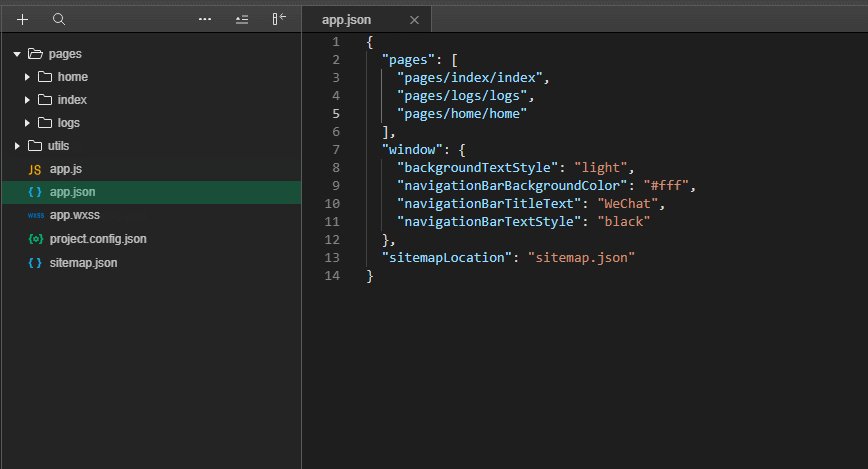
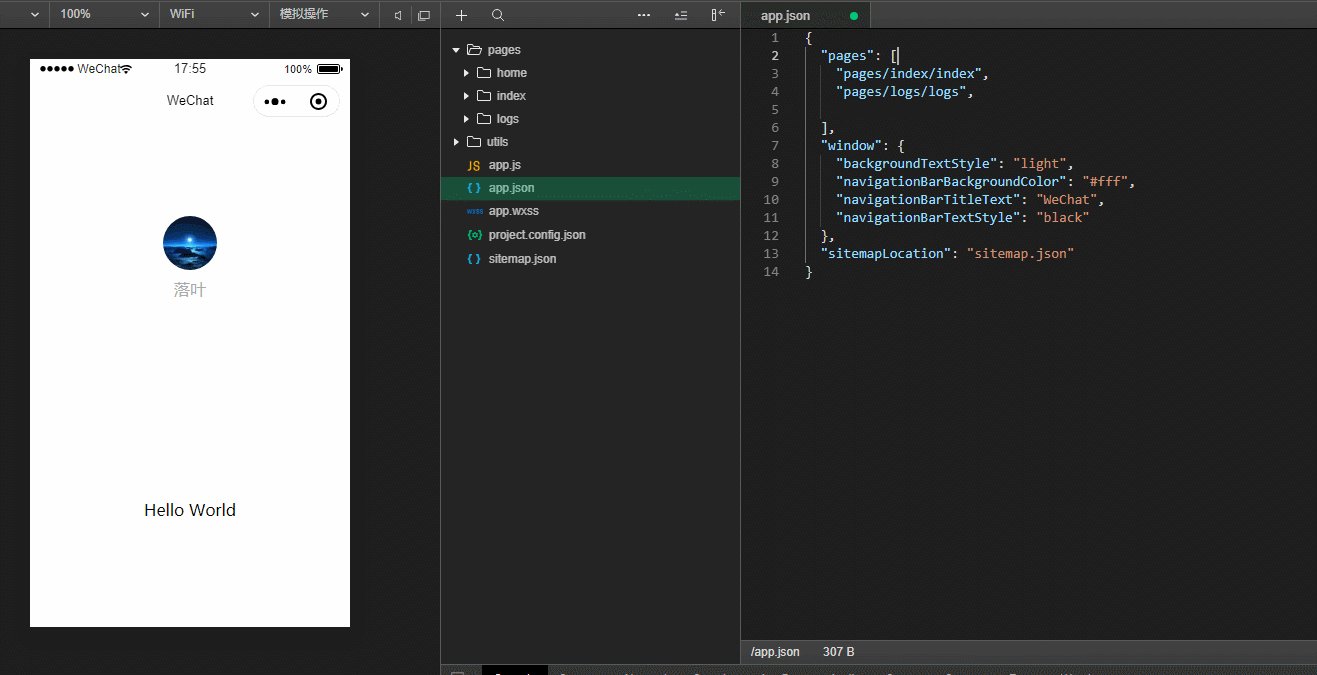
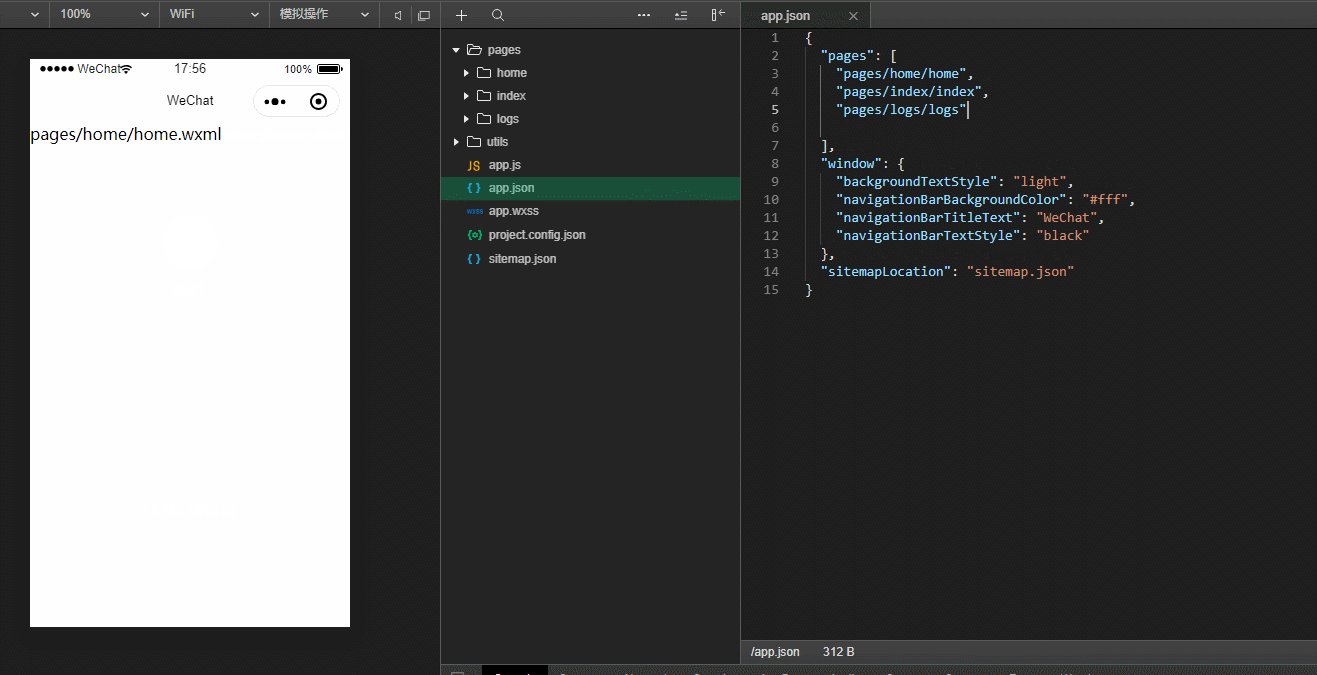
可以在app.json下的pages字段中路径复制一个,修改为"pages/home/home",然后保存,可以看到开发者工具,自动会给我们补全其他所有的文件,成功后打开home,发现下面已经存在各个文件。
如果我们在VSCode进行这样的操作,发现并没有这个效果,因为这个效果是由开发者工具完成,其他IDE编辑并没有这个效果。
