COCOS 实现Player玩家控制的左右控制,实现马里奥一样的移动
目标:就是左右按键控制移动一格
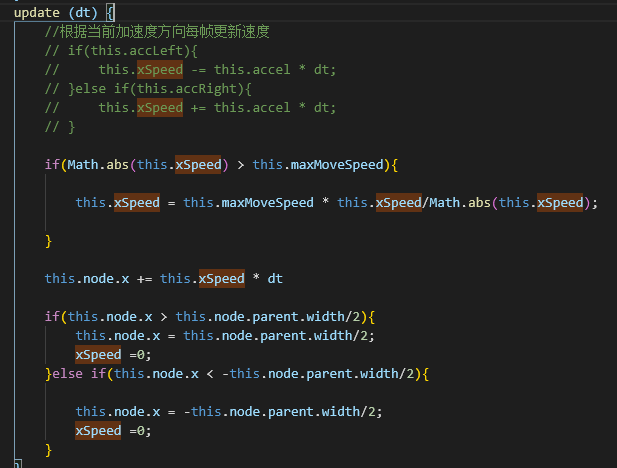
cocos官方给的例子是 左右两边会有加速度,左右按键按下后,会给个加速度accel,
然后通过每一帧的刷新去检测加速度方向,之后计算速度 xSpeed
我们要优化的是,每次只移动一段距离,让玩家有参与感和控制感,移动的时候还有跳跃动作
所以涉及的东西有 缓动动画,MoveTo函数,组件节点的坐标理解
坐按键点击事件
//向左一步 leftMoveOneStep(){ this.enabled = true; if(!canTouchAble){ return; } console.log(this.game.groundY ); //目标地址 var desPos = cc.v2(this.node.x-50,this.game.groundY); // this.node.setPosition(desPos); //为左右移动也添加一个动画 var mto = cc.moveTo(1,desPos); this.node.runAction(mto) var jumpAction = this.runJumpAction(); cc.tween(this.node).then(jumpAction).start() },
canTouchAble是防止在动画中用户一直点击,影响计算,只有动画放映完毕之后才可以操作
这边的groundY就是 整个玩家的地面
只要调用moveTo动作,加上jumpAction就可以实现走一步跳一下
别忘了将其update函数的xSpeed注释,免得你的Player不受控制一直往前

但是这样有点问题,当步幅大的时候,可以发现跳跃和移动不是有机的融合在一起的,是先跳跃然后再移动,或者先移动,再跳跃
需要达到抛物线函数那样的下落方式,这样才能使游戏更加平滑(后面需要优化修改)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号