注意:
1、如果我们已经新建了页面,如果我们想删除这个页面,在开发者工具的app.json进行如下操作,发现并没有预期的效果,

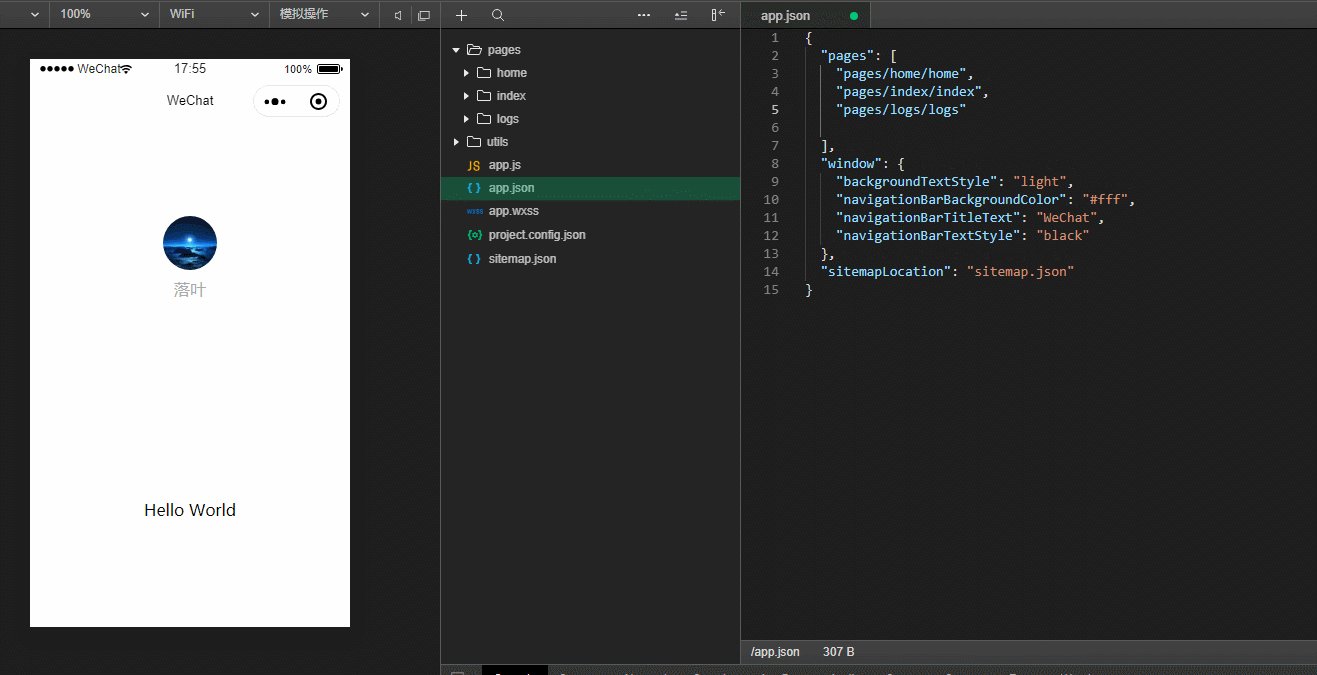
2、pages字段下的第一个页面路径就是我们看到的小程序的第一个页面,如果,我们把其他路径放到第一个位置,就会显示第一个未知的页面,如图所示,恢复原样,只需把原先的第一个页面放到第一个位置。

2、技巧二
全局配置文件app.json的编辑,建议用微信开发者工具
使用微信开发者工具,编辑全局配置文件app.json,会发现会有代码提示,这样记不住的属性,会有工具提示,编辑更方便。
3、技巧三
如果使用开发者工具,编辑文件,由于失误导致某些文件丢失,比如将demo页面下的demo.js文件内容删除了,这时可以直接使用开发者工具中的上面工具栏中的编译按钮,工具会自动补全缺失的文件,以及文件内容,当然也可以使用VSCode的扩展插件,比如minapp,在编辑demo.js文件,输入page,会发现插件给了很多提示,选择wx-page,发现自动补全了,只是可能提示补全不完整或者没有注释,毕竟开发者工具内有包含API的内置工具包。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号